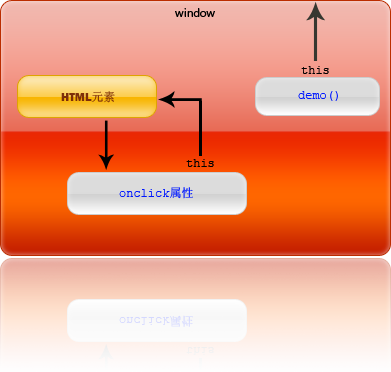
JavaScript 裡的 this 到底指得是什麼?很多人都會告訴你 this 指的是當前對象。這樣理解對麼?在大多數情況下確實沒錯。比如我們經常會在網頁上寫這樣的 JavaScript:
<input type="submit" value="提交" onclick="this.value='正在提交數據'" />
這裡的this顯然指的是當前對象,即這個提交按鈕。通常,我們使用this的情況都與此類似。但是有什麼情況不是這樣的呢?
大家看看這個例子:
var foo = function() {
console.log(this);
}
foo();
new foo();
比較一下 foo() 和 new foo() 的運行結果,你會發現,前者 this 指向的並非 foo 本身,而是當前頁面的window對象,而後者才真正的指向foo。這是為什麼呢?
其實這牽涉到JavaScript的一條重要特性,就是所謂的“閉包”。閉包這個概念說復雜也不復雜,但也不是簡單到能用一兩句話說清。偶會在以後的文章中深入探討這個Javascript 最重要的特性。現在,我要告訴大家的是,因為閉包的存在,JavaScript中的作用域變得相當重要。
所謂的作用域,簡單的說,就是創建一個函數時在什麼環境下創建的。而this變量的值,如果沒有指定的話,就是函數當前的作用域。
在前面的例子裡,foo() 函數是在全局作用域(這裡就是window對象),所以this的值是當前的window對象。而通過 new foo() 這樣的形式,其實是創建了一個foo()的副本,並在這個副本上進行的操作,所以這裡的this就是foo()的這個副本。
這樣講可能有點抽象,大家來看個實際的例子:
<input type="button" id="aButton" value="demo" onclick="" />
<script type="text/javascript">
function demo() {
this.value = Math.random();
}
</script>
如果直接調用demo() 函數,程序就會報錯,因為demo函數是在window對象中定義的,所以demo的擁有者(作用域)是window,demo的this也是window。而window是沒有value屬性的,所以就報錯了。

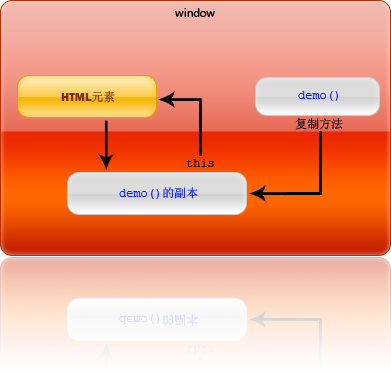
如果我們通過創建副本的方式,將這個函數的副本添加到一個HTML元素,那麼他的所有者就成了這個元素,this也指代了這個元素:
document.getElementById("aButton").onclick = demo;
這樣就將aButton的onlick屬性設置為demo()的一個副本,this也指向了aButton。

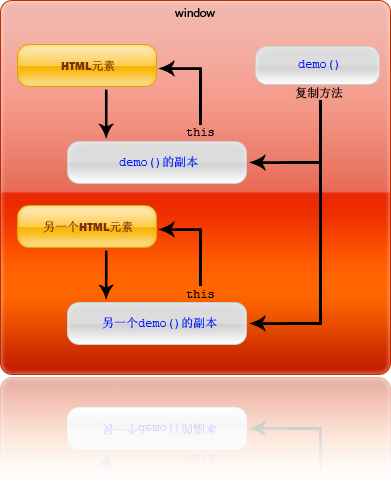
你甚至可以為多個不同的HTML元素創建不同的函數副本。每個副本的擁有者都是相對應的HTML元素,各自的this也都指向他們的擁有者,不會造成混亂。

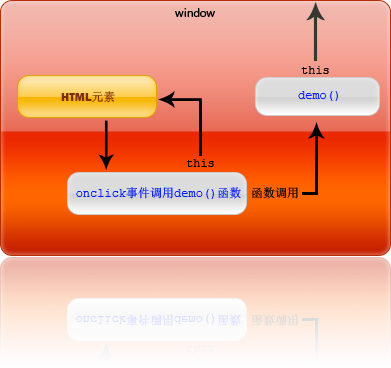
但是,如果你這樣定義某個元素的onlick事件:
<input type="button" id="aButton" value="demo" onclick="demo()" />
點擊這個button之後,你會發現,程序又會報錯了——this又指向了window!
其實,這種方法並沒有為程序創建一個函數,而只是引用了這個函數。
具體看一下區別吧。
使用創建函數副本的方法:
<input type="button" id="aButton" value="demo" />
<script type="text/javascript">
var button = document.getElementById("aButton");
function demo() {
this.value = Math.random();
}
button.onclick= demo;
alert(button.onclick);
</script>
得到的輸出是:
function demo() {
this.value = Math.random();
}
使用函數引用的方法:
<input type="button" id="aButton" value="demo" onclick="demo()" />
<script type="text/javascript">
var button = document.getElementById("aButton");
function demo() {
this.value = Math.random();
}
alert(button.onclick);
</script>
得到的輸出是:
function onclick() {
demo();
}
這樣就能看出區別了吧。函數引用的方式中,onclick事件只是直接調用demo()函數,而demo()函數的作用域仍舊是window對象,所以this仍然指向window。

這樣就又引出了一個問題:既然函數副本這麼好用,為什麼還需要函數引用的方法呢?答案是性能。每新建一個函數的副本,程序就會為這個函數副本分配一定的內存。而實際應用中,大多數函數並不一定會被調用,於是這部分內存就被白白浪費了。而使用函數引用的方式,程序就只會給函數的本體分配內存,而引用只分配指針,這樣效率就高很多。程序員麼,節約為主,恩
所以我們來看一個更好的解決方案:
<script type="text/javascript">
function demo(obj) {
obj.value = Math.random();
}
</script>
<input type="button" value="demo" onclick="demo(this)" />
<input type="button" value="demo" onclick="demo(this)" />
<input type="button" value="demo" onclick="demo(this)" />
這樣,效率和需求就都能兼顧了。
this的指向
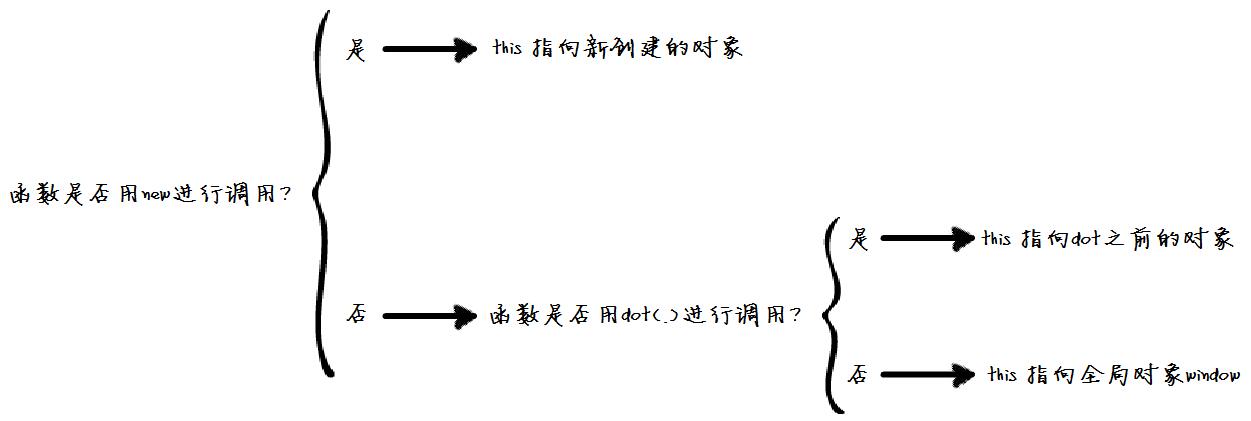
JavaScript由於其在運行期進行綁定的特性,JavaScript 中的 this 可以是全局對象、當前對象或者任意對象,這完全取決於函數的調用方式。JavaScript 中函數的調用有以下幾種方式:作為對象方法調用,作為函數調用,作為構造函數調用,和使用 apply 或 call 調用。常言道,字不如表,表不如圖。為了讓人更好的理解JavaScript this 到底指向什麼?下面用一張圖來進行解釋:

上圖我稱之為”JavaScript this決策樹“(非嚴格模式下)。下面通過例子來說明這個圖如何來幫助我們對this進行判斷:
var point = {
x : 0,
y : 0,
moveTo : function(x, y) {
this.x = this.x + x;
this.y = this.y + y;
}
};
//決策樹解釋:point.moveTo(1,1)函數不是new進行調用,進入否決策,
//是用dot(.)進行調用,則指向.moveTo之前的調用對象,即point
point.moveTo(1,1); //this 綁定到當前對象,即point對象
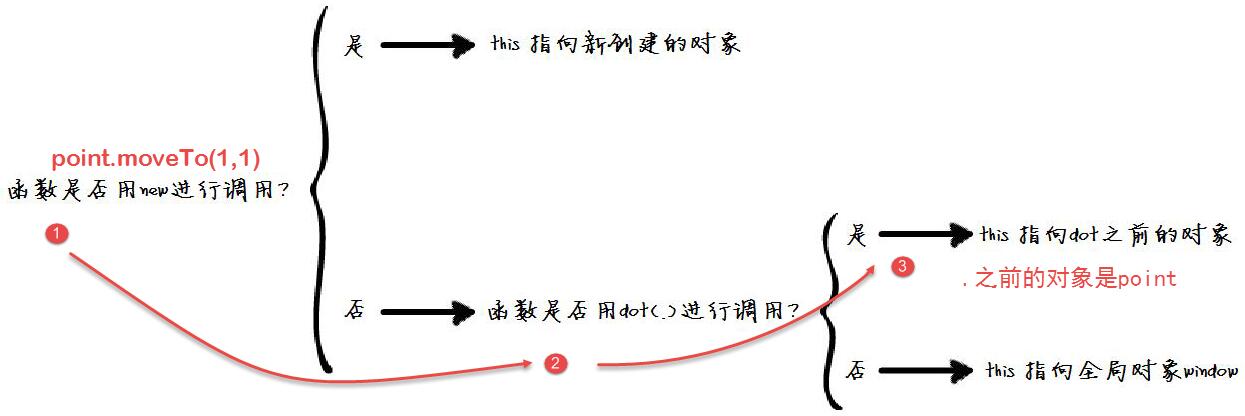
point.moveTo()函數在 “JavaScript this決策樹“中進行判定的過程是這樣的:
1)point.moveTo函數調用是用new進行調用的麼?這個明顯不是,進入“否”分支,即函數是否用dot(.)進行調用?;
2)point.moveTo函數是用dot(.)進行調用的,即進入“是”分支,即這裡的this指向point.moveTo中.之前的對象point;
圖解point.moveTo函數的this指向什麼的解析圖如下圖所示:

再舉例,看下面的代碼:
function func(x) {
this.x = x;
}
func(5); //this是全局對象window,x為全局變量
//決策樹解析:func()函數是用new進行調用的麼?為否,進入func()函數是用dot進行調用的麼?為否,則 this指向全局對象window
x;//x => 5
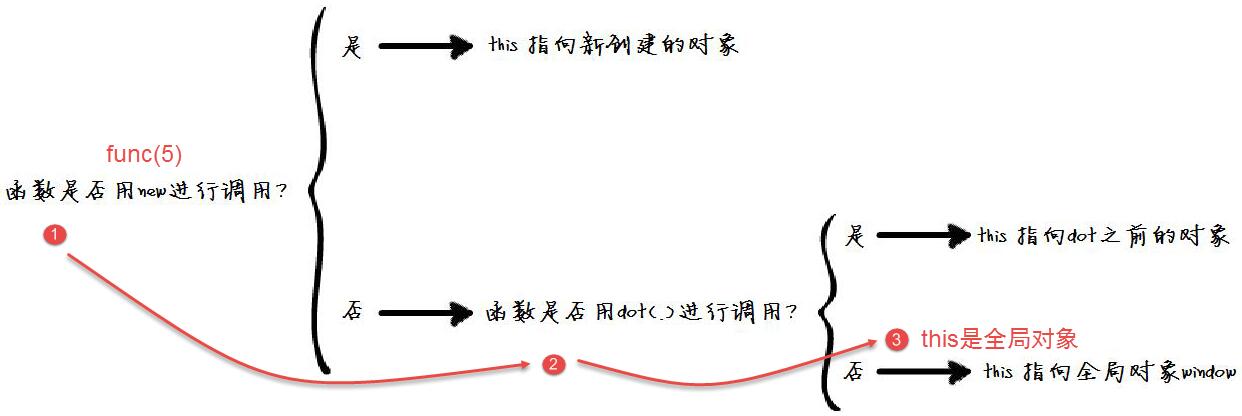
func()函數在 “JavaScript this決策樹“中進行判定的過程是這樣的:
1)func(5)函數調用是用new進行調用的麼?這個明顯不是,進入“否”分支,即函數是否用dot(.)進行調用?;
2)func(5)函數不是用dot(.)進行調用的,即進入“否”分支,即這裡的this指向全局變量window,那麼this.x實際上就是window.x;
圖解func函數的this指向什麼的解析圖如下圖所示:

針對作為函數直接調用的方式,下面看一個復雜的例子:
var point = {
x : 0,
y : 0,
moveTo : function(x, y) {
// 內部函數
var moveX = function(x) {
this.x = x;//this 指向什麼?window
};
// 內部函數
var moveY = function(y) {
this.y = y;//this 指向什麼?window
};
moveX(x);
moveY(y);
}
};
point.moveTo(1,1);
point.x; //=>0
point.y; //=>0
x; //=>1
y; //=>1
point.moveTo(1,1)函數實際內部調用的是moveX()和moveY()函數, moveX()函數內部的this在 “JavaScript this決策樹“中進行判定的過程是這樣的:
1)moveX(1)函數調用是用new進行調用的麼?這個明顯不是,進入“否”分支,即函數是否用dot(.)進行調用?;
2)moveX(1)函數不是用dot(.)進行調用的,即進入“否”分支,即這裡的this指向全局變量window,那麼this.x實際上就是window.x;
下面看一下作為構造函數調用的例子:
function Point(x,y){
this.x = x; // this ?
this.y = y; // this ?
}
var np=new Point(1,1);
np.x;//1
var p=Point(2,2);
p.x;//error, p是一個空對象undefined
window.x;//2
Point(1,1)函數在var np=new Point(1,1)中的this在 “JavaScript this決策樹“中進行判定的過程是這樣的:
1)var np=new Point(1,1)調用是用new進行調用的麼?這個明顯是,進入“是”分支,即this指向np;
2)那麼this.x=1,即np.x=1;
Point(2,2)函數在var p= Point(2,2)中的this在 “JavaScript this決策樹“中進行判定的過程是這樣的:
1)var p= Point(2,2)調用是用new進行調用的麼?這個明顯不是,進入“否”分支,即函數是否用dot(.)進行調用?;
2)Point(2,2)函數不是用dot(.)進行調用的?判定為否,即進入“否”分支,即這裡的this指向全局變量window,那麼this.x實際上就是window.x;
3)this.x=2即window.x=2.
最後看一下函數用call 和apply進行調用的例子:
function Point(x, y){
this.x = x;
this.y = y;
this.moveTo = function(x, y){
this.x = x;
this.y = y;
}
}
var p1 = new Point(0, 0);
var p2 = {x: 0, y: 0};
p1.moveTo.apply(p2, [10, 10]);//apply實際上為p2.moveTo(10,10)
p2.x//10
p1.moveTo.apply(p2,[10,10])函數在 “JavaScript this決策樹“中進行判定的過程是這樣的:
我們知道,apply 和 call 這兩個方法異常強大,他們允許切換函數執行的上下文環境(context),即 this 綁定的對象。p1.moveTo.apply(p2,[10,10])實際上是p2.moveTo(10,10)。那麼p2.moveTo(10,10)可解釋為:
1)p2.moveTo(10,10)函數調用是用new進行調用的麼?這個明顯不是,進入“否”分支,即函數是否用dot(.)進行調用?;
2)p2.moveTo(10,10)函數是用dot(.)進行調用的,即進入“是”分支,即這裡的this指向p2.moveTo(10,10)中.之前的對象p2,所以p2.x=10;
關於JavaScript函數執行環境的過程,IBM developerworks文檔庫中的一段描述感覺很不錯,摘抄如下:
“JavaScript 中的函數既可以被當作普通函數執行,也可以作為對象的方法執行,這是導致 this 含義如此豐富的主要原因。一個函數被執行時,會創建一個執行環境(ExecutionContext),函數的所有的行為均發生在此執行環境中,構建該執行環境時,JavaScript 首先會創建 arguments變量,其中包含調用函數時傳入的參數。接下來創建作用域鏈。然後初始化變量,首先初始化函數的形參表,值為 arguments變量中對應的值,如果 arguments變量中沒有對應值,則該形參初始化為 undefined。如果該函數中含有內部函數,則初始化這些內部函數。如果沒有,繼續初始化該函數內定義的局部變量,需要注意的是此時這些變量初始化為 undefined,其賦值操作在執行環境(ExecutionContext)創建成功後,函數執行時才會執行,這點對於我們理解 JavaScript 中的變量作用域非常重要,鑒於篇幅,我們先不在這裡討論這個話題。最後為 this變量賦值,如前所述,會根據函數調用方式的不同,賦給 this全局對象,當前對象等。至此函數的執行環境(ExecutionContext)創建成功,函數開始逐行執行,所需變量均從之前構建好的執行環境(ExecutionContext)中讀取。”
理解這段話對於理解Javascript函數將大有好處。