addEventListener() 方法
實例
點用戶點擊按鈕時觸發監聽事件:
document.getElementById("myBtn").addEventListener("click", displayDate);
addEventListener() 方法用於向指定元素添加事件句柄。
addEventListener() 方法添加的事件句柄不會覆蓋已存在的事件句柄。
你可以向一個元素添加多個事件句柄。
你可以向同個元素添加多個同類型的事件句柄,如:兩個 "click" 事件。
你可以向任何 DOM 對象添加事件監聽,不僅僅是 HTML 元素。如: window 對象。
addEventListener() 方法可以更簡單的控制事件(冒泡與捕獲)。
當你使用 addEventListener() 方法時, JavaScript 從 HTML 標記中分離開來,可讀性更強, 在沒有控制HTML標記時也可以添加事件監聽。
你可以使用 removeEventListener() 方法來移除事件的監聽。
語法
element.addEventListener(event, function, useCapture);
第一個參數是事件的類型 (如 "click" 或 "mousedown").
第二個參數是事件觸發後調用的函數。
第三個參數是個布爾值用於描述事件是冒泡還是捕獲。該參數是可選的。
Note 注意:不要使用 "on" 前綴。 例如,使用 "click" ,而不是使用 "onclick"。
向原元素添加事件句柄
實例
當用戶點擊元素時彈出 "Hello World!" :
element.addEventListener("click", function(){ alert("Hello World!"); });
你可以使用函數名,來引用外部函數:
實例
當用戶點擊元素時彈出 "Hello World!" :
element.addEventListener("click", myFunction);
function myFunction() {
alert ("Hello World!");
}
向同一個元素中添加多個事件句柄
addEventListener() 方法允許向同個元素添加多個事件,且不會覆蓋已存在的事件:
實例
element.addEventListener("click", myFunction);
element.addEventListener("click", mySecondFunction);
你可以向同個元素添加不同類型的事件:
實例
element.addEventListener("mouseover", myFunction);
element.addEventListener("click", mySecondFunction);
element.addEventListener("mouseout", myThirdFunction);
向 Window 對象添加事件句柄
addEventListener() 方法允許你在 HTML DOM 對象添加事件監聽, HTML DOM 對象如: HTML 元素, HTML 文檔, window 對象。或者其他支出的事件對象如: xmlHttpRequest 對象。
實例
當用戶重置窗口大小時添加事件監聽:
window.addEventListener("resize", function(){
document.getElementById("demo").innerHTML = sometext;
});
傳遞參數
當傳遞參數值時,使用"匿名函數"調用帶參數的函數:
實例
element.addEventListener("click", function(){ myFunction(p1, p2); });
事件冒泡或事件捕獲?
事件傳遞有兩種方式:冒泡與捕獲。
事件傳遞定義了元素事件觸發的順序。 如果你將 <p> 元素插入到 <div> 元素中,用戶點擊 <p> 元素, 哪個元素的 "click" 事件先被觸發呢?
在 冒泡 中,內部元素的事件會先被觸發,然後再觸發外部元素,即: <p> 元素的點擊事件先觸發,然後會觸發 <div> 元素的點擊事件。
在 捕獲 中,外部元素的事件會先被觸發,然後才會觸發內部元素的事件,即: <div> 元素的點擊事件先觸發 ,然後再觸發 <p> 元素的點擊事件。
addEventListener() 方法可以指定 "useCapture" 參數來設置傳遞類型:
addEventListener(event, function, useCapture);
默認值為 false, 即冒泡傳遞,當值為 true 時, 事件使用捕獲傳遞。
實例
document.getElementById("myDiv").addEventListener("click", myFunction, true);
嘗試一下 »
removeEventListener() 方法
removeEventListener() 方法移除由 addEventListener() 方法添加的事件句柄:
實例
element.removeEventListener("mousemove", myFunction);
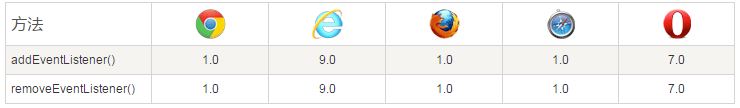
浏覽器支持
表格中的數字表示支持該方法的第一個浏覽器的版本號。

注意: IE 8 及更早 IE 版本,Opera 7.0及其更早版本不支持 addEventListener() 和 removeEventListener() 方法。但是,對於這類浏覽器版本可以使用 detachEvent() 方法來移除事件句柄:
element.attachEvent(event, function); element.detachEvent(event, function);
實例
跨浏覽器解決方法:
var x = document.getElementById("myBtn");
if (x.addEventListener) { // 所有主流浏覽器,除了 IE 8 及更早版本
x.addEventListener("click", myFunction);
} else if (x.attachEvent) { // IE 8 及更早版本
x.attachEvent("onclick", myFunction);