每次看到js中的 clientHeight(clientTop), offsetHeight(offsetTop),scrollHeight(scrollTop)就頭大,根本分不清這幾種的區別,然而碰到這些已經不 值一兩次了,然後每次都要查看一下各自的區別,才能決定使用哪個。
本篇主要以chrome為准,可能各個浏覽器之間還是有一些區別,但很多自己還未真正遇到過,還不是很清楚,等以後碰到了類似的兼容性問題,再記錄到這裡,這次就chrome浏覽器中各個屬性的區別做個記錄,以方便以後的查看
一 clientHeight,offsetHeight,scrollHeight的區別
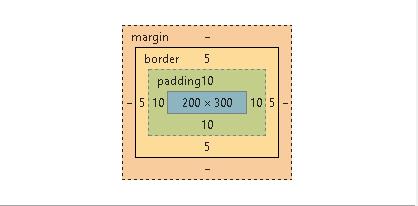
clientHeight在各個浏覽器中基本是一樣的,一致認為是內容可視區域的高度,也就是說頁面浏覽器中可以看到內容的這個區域的高度,不包括滾動條,不包括margin,但包括padding,也就是說實際的clientHeight = 當前對象可視區域的高度 + padding值,如下圖所示 clientHeight = 對象可視區域高度(300) + 上下padding值(20) = 320

在不同浏覽器都實用的javascript方案:
var w= document.documentElement.clientWidth || document.body.clientWidth; var h= document.documentElement.clientHeight || document.body.clientHeight;
offsetHeight = 當前對象的高度 + 滾動條 + borde值 + padding值,上圖中當前對象的高度和可視區域高度是一樣的,所以offsetHeight = 300 + padding(20px ) + border(10px) = 330
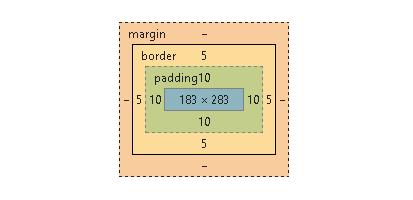
scrollHeight是網頁內容的實際高度,最小值就是clientHeight,也就是說可以是跟clientHeight相等的,但我們假設這樣一個情形,如下代碼所示,父div高度是300px,子div高度是500px,這時候就會形成滾動條,此時父div的結構圖如下:

父div的的scrollHeight 就應該是scrollHeight = 500px + padding值
因為此時產生了滾動條,此時父div的可視區域高度為283,當前對象高度也就是父div的高度為300,因此
clientHeight = 283px + padding值(20px) = 303px
offsetHeight = 父div的高度(300px) + padding值(20px) + 邊框(10px) = 330px
<div id="parent" style="padding:10px;border:5px red solid;height:300px;width:200px;overflow:auto"> <div style="height:500px;width:400px"></div> </div>
二 clientTop,offsetTop,scrollTop的區別
clientTop的理解可以參考clientHeight,clientHeight的的計算方式是當前可視區域的高度 加上 padding值,那麼clientTop就可以理解為當前可視區域到上一級元素的距離。
如上圖所示,clientTop就是5px,大部分情況下,clientTop都是這個border值。
offsetTop是當前對象到body元素的距離,它的計算方式相對復雜,先從上圖進行理解,當前對象指的是border邊框之內的區域,所以計算offsetTop要從當前對象的margin開始,計算公式如下 offsetTop = 當前對象的margin-top + 當前對象所有上級元素的margin-top + 當前對象所有上級元素的border-top,需要注意的是offsetTop是不能進行直接賦值的,只能通過這樣的計算方式得到。
scrollTop是當前對象的最頂部到當前對象在當前窗口顯示的范圍內的頂邊的距離.即是在出現了縱向滾動條的情況下,滾動條拉動的距離。
以上就是js中不同的height、 top的區別對比,希望對大家的學習有所幫助。