jquery中常用的動畫的方法就是hide()與show().
$(element).hide()這段代碼可以與這相等element.css("display","none")
在hide(time)與show(time)中填入事件,可以慢慢消失跟顯現。可以修改元素的多個樣式,高度,寬度,不透明度。
另一組方法fadeIn()與fadeOut()這個與hide跟show不同的是,當使用hide或者show的時候會改變網頁的高度,而fadeIn與fadeOut則不會。
$("#panel h5.head").toggle(function(){ $(this).addClass("highlight"); $(this).next().fadeOut(1000); },function(){ $(this).removeClass("highlight"); $(this).next("div .content").fadeIn(1000); });還有一組是slideUp,slideDown改變高度。
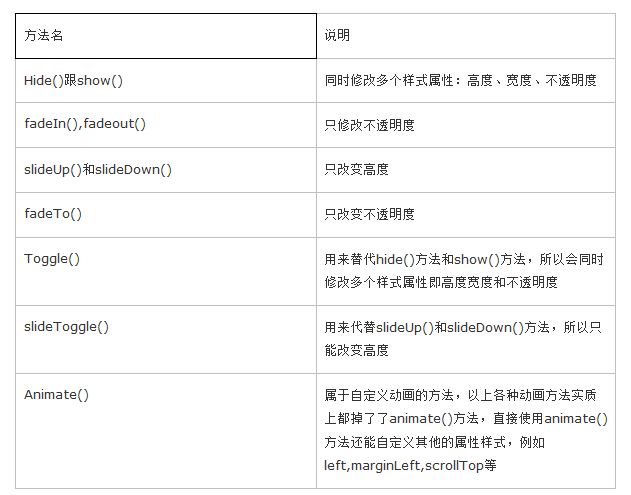
動畫方法概括

動畫隊列
(1)一組元素上的動畫效果。
a)當在一個animate()方法中應用多個屬性時,動畫是同時發生的。
b)當以鏈式的寫法應用動畫方法時,動畫是按照順序發生的。
(2)多組元素上的動畫效果
a)默認情況下,動畫都是同時發生的。
b)當以回調的形式應用動畫方式時,動畫是按照回調順序發生的。
另外,在動畫方法中,要注意其他非動畫的方法會插隊,例如css()方法,要使這些非動畫的方法也按照順序來執行,需要把這些方法寫在動畫方法的回調函數中。
舉一個animate的例子:
$(“#id”).animat({left:”400px”,top:”300px”},3000,function(){
$(this).css(“border”,”1px solid blue”);
});
若想要動畫停止,需要在animate()方法前插入stop()方法
例如:$(“#id”).stop().animate()注意stop中的兩個參數。
判斷元素是否在動畫狀態的方法時:
$(element).is(“:animated”);
jQuery 可以很方便的為頁面中的元素添加一些動態效果,可以用其內建效果,也可以自己定義效果。
下面是一些內建的效果方法:
- $.fn.show 顯示所選擇的元素
- $.fn.hide 隱藏所選擇的元素
- $.fn.fadeIn 淡入
- $.fn.fadeOut 淡出
- $.fn.slideDown 通過垂直滑動的效果來顯示元素
- $.fn.slideUp 通過垂直華東的效果來隱藏元素
- $.fn.slideToggle 顯示滑動或隱藏滑動交互執行
一個簡單的例子:
$('h1').show();
設置動畫效果的時長
對於 $.fn.show 和 $.fn.hide 而言,默認情況下其時長是 0,其它效果的默認時長一般是 400 毫秒,當然也自己設置時長:
$('h1').fadeIn(300); // 300 毫秒
$('h1').fadeOut('slow'); // slow 是內建的速度常量
jQuery 默認的速度常量都位於 jQuery.fx.speeds 對象中:
speeds: {
slow: 600,
fast: 200,
// Default speed
_default: 400
}
我們也可以擴展這個對象,添加自己常用的速度值:
jQuery.fx.speeds.blazing = 100; jQuery.fx.speeds.turtle = 2000;
回調函數
如果想在動畫效果結束後再執行一些代碼,那麼可以給這些動畫方法換入一個回調函數:
$('div.old').fadeOut(300, function() {
$(this).remove();
});
如果選擇器中沒有匹配到任何元素,那麼回調函數也不會被執行,所以在執行回調函數前做個判斷是有必要的:
var $thing = $('#nonexistent');
var cb = function() {
console.log('done!');
};
if ($thing.length) {
$thing.fadeIn(300, cb);
} else {
cb();
}
自定義動畫方法
jQuery 中的 $.fn.animate 方法可以用來擴展我們的自定義動畫,主要是通過 animate 方法設置元素 CSS 屬性來實現的,設置元素 CSS 屬性的時候可以使用絕對值,也可以使用相對值:
$('div.funtimes').animate(
{
left : "+=50",
opacity : 0.25
},
300, // 時長
function() { console.log('done!'); // 回調函數
});
但是,用 $.fn.animate 創建自定義動畫效果時,不能改變元素的顏色。如果要創建顏色動畫,需要依賴其它一些顏色插件。
動畫的風格
jQuery 內建的動畫風格有兩種:swing 和 linear
$('div.funtimes').animate(
{
left : [ "+=50", "swing" ],
opacity : [ 0.25, "linear" ]
},
300
);
控制動畫
jQuery 提供了幾個方法用來控制動畫的執行:
$.fn.stop 停止當前正在執行的動畫
$.fn.delay 使動畫暫停一段時間:
$('h1').show(300).delay(1000).hide(300);
jQuery.fx.off :關閉動畫的過度效果,相當於把時長設為 0。