用typeof 來檢測數據類型
Javascript自帶兩套類型:基本數據類型(undefined,string,null,boolean,function,object)和對象類型。
但是如果嘗試用typeof 來檢測對象類型都一律返回"object"並不能加以區分
typeof null // "object" typeof [] // "object" typeof document.childNodes //"object" typeof /\d/ //"object" typeof new Number() //"object"
用constructor 屬性來檢測類型的構造函數
[].constructor === Array //true
document.childNodes === NodeList //true
/\d/.constructor === RegExp //true
function isRegExp(obj) {
return obj && typeof obj === "object" && obj.constructor === RegExp;
} //檢測正則表達式對象
function isNull(obj){
return obj === null;
}
用construct檢測可以完成大多數的類型檢測,null特殊直接比較。然而iframe中的數組類型確無法檢測出正確類型,這是用construct檢測的一個缺陷;同時在舊版本IE下DOM和BOM的construct是無法訪問的
利用 Object.prototype.toString 來判斷
Object.prototype.toString.call([]) //"[object Array]" Object.prototype.toString.call(/\d/) // "[object RegExp]" Object.prototype.toString.call(1)//"[object Number]"
來看看jQuery源碼中是如何使用toString方法的
/*
* jQuery JavaScript Library v1.11.2
*/
var class2type = {}; //用來保存js數據類型
jQuery.each("Boolean Number String Function Array Date RegExp Object Error".split(" "), function(i, name) {//構造class2type存儲常用類型的映射關系,遍歷基本類型並賦值,鍵值為 [object 類型]
class2type[ "[object " + name + "]" ] = name.toLowerCase();
});
type: function( obj ) {
if ( obj == null ) {//首先如果是null則返回null字符串
return obj + "";
}
//接著判斷給定參數類型是否為object或者function,是的話在映射表中尋找 toString後的鍵值名稱並返回,不是的話利用typeof就可以得到正確類型。
return typeof obj === "object" || typeof obj === "function" ?
class2type[ toString.call(obj) ] || "object" :
typeof obj;
},
/****************************/
jQuery.type(/\d/) //"regexp"
jQuery.type(new Number()) //"number"
這裡能夠使用toString方法來檢測是因為不同對象都會重新定義自己的toString方法
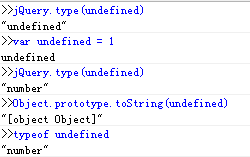
說說一些特殊類型的檢測

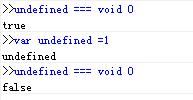
上述調試是在IE8中進行的,因為undefined 在javascript中並不是關鍵字,在IE8以下(之後的版本不可以賦值)是可以賦值的,查看jQuery.type源碼可知,對於 undefined檢測由是 typeof undefined完成的。jQuery.type並不能在舊的IE中檢測出undefined的正確性。想要獲得純淨的undefined可以使用 void 0

另外,對於DOM,BOM對象在舊的IE中使用Objec.prototype.toString檢測出來的值均為 “[object Object]”

但是在chrome下的結果卻完全不同(chrome可以檢測出真實類型)

了解一下jQuery檢測特殊類型
isWindow: function( obj ) {//ECMA規定window為全局對象global,且global.window === global
return obj != null && obj == obj.window;
},
isPlainObject: function( obj ) {
var key;
if ( !obj || jQuery.type(obj) !== "object" || obj.nodeType || jQuery.isWindow( obj ) ) {
return false;
}
try {//判斷它最近的原形對象是否含有isPrototypeOf屬性
if ( obj.constructor &&
!hasOwn.call(obj, "constructor") &&
!hasOwn.call(obj.constructor.prototype, "isPrototypeOf") ) {
return false;
}
} catch ( e ) {
return false;
}
if ( support.ownLast ) {
for ( key in obj ) {
return hasOwn.call( obj, key );
}
}
mass Framework相對jQuery中改善的地方
var class2type = {//將可能出現的類型都映射在了class2type對象中,從而減少isXXX函數
"[object HTMLDocument]": "Document",
"[object HTMLCollection]": "NodeList",
"[object StaticNodeList]": "NodeList",
"[object DOMWindow]": "Window",
"[object global]": "Window",
"null": "Null",
"NaN": "NaN",
"undefined": "Undefined"
};
type: function(obj, str) {
var result = class2type[(obj == null || obj !== obj) ? obj : serialize.call(obj)] || obj.nodeName || "#"; //serialize == class2type.toString
if (result.charAt(0) === "#") { //兼容舊式浏覽器與處理個別情況,如window.opera
//利用IE678 window == document為true,document == window竟然為false的神奇特性
if (obj == obj.document && obj.document != obj) {//對DOM,BOM對象采用nodeType(單一)和item(節點集合)進行判斷
result = "Window"; //返回構造器名字
} else if (obj.nodeType === 9) {
result = "Document"; //返回構造器名字
} else if (obj.callee) {
result = "Arguments"; //返回構造器名字
} else if (isFinite(obj.length) && obj.item) {
result = "NodeList"; //處理節點集合
} else {
result = serialize.call(obj).slice(8, -1);
}
}
if (str) {
return str === result;
}
return result;
}
類數組
類數組是一類特殊的數據類型存在,他們本身類似Array但是又不能使用Array的方法,他們有一個明顯的特點就是含有length屬性,而且 鍵值是以整數有序的排列的。這樣的數組可以通過 Array.slice() 這樣的方法轉換成真正的數組,從而使用Array提供的方法。
常見類數組:arguments,document.forms,document.getElementsByClassName(等一些列節點集合NodeList,HTMLCollection),或者是一些特殊對象,如下所示:
var arrayLike={
0:"a",
1:"b",
2:"c",
length:3
}
通常情況下通過Array.slice.call既可以轉換類數組,但是舊IE的HTMLCollection,NodeList不是Object 的子類,不能使用該方法,這時候需要構建一個空數組,然後將遍歷節點push就如空數組中,返回新生成的數組即可,同時要區別出window 和 string對象,因為這類的對象同樣含有length>=0(length不可被修改),但是不是類數組。
jQuery如何處理類數組的
makeArray: function( arr, results ) {
var ret = results || [];
if ( arr != null ) {
if ( isArraylike( Object(arr) ) ) {
jQuery.merge( ret,
typeof arr === "string" ?
[ arr ] : arr
); //jQuery.merge 合並數組 ,若是字符串則封裝成數組河濱,不是則世界合並
} else {
push.call( ret, arr );
}
}
return ret;
}
Ext.js是如何處理類數組的
toArray: function(iterable, start, end) {
if (!iterable || !iterable.length) {
return []; //非類數組類型直接返回[]
}
if (typeof iterable === 'string') {
iterable = iterable.split(''); //分解字符串
}
if (supportsSliceOnNodeList) {
return slice.call(iterable, start || 0, end || iterable.length); //對於NodeList支持
}
var array = [],
i;
start = start || 0;
end = end ? ((end < 0) ? iterable.length + end : end) : iterable.length;
for (i = start; i < end; i++) {
array.push(iterable[i]);
}
return array;
}
mass Framework.js是如何處理類數組的
slice: W3C ? function(nodes, start, end) { //var W3C = DOC.dispatchEvent; IE9開始支持W3C的事件模型
return factorys.slice.call(nodes, start, end);
} : function(nodes, start, end) {
var ret = [],
n = nodes.length;
if (end === void 0 || typeof end === "number" && isFinite(end)) {
start = parseInt(start, 10) || 0;
end = end == void 0 ? n : parseInt(end, 10);
if (start < 0) {
start += n;
}
if (end > n) {
end = n;
}
if (end < 0) {
end += n;
}
for (var i = start; i < end; ++i) {
ret[i - start] = nodes[i];
}
}
return ret;
以上就是本文的全部內容,希望對大家的學習有所幫助