理解javascript中的原型和原型鏈
編輯:JavaScript基礎知識
原型
大家都知道,JavaScript 不包含傳統的類繼承模型,而是使用 prototype 原型模型。代碼實現大概是這樣子的
function Student(name){
this.name = name;
}
var Kimy = new Student("Kimy");
Student.prototype.say = function(){
console.log(this.name + "say");
}
Kimy.say();
//Kimysay
Kimy本身是沒有say方法的,當他在自己對象中找不到該方法時就回去他的原型中查找,也就是Student.prototype對象中查找。這裡我們用到了一個構造函數Student
構造函數、__proto__以及原型鏈
除了IE浏覽器,其他浏覽器都在Object對象的實例上,部署了一個非標准的__proto__屬性(前後各兩個下劃線),指向該對象的原型對象,即構造函數的prototype屬性。
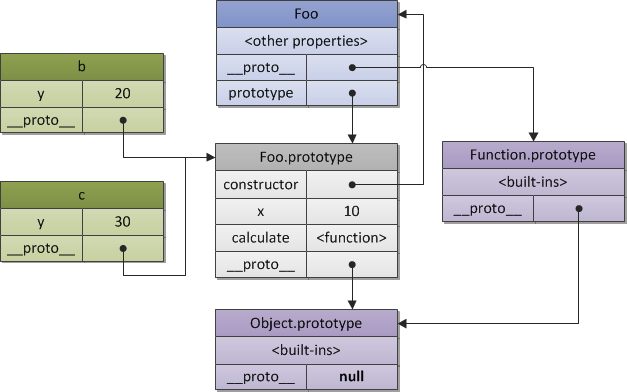
盜用一段代碼和一張圖
// 構造方法
function Foo(y) {
this.y = y;
}
Foo.prototype.x = 10;
// 繼承方法"calculate"
Foo.prototype.calculate = function (z) {
return this.x + this.y + z;
};
// 使用foo模式創建 "b" and "c"
var b = new Foo(20);
var c = new Foo(30);
// 調用繼承的方法
b.calculate(30); // 60
c.calculate(40); // 80
console.log(
b.__proto__ === Foo.prototype, // true
c.__proto__ === Foo.prototype, // true
b.constructor === Foo, // true
c.constructor === Foo, // true
Foo.prototype.constructor === Foo // true
b.calculate === b.__proto__.calculate, // true
b.__proto__.calculate === Foo.prototype.calculate // true
);

我們可以看到,每個對象都是含有一個__proto__屬性,b的__proto__指向的構造b的構造方法Foo的prototype屬性;而Foo.prototype也是一個對象,本身也有一個__proto__指向構造其的構造方法Object的prototype。Object.prototype的__proto__被指向了 null, 這就形成了一個原型鏈了。
這裡還要能理解這樣一段代碼
Object instanceof Function //true Function instanceof Object //true
new做了什麼
這裡還有一個小問題,js裡面普通函數和構造函數形式上貌似沒有啥太大區別(首字母大寫不是必須的,但是通常都把構造函數的首字母大寫)。new這個關鍵字到底做了什麼東西。
比方
var Kimy = new Student();
new 做了三件事情
var Kimy = {};
Kimy.__proto__ = Student.prototype;
Student.call(Kimy);
1、定義了一個空對象
2、設置其原型
3、初始化對象
這樣就能理解為什麼Kimy.__proto__指向的是Student.prototype了(同一個引用),原來就是new在起著關鍵的作用!
以上就是本文的全部內容,希望大家能夠喜歡。
小編推薦
熱門推薦