簡述JavaScript中正則表達式的使用方法
編輯:JavaScript基礎知識
正則表達式是一個對象,它描述了字符模式。
JavaScript的RegExp類表示正則表達式和字符串和正則表達式定義,使用正則表達式來進行強大的模式匹配和搜索和替換文本功能的方法。
語法:
正則表達式可以用RegExp( ) 構造這樣的定義:
var pattern = new RegExp(pattern, attributes); or simply var pattern = /pattern/attributes;
這裡是參數的說明:
- pattern: 一個字符串,指定正則表達式或其他正則表達式的模式。
- attributes: 包含任何 "g", "i", 和"m" 屬性指定全局,分別一個可選的字符串,不區分大小寫和匹配。
括號:
在正則表達式的上下文中使用時,括號([])具有特殊的意義。它們被用於查找字符的范圍。

上面顯示的范圍是一般的;你也可以使用的范圍[0-3],通過3從0匹配任何十進制數, 或范圍[b-v]匹配任何小寫字母,從b至v
限定符:
頻率或方括號內的字符序列與單個字符的位置可以通過一個特殊的字符來表示。每個特殊字符具有特定的內涵。在+, *, ?, 和$標志都遵循一個字符序列。
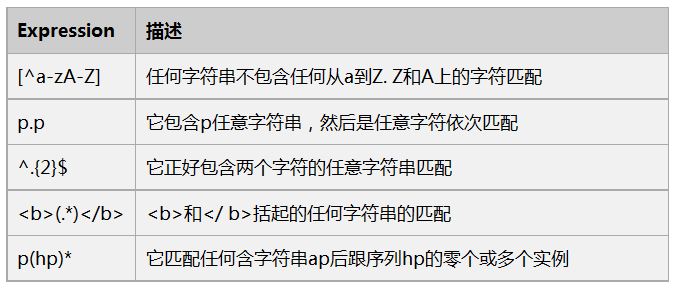
示例:

下面的例子將清除有關匹配字符的概念。

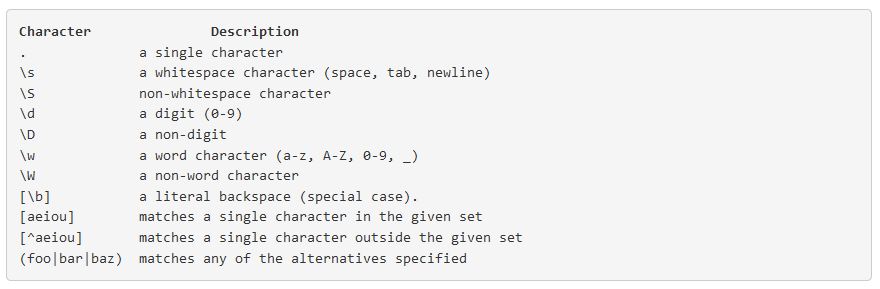
Literal characters:

元字符僅僅是前面加一個反斜槓,其作用是讓組合有特殊含義的字母字符。
例如,可以使用'\d'元字符搜索大的貨幣總額:/([\d]+)000/,這裡\d將搜索數字字符的任意字符串。
以下是元字符,可以在Perl風格的正則表達式中使用的列表。

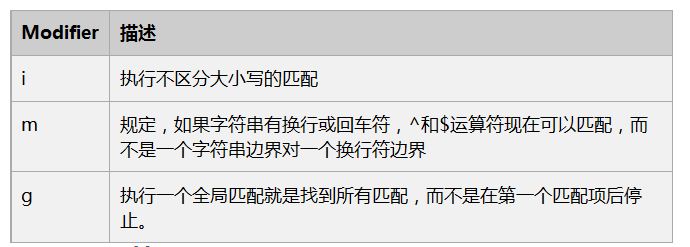
修飾符
幾個修飾符是可用,可以使工作與正則表達式要容易得多,比如大小寫,在搜索多行等。

小編推薦
熱門推薦