ECMAScript變量包含兩種不同數據類型的值:基本類型值和引用類型值。基本類型值是簡單的數據段,而引用類型值指那些可能由多個值構成的對象。
在將一個值賦給變量時,解析器必須確定這個值是基本類型還是引用類型。基本類型包括如Undefined、Null、Boolean、Number和String,這5種基本類型數據類型是按值訪問的,因此可以操作保存在變量中的實際的值;引用類型類型的值是保存在內存中的對象。與其他語言不同,JavaScript不允許直接訪問內存中的位置,也就是說不能直接操作對象的內存空間。在操作對象時,實際上實在操作對象的引用而不是實際的對象,因此,引用類型的值是按引用訪問的。
1、動態的屬性
定義基本類型和定義引用類型的方法大相近庭。對於引用類型的值,我們可以為其添加屬性和方法,也可以改變和刪除其屬性和方法,如下:
復制代碼 代碼如下:
var person = new Object();
person.name = "zxj";
alert(person.name); //"zxj"
2、復制變量值
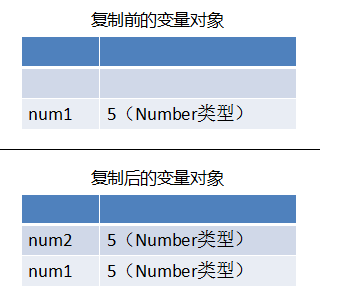
如果從一個變量向另一個變量復制基本類型的值,會在變量對象上創建一個新值,然後將該值復制到為新變量分配的位置上。
復制代碼 代碼如下:
var num1 = 5;
var num2 = num1; //5

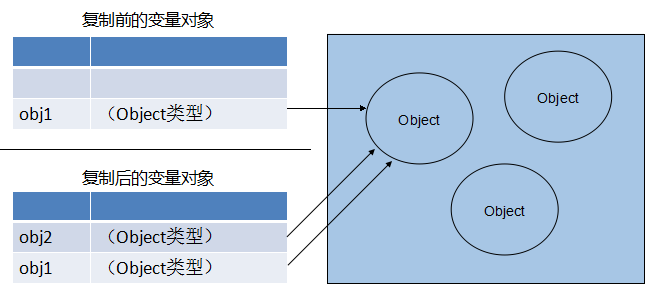
當從一個變量向另一個變量復制引用類型的值時,同樣也會將存儲在變量對象中的值復制一份放到為新變量分配的內存空間裡。不同的是,這個值實際上是一個指針,而這個指針執行存儲在堆中的一個對象。復制結束後,兩個變量實際上將引用同一個對象。因此,改變其中一個變量,就會影響到另一個變量,如下所示:
復制代碼 代碼如下:
var obj1 = new Object();
var obj2 = obj1;
obj1.name = "zxj";
alert(obj2.name); //"zxj"

3、傳遞參數
ESMAScript中所有函數的參數都是按值傳遞的。也就是說,把函數外部的值復制給函數內部的參數,就是把值從一個變量復制到另一個變量一樣。基本類型值的傳遞如同基本類型變量的復制一樣。引用類型值的傳遞,則如同引用類型變量的復制一樣。有不少開發者在這一點上可能感到困惑,因為訪問變量有按值和按引用兩種方式,而參數只能按值傳遞。
在向參數傳遞基本類型的值時,被傳遞的值會被復制給一個局部變量(即命名參數)。如下代碼所示:
復制代碼 代碼如下:
function addTen(num) {
num += 10;
return num;
}
var count = 20;
var result = addTen(count);
alert(count); // 20,沒有變化
alert(result); // 30
參數實際上是函數的局部變量。參數num和變量count互不認識,它們僅僅具有相同的值。假如num是按引用傳遞的,那麼變量count的值也將變成30,從而反映函數內部的變化。
在向參數傳遞引用類型的值時,會把這個值在內存中的地址復制一個給局部變量,因此這個局部變量的變化會反映在函數的外部。在這裡我們使用引用類型來看一下:
復制代碼 代碼如下:
function setName(obj) {
obj.name = "zxj";
}
var person = new Object();
setName(person);
alert(person.name); //"zxj"
在這個函數內部,obj和person引用的是同一個對象。換句話說,即使這個對象是按值傳遞的,obj也會按引用來訪問同一個對象。於是,當在函數內部為obj添加name屬性後,函數外部的person也會有所反映,因為person指向的對象在堆內存中只有一個,而且是全局對象。很多開發者錯誤的認為:在局部作用域中修改的對象會在全局作用域中反映出來,就說明參數是按引用傳遞的。為了證明對象是按值傳遞的,我們在看看下面這個進過修改的例子:
復制代碼 代碼如下:
function setName(obj) {
obj.name = "zxj";
obj = new Object();
obj.name = "sdf";
}
var person = new Object();
setName(person);
alert(person.name);
上面這個例子可以看出,如過person是按引用傳遞的,那麼person就會自動被修改為指向其name屬性值為"sdf"的新對象。但是,當接下來再訪問person.name時,顯示的仍然是"zxj"。這說明即使在函數內部修改了參數的值,但原始的引用仍然保存不變。實際上,當在函數內部重寫obj時,這個變量引用的就是一個局部對象了。而這個局部對象會在函數執行完畢時立即銷毀。
可以將ECMAScript函數的參數想象成局部變量。
4、檢測類型
雖然在檢測基本數據類型時typeof是一個得力助手,但是在檢測引用類型時,這個操作符用處卻不大。通常,我們並不想知道某個值是對象,而是想知道他是什麼類型的對象。為此ECMAScript提供了instanceof操作符,其語法如下:
復制代碼 代碼如下:
result = varible instanceof constructor
如果變量是給定引用類型的實例,那麼instanceof操作符會返回true:
復制代碼 代碼如下:
alert(person instanceof Object);