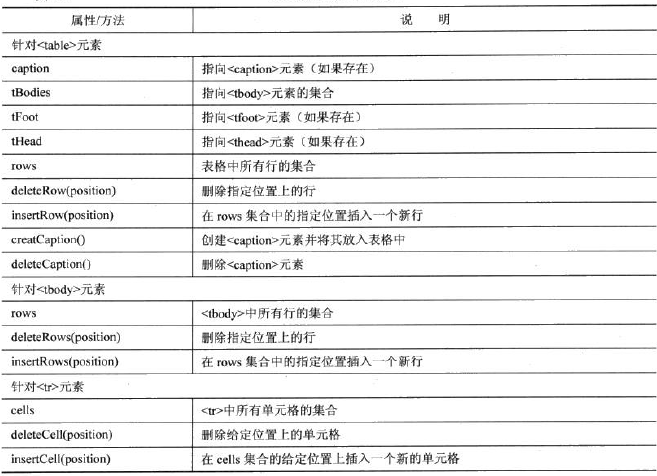
表格的css控制就先不說了,首先分享下表格常用的DOM

表格添加操作的方法常用的為insertRow()和insertCell()方法。
row是從零開始計算起的,例如:
復制代碼 代碼如下:var oTr = document.getElementById("member").insertRow(2)
是指將新行添加到第二行。
復制代碼 代碼如下:
var aText = new Array();
aText[0] = document.createTextNode("fresheggs");
aText[1] = document.createTextNode("W610");
aText[2] = document.createTextNode("Nov 5th");
aText[3] = document.createTextNode("Scorpio");
aText[4] = document.createTextNode("1038818");
for(var i=0;i<aText.length;i++){
var oTd = oTr.insertCell(i);
oTd.appendChild(aText[i]);
}
變量oTr即為表格插入新行,再利用insertCell為這行插入新的數據,利用createTextNode創建新的文本節點,在appendChild給oTd,oTd即為新的單元格。
1.插入一行(動態添加表格)
復制代碼 代碼如下:
<script type="text/javascript">
window.onload=function(){
var oTr = document.getElementById("member").insertRow(2); //插入一行
var aText = new Array();
aText[0] = document.createTextNode("fresheggs");
aText[1] = document.createTextNode("W610");
aText[2] = document.createTextNode("Nov 5th");
aText[3] = document.createTextNode("Scorpio");
aText[4] = document.createTextNode("1038818");
for(var i=0;i<aText.length;i++){
var oTd = oTr.insertCell(i);
oTd.appendChild(aText[i]);
}
}
</script>
<table class="datalist" summary="list of members in EE Studay" id="member">
<caption>Member List</caption>
<tr>
<th scope="col">Name</th>
<th scope="col">Class</th>
<th scope="col">Birthday</th>
<th scope="col">Constellation</th>
<th scope="col">Mobile</th>
</tr>
<tr>
<td>isaac</td>
<td>W13</td>
<td>Jun 24th</td>
<td>Cancer</td>
<td>1118159</td>
</tr>
<tr>
<td>girlwing</td>
<td>W210</td>
<td>Sep 16th</td>
<td>Virgo</td>
<td>1307994</td>
</tr>
<tr>
<td>tastestory</td>
<td>W15</td>
<td>Nov 29th</td>
<td>Sagittarius</td>
<td>1095245</td>
</tr>
</table>
2.修改表格的內容
當表格建立後,可以直接使用HtmlDom對表格進行操作,相比document.getElementById(),document.getElementsByTagName()操作更為方便。
oTable.rows[i].cell[j]
以上通過rows、cells兩個屬性輕松訪問到表格特定的內容第i行和第j列(都是從0開始計數),獲得單元格對象後就可以使用innerHTML屬性修改翔宇的內容了。
例如修改4行5列的內容為good
則可以使用以下代碼
復制代碼 代碼如下:
var oTable = document.getElementById("table1");
oTable.rows[4].cells[5].innerHTML = "good";
3.刪除表格內容
表格既然有添加、修改、就有刪除功能。
表格中刪除行使用deleteRow(i)方法,其中i為行號。
表格中刪除列使用tr的deleteCell(j)方法。
如下代碼表示刪除表格的第二行及原來表格第三行的第二列
復制代碼 代碼如下: var oTable = document.getElementById("table1"); oTable.deleteRow[2]; oTable.rows[2].deleteCell[3];
如下代碼表示刪除表格的第二行及原來表格第三行的第二列 考慮到動態刪除又不影響整體html框架,又或者表格內容很多的情況下,可以采用動態刪除添加的辦法
復制代碼 代碼如下:
<script type="text/javascript">
window.onload=function(){
var oTr = document.getElementById("member").insertRow(2); //插入一行
var aText = new Array();
aText[0] = document.createTextNode("fresheggs");
aText[1] = document.createTextNode("W610");
aText[2] = document.createTextNode("Nov 5th");
aText[3] = document.createTextNode("Scorpio");
aText[4] = document.createTextNode("1038818");
for(var i=0;i<aText.length;i++){
var oTd = oTr.insertCell(i);
oTd.appendChild(aText[i]);
}
}
</script>
<table class="datalist" summary="list of members in EE Studay" id="member">
<caption>Member List</caption>
<tr>
<th scope="col">Name</th>
<th scope="col">Class</th>
<th scope="col">Birthday</th>
<th scope="col">Constellation</th>
<th scope="col">Mobile</th>
</tr>
<tr>
<td>isaac</td>
<td>W13</td>
<td>Jun 24th</td>
<td>Cancer</td>
<td>1118159</td>
</tr>
<tr>
<td>girlwing</td>
<td>W210</td>
<td>Sep 16th</td>
<td>Virgo</td>
<td>1307994</td>
</tr>
<tr>
<td>tastestory</td>
<td>W15</td>
<td>Nov 29th</td>
<td>Sagittarius</td>
<td>1095245</td>
</tr>
</table>
刪除列
復制代碼 代碼如下:
function deleteColumn(oTable, iNum) {
//自定義刪除列函數,即每行刪除相應單元格
for (var i = 0; i < oTable.rows.length; i++)
oTable.rows[i].deleteCell(iNum);
}
window.onload = function() {
var oTable = document.getElementById("table1");
deleteColumn(oTable, 2);
}
對於刪除表格列而言,DOM中沒有直接可調用的方法,需要自己來寫deleteColumn()方法,該方法接受兩個參數,一個參數是表格對象,另外一個參數則是希望刪除的列號。編寫方法很簡單,利用deleteCell()方法,每一行都執行相應的刪除單元格的方法。
- 上一頁:DOM基礎教程之使用DOM控制表單
- 下一頁:DOM基礎教程之事件類型
相關文章
- padding-bottom css下內邊距 下內補白
- jQuery DOM 操作(基本操作、內部插入、外部插入、包裹操作)
- DOM中事件處理概覽與原理的全面解析
- 用Promise解決多個異步Ajax請求導致的代碼嵌套問題(完美解決方案)
- 淺析JS中的 map, filter, some, every, forEach, for in, for of 用法總結
- Javascript 詳解封裝from表單數據為json串進行ajax提交
- JavaScript實現父子dom同時綁定兩個點擊事件,一個用捕獲,一個用冒泡時執行順序的方法
- ES6 Promise對象概念與用法分析
- JavaScript 輸出顯示內容(document.write、alert、innerHTML、console.log)
- 原生的強大DOM選擇器querySelector介紹