在了解DOM(文本對象模型)的框架和節點後,最重要的是使用這些節點處理html網頁
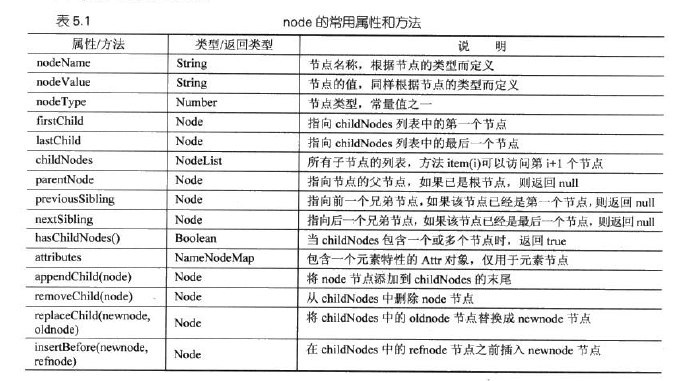
對於一個DOM節點node,都有一系列的屬性和方法可以使用。常用的有下表。

完善:http://www.w3school.com.cn/xmldom/dom_element.asp
1.訪問節點
BOM提供了一些邊界的方法訪問節點,常用的就是getElementsByTagName(),和getElementById()
復制代碼 代碼如下:
<script type="text/javascript">
function searchDOM(){
var oLi = document.getElementsByTagName("li");
var j =oLi.length;
var j2 =oLi[5].tagName;
var j3 =oLi[0].childNodes[0].nodeValue;
document.write(j+"<br>"+j2+"<br>"+j3+"<br>");
}
</script>
<body>
<body onload="searchDOM()">
<div id-"in"></div>
<ul>客戶端語言
<li>HTML</li>
<li>JavaScript</li>
<li>CSS</li>
</ul>
<ul>服務器端語言
<li>ASP.NET</li>
<li>JSP</li>
<li>PHP</li>
</ul>
</body>
document.getElementById()
復制代碼 代碼如下:
<script type="text/javascript">
window.onload = function(){
function findid(){
var j4 =oli2.tagName;
document.write(j4);
}
var oli2 = document.getElementById("inn");
oli2.onclick = findid;
}
</script>
<li id="inn">PHP</li>
復制代碼 代碼如下:
<html>
<body id="myid" class="mystyle">
<div class="myid2"></div>
<script type="text/javascript">
x=document.getElementsByTagName('div')[0];
document.write("div CSS class: " + x.className);
document.write("<br />");
document.write("An alternate way: ");
document.write(document.getElementById('myid').className);
</script>
</body>
</html>
//id獲得className
2.檢測節點類型
通過節點的nodeType可以檢測到節點的類型,該參數一個返回12個整數值。
表達格式如 document.nodeType
正真有用的,還是DOM(一)模型中的模型節點 提到的三種類型
元素節點,文本節點和屬性節點
1.元素節點 element node 返回值為 1
2.屬性節點 attribute node 返回值為 2
3.文本節點 text node 返回值為 3
復制代碼 代碼如下:
<script type="text/javascript">
window.onload = function(){
function findid(){
var j5 =oli2.nodeType;
document.write("nodeType:"+ j5 +"<br>");
}
var oli2 = document.getElementById("inn");
oli2.onclick = findid;
}
</script>
<li id="inn">CSS</li>
返回:nodeType:1
這意味著可以對某種節點做單獨處理,在搜索節點時非常實用。後面會講到。
3.利用父子兄關系查找節點
在第一小節訪問節點上,利用節點的childNodes屬性來訪問元素節點包含的文本節點。
本小節利用節點的父子兄關系來查找節點
*利用hasChildNodes和childNodes屬性獲取該節點包含的所有節點
復制代碼 代碼如下:
<head>
<title>childNodes</title>
<script language="javascript">
window.onload = function myDOMInspector(){
var oUl = document.getElementById("myList"); //獲取<ul>標記
var DOMString = "";
if(oUl.hasChildNodes()){ //判斷是否有子節點
var oCh = oUl.childNodes;
for(var i=0;i<oCh.length;i++) //逐一查找
DOMString += oCh[i].nodeName + "<br>";
}
document.write(DOMString);
}
</script>
</head>
<body>
<ul id="myList">
<li>糖醋排骨</li>
<li>圓籠粉蒸肉</li>
<li>泡菜魚</li>
<li>板栗燒雞</li>
<li>麻婆豆腐</li>
</ul>
</body>
4.DOM獲取節點的父節點
復制代碼 代碼如下:
<script language="javascript">
window.onload = function(){
var food = document.getElementById("mydearfood");
document.write(food.parentNode.tagName)
}
</script>
</head>
<body>
<ul>
<li>糖醋排骨</li>
<li>圓籠粉蒸肉</li>
<li>泡菜魚</li>
<li id="mydearfood">板栗燒雞</li>
<li>麻婆豆腐</li>
</ul>
//返回 ul
使用父節點,成功的獲得了指定節點的父節點
5.使用parentNode屬性
復制代碼 代碼如下:
<head>
<title>childNodes</title>
<script language="javascript">
window.onload = function(){
var food = document.getElementById("mydearfood");
var parentElm = food.parentNode;
while(parentElm.className != "colorful" && parentElm != document.body)
parentElm = parentElm.parentNode; //一路往上找
document.write("tageName:"+parentElm.tagName+"<br>");
document.write("claaName:"+parentElm.className+"<br>");
document.write("typeOf:"+typeof(food)+"<br>");
}
</script>
</head>
<body>
<div class="colorful">
<ul>
<span>
<li>糖醋排骨</li>
<li>圓籠粉蒸肉</li>
<li>泡菜魚</li>
<li id="mydearfood">板栗燒雞</li>
<li>麻婆豆腐</li>
</span>
</ul>
</div>
</body><br>//輸出<br>//tageName:DIV<br>claaName:colorful<br>typeOf:object
從某個子節點開始,一直向上搜索父節點,直到節點的類名為“colorful”
6.dom的兄弟關系
復制代碼 代碼如下:
<head>
<title>childNodes</title>
<script language="javascript">
window.onload = function(){
var foods = document.getElementById("mydearfood");
var nextF = foods.nextSibling;
alert("nextSibling:"+nextF.tagName +"<br>");
}
</script>
</head>
<body>
<div class="colorful">
<ul>
<span>
<li>糖醋排骨</li>
<li>圓籠粉蒸肉</li>
<li>泡菜魚</li>
<li id="mydearfood">板栗燒雞</li>
<li>麻婆豆腐</li>
<li>麻婆豆腐</li>
<li>麻婆豆腐</li>
</span>
</ul>
</div>
</body>
利用nextsibling和previousSibling屬性訪問兄弟節點看上去很好。
但僅僅適用於ie浏覽器
為了使用代碼有良好的兼容性,就必須使nodeType進行判斷
以下做兼容性處理:
復制代碼 代碼如下:
<head>
<title>Siblings</title>
<script language="javascript">
function nextSib(node){
var tempLast = node.parentNode.lastChild;
//判斷是否是最後一個節點,如果是則返回null
if(node == tempLast)
return null;
var tempObj = node.nextSibling;
//逐一搜索後面的兄弟節點,直到發現元素節點為止
while(tempObj.nodeType!=1 && tempObj.nextSibling!=null)
tempObj = tempObj.nextSibling;
//三目運算符,如果是元素節點則返回節點本身,否則返回null
return (tempObj.nodeType==1)?tempObj:null;
}
function prevSib(node){
var tempFirst = node.parentNode.firstChild;
//判斷是否是第一個節點,如果是則返回null
if(node == tempFirst)
return null;
var tempObj = node.previousSibling;
//逐一搜索前面的兄弟節點,直到發現元素節點為止
while(tempObj.nodeType!=1 && tempObj.previousSibling!=null)
tempObj = tempObj.previousSibling;
return (tempObj.nodeType==1)?tempObj:null;
}
function myDOMInspector(){
var myItem = document.getElementById("myDearFood");
//獲取後一個元素兄弟節點
var nextListItem = nextSib(myItem);
//獲取前一個元素兄弟節點
var preListItem = prevSib(myItem);
alert("後一項:" + ((nextListItem!=null)?nextListItem.firstChild.nodeValue:null) + " 前一項:" + ((preListItem!=null)?preListItem.firstChild.nodeValue:null) );
}
</script>
</head>
<body onload="myDOMInspector()">
<ul>
<li>糖醋排骨</li>
<li>圓籠粉蒸肉</li>
<li>泡菜魚</li>
<li id="myDearFood">板栗燒雞</li>
<li>麻婆豆腐</li>
</ul>
</body>
7.設置節點屬性
復制代碼 代碼如下:
<head>
<title>childNodes</title>
<script language="javascript">
window.onload = function(){
//獲取圖片
var imgDataBe = document.getElementsByTagName("img")[0];
//取得圖片的title屬性
imgDataBe.setAttribute("src","02.gif");
imgDataBe.setAttribute("title","人情坡");
document.write(imgDataBe.getAttribute("title"));
document.write(imgDataBe.getAttribute("alt"));
document.write(imgDataBe.getAttribute("node-data"));
document.write(imgDataBe.getAttribute("node_data"));
}
</script>
</head>
<body>
<div class="colorful">
<img src="01.jpg" title="情人坡" alt="111" node-data="222" node_data="3333">
<img src="01.jpg" title="情人坡22">
</body>
用setAttribute()方法設置節點屬性
復制代碼 代碼如下:
<head>
<title>childNodes</title>
<meta charset="utf-8" />
<script language="javascript">
window.onload = function() {
var bkk = document.getElementById("new5");
var clickbk = document.getElementById("qiehuan");
clickbk.onclick = dsqiehuan;
function dsqiehuan() {
bkk.setAttribute("class", "xxx")
}
}
</script>
<style>
.xxx{color:#ddd}
</style>
</head>
<body>
<div id="new5">
555
</div>
<em id="qiehuan">切換</em>
</body>
8.createElement() 創建節點
復制代碼 代碼如下:
<head>
<title>childNodes</title>
<meta charset="utf-8" />
<script language="javascript">
window.onload = function() {
var oP = document.createElement("p");
var oText = document.createTextNode("使用dom創建節點");
var oText1 = document.createTextNode("使用dom創建節點123");
oP.appendChild(oText);
oP.appendChild(oText1);
document.body.appendChild(oP);
}
</script>
</head>
<body>
<p>這裡本來有個P,測試createElement()</p>
</body>
9.removeChild移除節點
復制代碼 代碼如下:
<head>
<title>childNodes</title>
<meta charset="utf-8" />
<script language="javascript">
window.onload = function() {
var oP = document.getElementsByTagName("p")[0];
oP.parentNode.removeChild(oP);//結尾為 .removeChild(oP),不是.removeChild("oP")
}
</script>
</head>
<body>
<p>這裡本來有個P,測試createElement()</p>
</body>
10.insertBefore() 在特定節點前插入節點
復制代碼 代碼如下:
<head>
<title>childNodes</title>
<meta charset="utf-8" />
<script language="javascript">
window.onload = function() {
var oPold = document.getElementsByTagName("p")[0];
var oPnew = document.createElement("p");
var oText = document.createTextNode("新節點")
oPnew.appendChild(oText) ;
oPold.parentNode.insertBefore(oPnew,oPold);//接收兩個參數,一個是新參數,一個是舊節點參數
}
</script>
</head>
<body>
<p>這裡本來有個P</p>
</body>
11.在特定的節點之後插入新元素(2015年1月9日補充)
DOM提供的方法只能用insertBefore()在目標元素前加入新的元素,或者利用appendchild()方法在父元素的childNodes末尾加入新的元素(示例:地址)。
而實際中常常用到在某個特定的元素末尾加入新的元素。而DOM方法並沒有insertBefore()方法,但是利用現有的知識,完全可以利用現有知識進行編寫。
代碼思路如下
復制代碼 代碼如下:
function insertAfter(newElement, targetElement) {
var oparent = targetElement.parentNode; //找到目標元素的父元素
if (oparent.lastChild == targetElement) //如果目標是最後一個元素了
oparent.appendChild(newElement); //直接添加到最後一個元素的後面
else //插入到下一個元素的父元素節點之前
oparent.insertBefore(newElement, targetElement.nextSibling)
實例:(元素外追加)原來實例:地址
復制代碼 代碼如下:
<head>
<meta charset="utf-8">
<title></title>
</head>
<body onload="interP()">
<p>第一個</p>
<p id="target">第二個</p>
<script type="text/javascript">
function insertAfter(newElement, targetElement) {
var oparent = targetElement.parentNode; //找到目標元素的父元素
if (oparent.lastChild == targetElement) //如果目標是最後一個元素了
oparent.appendChild(newElement); //直接添加到最後一個元素的後面
else //插入到下一個元素的父元素節點之前
oparent.insertBefore(newElement, targetElement.nextSibling)
}
function interP() {
var ooParent = document.getElementById("target");
var oonewP = document.createElement("a");
oonewP.setAttribute("href","http://www.qq.com");
var ootextP = document.createTextNode("鏈接");
oonewP.appendChild(ootextP);
insertAfter(oonewP, ooParent);
}
</script>
</body>
實例:元素內添加
12.添加文檔碎片提高執行效率
復制代碼 代碼如下:
<head>
<title>childNodes</title>
<meta charset="utf-8" />
<script language="javascript">
window.onload = function() {
var oPold = document.getElementsByTagName("p")[0];
var aColors = ["red","green","blue","magenta","yellow","chocolate","black","aquamarine","lime","fuchsia","brass","azure","brown","bronze","deeppink","aliceblue","gray","copper","coral","feldspar","orange","orchid","pink","plum","quartz","purple"];
var oFragment = document.createDocumentFragment(); //創建文檔碎片
for(var i=0;i<aColors.length;i++){
var oP = document.createElement("p");
var oText = document.createTextNode(aColors[i]);
oP.appendChild(oText);
oFragment.appendChild(oP); //將節點先添加到碎片中
}
//document.body.appendChild(oFragment); //最後一次性添加到頁面
oPold.parentNode.insertBefore(oFragment,oPold);//結合insertBefore使文檔碎片添加到節點之前
}
</script>
</head>
<body>
<p>這裡本來有個P</p>
</body>
相關文章
- padding-bottom css下內邊距 下內補白
- jQuery DOM 操作(基本操作、內部插入、外部插入、包裹操作)
- DOM中事件處理概覽與原理的全面解析
- 用Promise解決多個異步Ajax請求導致的代碼嵌套問題(完美解決方案)
- 淺析JS中的 map, filter, some, every, forEach, for in, for of 用法總結
- Javascript 詳解封裝from表單數據為json串進行ajax提交
- JavaScript實現父子dom同時綁定兩個點擊事件,一個用捕獲,一個用冒泡時執行順序的方法
- ES6 Promise對象概念與用法分析
- JavaScript 輸出顯示內容(document.write、alert、innerHTML、console.log)
- 原生的強大DOM選擇器querySelector介紹