數組的構造函數
由於數組的構造函數在處理參數時的不確定性,因此強烈建議使用 [] 符號來創建一個新數組。
[1, 2, 3]; // Result: [1, 2, 3]
new Array(1, 2, 3); // Result: [1, 2, 3]
[3]; // Result: [3]
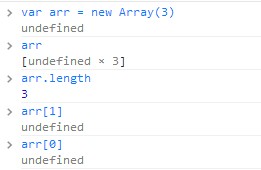
new Array(3); // Result: []
new Array('3') // Result: ['3']當只有一個參數被傳遞到數組的構造函數中,並且這個參數還是一個數字時,構造函數將會返回一個元素值為 undefined 的數組,而且這個數組的 length 屬性被設置為傳入構造函數的數字參數。但實際上上新數組的索引並沒有被初始化。

這種用法只有在很少數情況下會被使用,比如循環字符串時,這種用法可以避免使用一個循環。
new Array(count + 1).join(stringToRepeat);總結
綜上所述,我們應該盡量使用 [] 來創建新函數,而不是數組的構造函數,這樣代碼將有更好的可讀性。
數據常見操作
因為這篇博文的原文比較短,所以我打算把一些常用的數組操作方法也總結一下:
添加元素
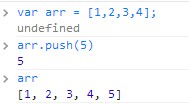
1.push - 將一個或多個新元素添加到數組結尾,並返回數組新長度。

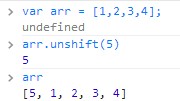
2.unshift - 將一個或多個新元素添加到數組開始,數組中的元素自動後移,返回數組新長度。

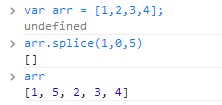
3.splice - 將一個或多個新元素插入到數組的指定位置,插入位置的元素自動後移,返回 []。

刪除元素
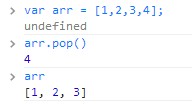
1.pop - 移除最後一個元素並返回該元素值。

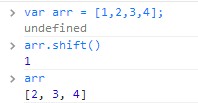
2.shift - 移除最前一個元素並返回該元素值,數組中元素自動前移。

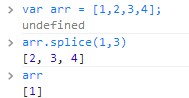
3.splice - 刪除從指定位置 deletePos 開始的指定數量 deleteCount 的元素,數組形式返回所移除的元素。(注意與添加元素時參數的差異)

其他操作
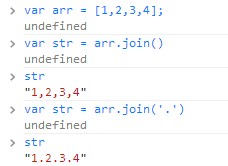
1.join - 返回字符串,這個字符串將數組的每一個元素值連接在一起,中間用 separator 參數隔開。

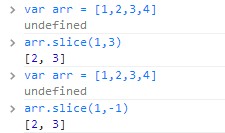
2.slice - 方法用於返回數組中一個片段或子數組,如果只寫一個參數返回參數到數組結束部分,如果參數出現負數,則從數組尾部計數,如果 start 大於 end 返回空數組,slice 不會改變原數組,而是返回一個新的數組。

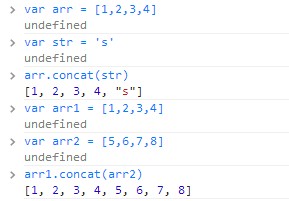
3.concat - 將多個數組(也可以是字符串,或者是數組和字符串的混合)連接為一個數組,返回連接好的新的數組。

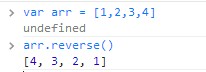
4.reverse - 反轉元素(最前的排到最後、最後的排到最前),返回修改後的數組。

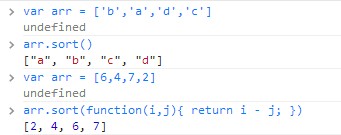
5.sort - 對數組元素排序,返回修改後的數組。當沒有參數的時候會按字母表升序排序,也可以可以傳一個排序方法進去。