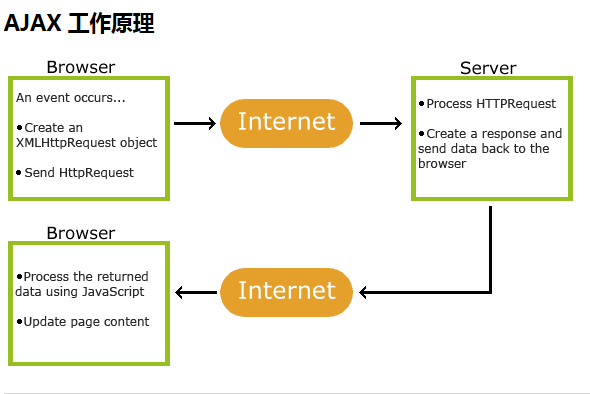
Ajax及其工作原理
AJAX 是一種與服務器交換數據無需刷新網頁的技術,最早由Google公司在谷歌地圖裡使用,並迅速風靡。
AJAX是不能跨域的,如需跨域,可以使用document.domain='a.com';或者使用服務器代理,代理XMLHttpRequest文件
AJAX是基於現有的Internet標准,並且聯合使用它們:
XMLHttpRequest 對象 (異步的與服務器交換數據)
JavaScript/DOM (信息顯示/交互)
CSS (給數據定義樣式)
XML (作為轉換數據的格式)

創建 XMLHttpRequest 對象
所有現代浏覽器(IE7+、Firefox、Chrome、Safari 以及 Opera)均內建 XMLHttpRequest 對象。
創建Ajax對象:
//IE6以上
var oAjax = new XMLHttpRequest();
//IE6
var oAjax =new ActiveXObject("Microsoft.XMLHTTP")
連接服務器
oAjax.open(方法,url,是否異步)
我們都知道,Ajax即“Asynchronous Javascript And XML”(異步JavaScript和XML),是指一種創建交互式網頁應用的網頁開發技術。所以,Ajax天生就是工作在異步模式的(異步為true,同步false)
同步和異步
同步是指:發送方發出數據後,等接收方發回響應以後才發下一個數據包的通訊方式。
異步是指:發送方發出數據後,不等接收方發回響應,接著發送下個數據包的通訊方式。
(簡單點說:同步就是只能一件一件事的來做,而異步就是可以多件事同時進行)
發送請求send()
復制代碼 代碼如下:
<script type="text/javascript">
function getDoc(){
var xmlhttp;
if(window.xmlhttpRequest){
xmlhttp=new XMLHttpRequest();
}
else{
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");//for IE6
}
xmlhttp.onreadystatechange = function(){
if(xmlhttp.readyState==4&&xmlhttp.status==200){
document.getElementById("myId").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET", index.php,true);
xmlhttp.send();
}
</script>
</head>
<body>
<button type="button" onclick="getDoc()">請求數據</button>
</body>
GET 還是 POST?
與 POST 相比,GET 更簡單也更快,並且在大部分情況下都能用。
然而,在以下情況中,請使用 POST 請求:
無法使用緩存文件(更新服務器上的文件或數據庫)
向服務器發送大量數據(POST 沒有數據量限制)
發送包含未知字符的用戶輸入時,POST 比 GET 更穩定也更可靠
接收返回信息
oAjax.onreadystatechange = function(){ //當請求狀態改變時要調用的事件處理器
alert(oAjax.readystate);
}
只要readyState屬性的值發生變化時,便會觸發一次readyStatechange事件。可以利用這個事件來檢測每次狀態變化後readyState的值。通常,我們只對readyState值為4的階段感興趣,因為這時所有數據都已經就緒,不過,必須在調用open()之前指定onreadystatechange事件處理程序才能確保跨浏覽器兼容性。下面來看一個例子:
復制代碼 代碼如下:
var xhr = createXHR();
xhr.onreadystatechange = function () {
if (xhr.readyState == 4) {
if ((xhr.status >= 200 && xhr.status < 300) || xhr.status == 304) {
alert(xhr.statusText);
} else {
alert("Request was unsuccessful: " + xhr.status);
}
}
};
xhr.open("get", "example.txt", true);
xhr.send(null);
XHR對象
當XHR對象把一個HTTP請求發送到服務器的過程中會經歷幾個狀態,直到請求被處理,然後才接收一個回應。readyState就是XHR請求的狀態屬性,它本身有5個屬性值:
0(未初始化)還沒有調用open()方法
1(載入)已調用send()方法,正在發送請求
2(載入完成)send()方法完成,已收到全部響應內容
3(解析)正在解析響應內容
4(完成)響應內容解析完成,可以再客戶端使用了
status
status屬性表示從服務器返回的響應狀態碼。例如:200表示成功,404表示未找到。
1字頭:消息。這一類型的狀態碼,代表請求已被接受,需要繼續處理。
2字頭:成功。這一類型的狀態碼,代表請求已成功被服務器接收、理解、並接受。
3字頭:重定向。這類狀態碼代表需要客戶端采取進一步的操作才能完成請求。
4字頭:客戶端錯誤。這類狀態碼代表了客戶端看起來可能發生錯誤,妨礙了服務器的處理。
5字頭:服務器錯誤。這類狀態碼代表了服務器在處理請求的過程中有錯誤或者異常狀態發生
另附:http狀態碼詳解
statusText
statusText是響應返回的文本信息,僅當readyState值為3或4的時候才能使用。當readyState為其它值時視圖存取statusText屬性將引發異常。
XHR的方法
方法
描述
abort()
導致當前正在執行的請求被取消
getAllResponseHeaders()
返回包含所有響應頭的名稱和值的單個字符|串
getResponseHeader(name)
返回響應頭中指定的名稱和值
open(method,url,async,username,pwd)
設置HTTP方法(get或post)等
send(content)
發出帶有指定主體內容的請求
setRequestHeader(name,value)
使用指定的名稱和值設置請求頭
復制代碼 代碼如下:
<script type="text/javascript">
var oAjax =oAjax();
alert(oAjax.readyState);//彈出"0"
oAjax.open("get","index.html",true);
alert(oAjax.readyState);//彈出"1"
oAjax.send(null);
alert(oAjax.readyState);//IE下彈出4,而firefox是2
//可以通過readystatechange事件監聽
oAjax = XHR();
oAjax.onreadystatechange = function () {
alert(oAjax.readyState);//Firefox下依次是1,2,3,4但最後還會再來個1
//IE下則是1,1,3,4
};
oAjax.open("get","index.txt",true);
oAjax.send(null);
</script>