js組成
我們都知道, javascript 有三部分構成,ECMAScript,DOM和BOM,根據宿主(浏覽器)的不同,具體的表現形式也不盡相同,ie和其他的浏覽器風格迥異。
1. DOM 是 W3C 的標准; [所有浏覽器公共遵守的標准]
2. BOM 是 各個浏覽器廠商根據 DOM
在各自浏覽器上的實現;[表現為不同浏覽器定義有差別,實現方式不同]
3. window 是 BOM 對象,而非 js 對象;
DOM(文檔對象模型)是 HTML 和 XML 的應用程序接口(API)。
BOM 主要處理浏覽器窗口和框架,不過通常浏覽器特定的 JavaScript 擴展都被看做 BOM 的一部分。這些擴展包括:
彈出新的浏覽器窗口 移動、關閉浏覽器窗口以及調整窗口大小 提供 Web 浏覽器詳細信息的定位對象 提供用戶屏幕分辨率詳細信息的屏幕對象 對 cookie 的支持 IE 擴展了 BOM,加入了 ActiveXObject 類,可以通過 JavaScript 實例化 ActiveX 對象
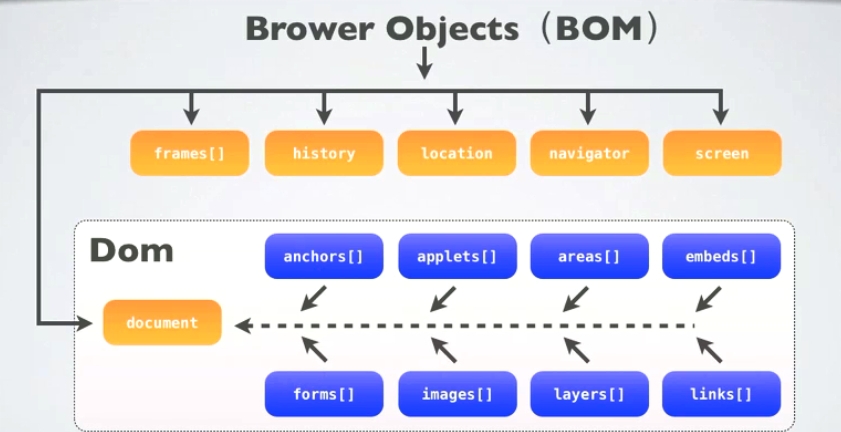
javacsript是通過訪問BOM(Browser Object Model)對象來訪問、控制、修改客戶端(浏覽器),由於BOM的window包含了document,window對象的屬性和方法是直接可以使用而且被感知的,因此可以直接使用window對象的document屬性,通過document屬性就可以訪問、檢索、修改XHTML文檔內容與結構。因為document對象又是DOM(Document Object Model)模型的根節點。可以說,BOM包含了DOM(對象),浏覽器提供出來給予訪問的是BOM對象,從BOM對象再訪問到DOM對象,從而js可以操作浏覽器以及浏覽器讀取到的文檔。其中
DOM包含:window
Window對象包含屬性:document、location、navigator、screen、history、frames Document根節點包含子節點:forms、location、anchors、images、links
從window.document已然可以看出,DOM的最根本的對象是BOM的window對象的子對象。
區別:DOM描述了處理網頁內容的方法和接口,BOM描述了與浏覽器進行交互的方法和接口。
認識DOM
先來看看下面代碼:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title>DOM</title>
</head>
<body>
<h2><a href="http://www.baidu.com">javascript DOM</a></h2>
<p>對HTML元素進行操作,可添加、改變或移除css樣式等</p>
<ul>
<li>Javascript</li>
<li>DOM</li>
<li>CSS</li>
</ul>
</body>
</html>
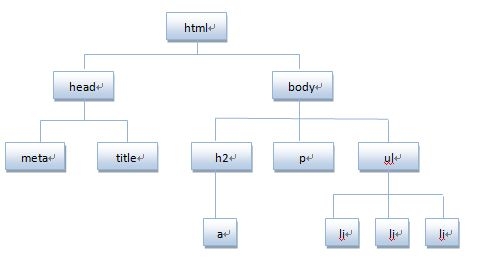
將HTML代碼分解為DOM節點層次圖:

**HTML文檔可以說由節點構成的集合,DOM節點有:** 1. 元素節點:上圖中<html>、<body>、<p>等都是元素節點,即標簽。 2. 文本節點:向用戶展示的內容,如<li>...</li>中的JavaScript、DOM、CSS等文本。 3. 屬性節點:元素屬性,如<a>標簽的鏈接屬性href="http://www.baidu.com"。
節點屬性節點屬性nodeName返回一個字符串,其內容是節點的名字nodeType返回一個整數,這個數值代表給定節點的類型nodeValue返回給定節點的當前值
遍歷節點樹遍歷節點樹childNodes返回一個數組,這個數組由給定元素的子節點構成firstChild返回第一個子節點lastChild返回最後一個子節點parentNode返回一個給定節點的父節點nextSibling返回給定節點的下一個子節點previousSibling返回給定節點的上一個子節點
DOM操作DOM操作creatElement(element)創建一個新的元素節點creatTextNode()創建一個包含給定文本的新文本節點appendChild()指定節點的最後一個節點列表後添加一個新的子節insertBefore()將一個給定節點插入到一個給定元素節點的給定子節點的前面removeChild()從一個給定元素中刪除子節點replaceChild()把一個給定父元素裡的一個子節點替換為另外一個節點
DOM通過創建樹來表示文檔,描述了處理網頁內容的方法和接口,從而使開發者對文檔的內容和結構具有空前的控制力,用DOM API可以輕松地刪除、添加和替換節點。
1. 訪問節點
`var oHtml = document.documentElement;` //返回存在於 XML 以及 HTML 文檔中的文檔根節點,oHtml包含了一個表示<html />的HTMLElement對象
`document.body` //是對 HTML 頁面的特殊擴展,提供了對 <body> 標簽的直接訪問</span><span></span></span>
`document.getElementById("ID")` //通過指定的 ID 來返回元素,getElementById() 無法工作在 XML 中,IE6還會返回name為指定ID的元素
`document.getElementByName("name")`//獲取所有name特性等於指定值的元素,不過在IE6和Opera7.5上還會返回id為給定名稱的元素且僅檢查<input/>和<img/>
`var x=document.getElementsByTagName("p");` //使用指定的標簽名返回所有的元素列表NodeList,索引號從0開始。當參數是一個星號的時候,IE6並不返回所有的元素,必須用document.all來替代
2. Node節點的特性和方法
firstChild //Node,指向在childNodes列表中的第一個節點 lastChild //Node,指向在childNodes列表中的最後一個節點 parentNode //Node,指向父節 ownerDocument //Document,指向這個節點所屬的文檔 firstChild //Node,指向在childNodes列表中的第一個節點 lastChild //Node,指向在childNodes列表中的最後一個節點 parentNode //Node,指向父節點 childNodes //NodeList,所有子節點的列表 previousSibling /Node,/指向前一個兄弟節點:如果這個節點就是第一個節點,那麼該值為 null `nextSibling` //Node,指向後一個兄弟節點:如果這個節點就是最後一個節點,那麼該值為null `hasChildNodes()` //Boolean,當childNodes包含一個或多個節點時,返回真值
3.DOM事件
DOM同時兩種事件模型:冒泡型事件和捕獲型事件
冒泡型事件:事件按照從最特定的事件目標到最不特定的事件目標的順序觸發
<body onclick="handleClick()">
<div onclick="handleClick()">Click Me</div>
</body>
觸發的順序是:div、body、html(IE 6.0和Mozilla 1.0)、document、window(Mozilla 1.0)
捕獲型事件:與冒泡事件相反的過程,事件從最不精確的對象開始觸發,然後到最精確
上面例子觸發的順序是:document、div
DOM事件模型最獨特的性質是,文本節點也觸發事件(在IE中不會)。
4.事件處理函數/監聽函數
**事件處理函數/監聽函數**
在JavaScript中:
var oDiv = document.getElementById("div1");
oDiv.onclick = function(){ //onclick只能用小寫,默認為冒泡型事件
alert("Clicked!");
}
在HTML中:
<div onclick="javascript: alert("Clicked!")"></div> //onclick大小寫任意
IE事件處理程序attachEvent()和detachEvent()
在IE中,每個元素和window對象都有兩個方法:attachEvent()和detachEvent(),這兩個方法接受兩個相同的參數,事件處理程序名稱和事件處理程序函數,如:
[object].attachEvent("name_of_event_handler","function_to_attach")
[object].detachEvent("name_of_event_handler","function_to_remove")
var fnClick = function(){
alert("Clicked!");
}
oDiv.attachEvent("onclick", fnClick); //添加事件處理函數
oDiv.attachEvent("onclick", fnClickAnother); // 可以添加多個事件處理函數
oDiv.detachEvent("onclick", fnClick); //移除事件處理函數
在使用attachEvent()方法的情況下,事件處理程序會在全局作用域中運行,因此this等於window。
跨浏覽器的事件處理程序
addHandler()和removeHandler()addHandler()方法屬於一個叫EventUntil()的對象,這兩個方法均接受三個相同的參數,要操作的元素,事件名稱和事件處理程序函數。
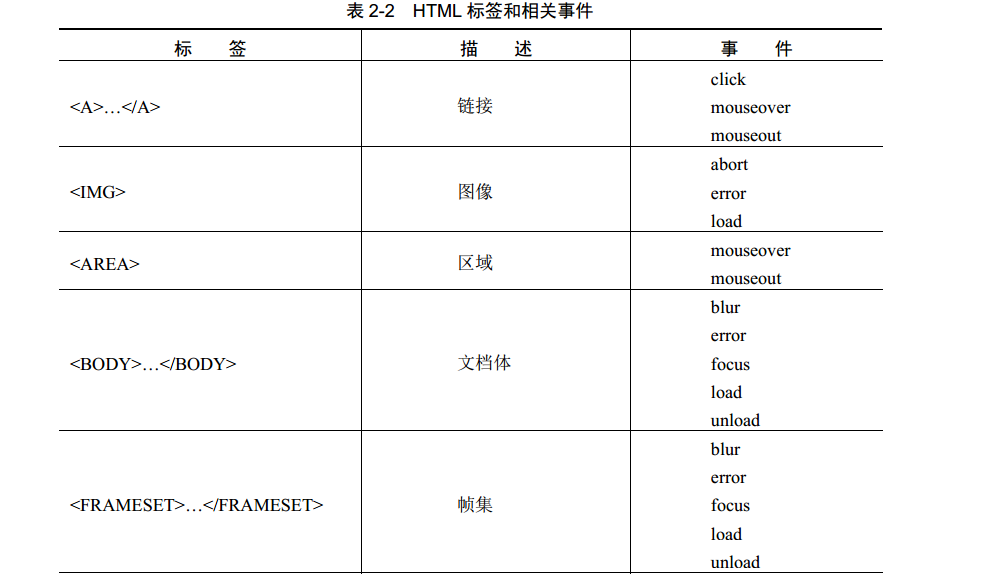
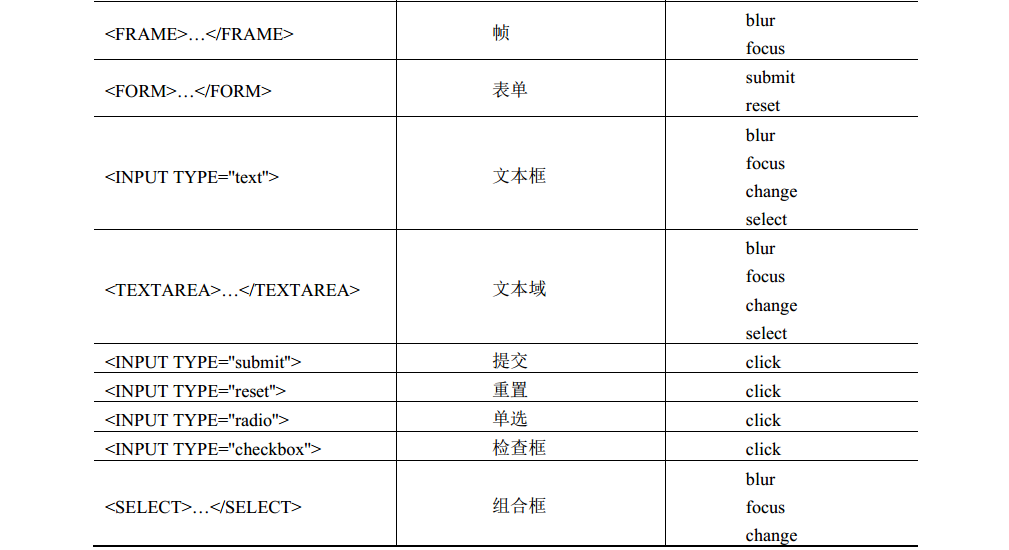
事件類型
**事件類型** 鼠標事件:click、dbclick、mousedown、mouseup、mouseover、mouseout、mousemove 鍵盤事件:keydown、keypress、keyup HTML事件:load、unload、abort、error、select、change、submit、reset、 resize、scroll、focus、blur
事件處理器
執行JavaScript 代碼的程序在事件發生時會對事件做出響應。為了響應一個特定事件
而被執行的代碼稱為事件處理器。
在HTML標簽中使用事件處理器的語法是:
<HTML標簽 事件處理器="JavaScript代碼''> 事件處理程序
事件就是用戶或浏覽器自身執行的某種動作。比如click,mouseup,keydown,mouseover等都是事件的名字。而響應某個事件的函數就叫事件處理程序(事件監聽器),事件處理程序以on開頭,因此click的事件處理程序就是onclick


DOM 0級事件處理程序
DOM 0級事件處理程序:把一個函數賦值給一個事件的處理程序屬性
<input type="button" value="按鈕2" id="ben2"/>
var btn2=document.getElementById('btn2');獲得btn2按鈕對象
btn2.onclick //給btn2添加onclick屬性,屬性又觸發了一個事件處理程序
btn2.onclick=function(){
} //添加匿名函數
btn2.onclick=null //刪除onclick屬性
如何阻止冒泡?
阻止冒泡有以下方法:
e.cancelBubble=true;
e.stopPropagation();
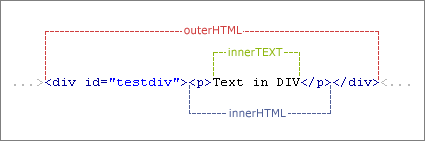
return false;innerText、innerHTML、outerHTML、outerText
innerText、innerHTML、outerHTML、outerText innerText: 表示起始標簽和結束標簽之間的文本 innerHTML: 表示元素的所有元素和文本的HTML代碼 如:<div><b>Hello</b> world</div>的innerText為Hello world,innerHTML為Hello world outerText: 與前者的區別是替換的是整個目標節點,問題返回和innerText一樣的內容 outerHTML: 與前者的區別是替換的是整個目標節點,返回元素完整的HTML代碼,包括元素本身
DOM 2級事件處理程序
DOM 2級事件定義了兩個方法,用於指定和刪除事件處理程序的操作。addEventListener()和removeEventListener()
addEventListener()和removeEventListener()
在DOM中,addEventListener()和removeEventListener()用來分配和移除事件處理函數,與IE不同的是,這些方法需要三個參數:事件名稱,要分配的函數和處理函數是用於冒泡階段(false)還是捕獲階段(true),默認為冒泡階段false
[object].addEventListener("name_of_event",fnhander,bcapture)
[object].removeEventListener("name_of_event",fnhander,bcapture)
var fnClick = function(){
alert("Clicked!");
}
oDiv.addEventListener("onclick", fnClick, false); //添加事件處理函數
oDiv.addEventListener("onclick", fnClickAnother, false); // 與IE一樣,可以添加多個事件處理函數
oDiv.removeEventListener("onclick", fnClick, false); //移除事件處理函數
如果使用addEventListener()將事件處理函數加入到捕獲階段,則必須在removeEventListener()中指明是捕獲階段,才能正確地將這個事件處理函數刪除
oDiv.onclick = fnClick;
oDiv.onclick = fnClickAnother; //使用直接賦值,後續的事件處理函數會覆蓋前面的處理函數
oDiv.onclick = fnClick;
oDiv.addEventListener("onclick", fnClickAnother, false); //會按順序進行調用,不會覆蓋
一張圖了解OUTHTML和innerText、innerHTML:

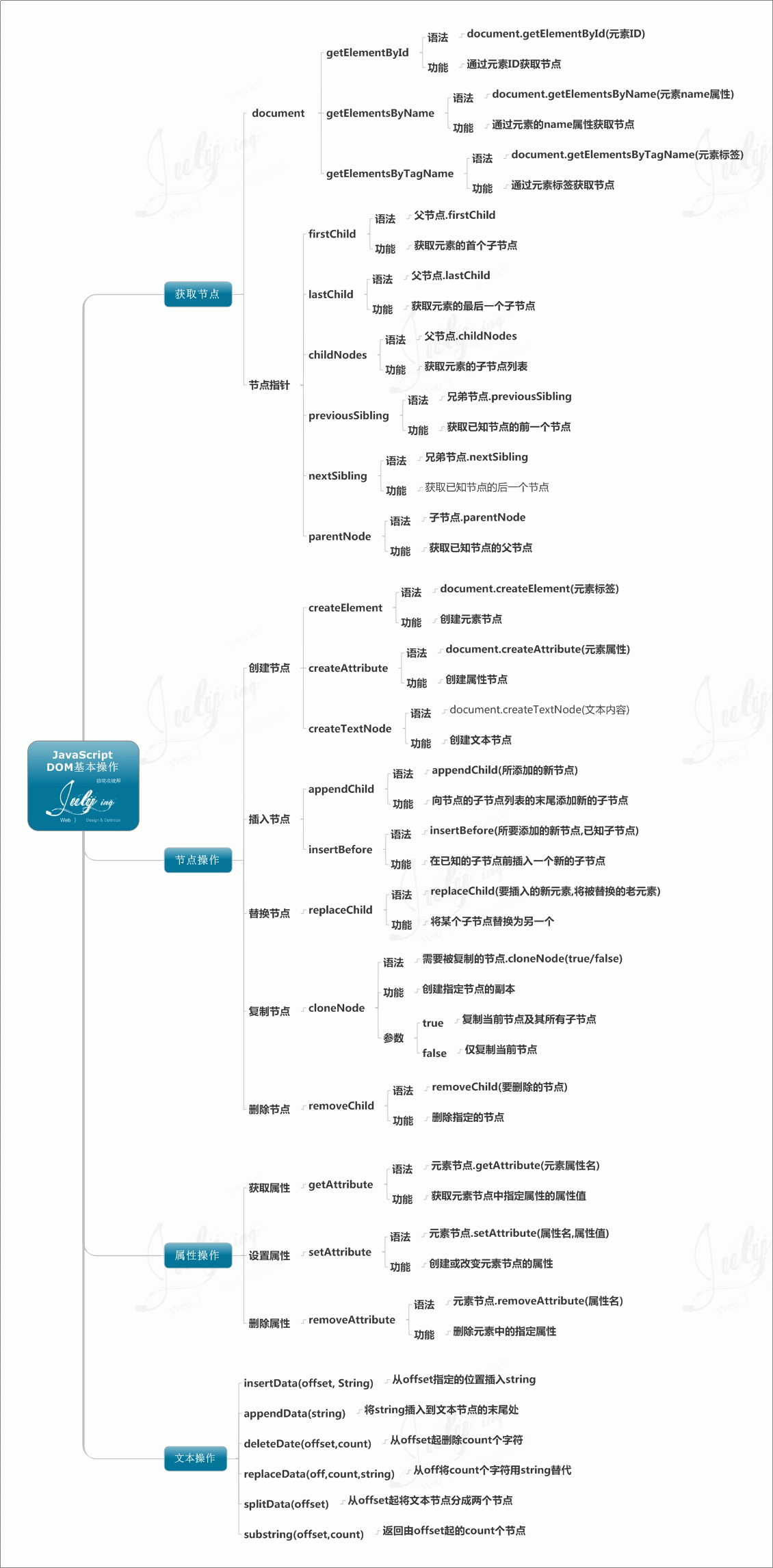
DOM基本操作思維導圖

更詳細的XML DOM - Element 對象的屬性和方法請訪問w3cshool
BOM 部分
BOM的核心是window,而window對象又具有雙重角色,它既是通過js訪問浏覽器窗口的一個接口,又是一個Global(全局)對象。這意味著在網頁中定義的任何對象,變量和函數,都以window作為其global對象。
window.close(); //關閉窗口
window.alert("message"); //彈出一個具有OK按鈕的系統消息框,顯示指定的文本
window.confirm("Are you sure?"); //彈出一個具有OK和Cancel按鈕的詢問對話框,返回一個布爾值
window.prompt("What's your name?", "Default"); //提示用戶輸入信息,接受兩個參數,即要顯示給用戶的文本和文本框中的默認值,將文本框中的值作為函數值返回
window.status //可以使狀態欄的文本暫時改變
window.defaultStatus //默認的狀態欄信息,可在用戶離開當前頁面前一直改變文本
window.setTimeout("alert('xxx')", 1000); //設置在指定的毫秒數後執行指定的代碼,接受2個參數,要執行的代碼和等待的毫秒數
window.clearTimeout("ID"); //取消還未執行的暫停,將暫停ID傳遞給它
window.setInterval(function, 1000); //無限次地每隔指定的時間段重復一次指定的代碼,參數同setTimeout()一樣
window.clearInterval("ID"); //取消時間間隔,將間隔ID傳遞給它
window.history.go(-1); //訪問浏覽器窗口的歷史,負數為後退,正數為前進
window.history.back(); //同上
window.history.forward(); //同上
window.history.length //可以查看歷史中的頁面數
document對象
document對象:實際上是window對象的屬性,document == window.document為true,是唯一一個既屬於BOM又屬於DOM的對象 document.lastModified //獲取最後一次修改頁面的日期的字符串表示 document.referrer //用於跟蹤用戶從哪裡鏈接過來的 document.title //獲取當前頁面的標題,可讀寫 document.URL //獲取當前頁面的URL,可讀寫 document.anchors[0]或document.anchors["anchName"] //訪問頁面中所有的錨 document.forms[0]或document.forms["formName"] //訪問頁面中所有的表單 document.images[0]或document.images["imgName"] // 訪問頁面中所有的圖像 document.links [0]或document.links["linkName"] //訪問頁面中所有的鏈接 document.applets [0]或document.applets["appletName"] //訪問頁面中所有的Applet document.embeds [0]或document.embeds["embedName"] //訪問頁面中所有的嵌入式對象 document.write(); 或document.writeln(); //將字符串插入到調用它們的位置
location對象
location對象:表示載入窗口的URL,也可用window.location引用它
location.href //當前載入頁面的完整URL,如http://www.somewhere.com/pictures/index.htm
location.portocol //URL中使用的協議,即雙斜槓之前的部分,如http
location.host //服務器的名字,如www.wrox.com
location.hostname //通常等於host,有時會省略前面的www
location.port //URL聲明的請求的端口,默認情況下,大多數URL沒有端口信息,如8080
location.pathname //URL中主機名後的部分,如/pictures/index.htm
location.search //執行GET請求的URL中的問號後的部分,又稱查詢字符串,如?param=xxxx
location.hash //如果URL包含#,返回該符號之後的內容,如#anchor1
location.assign("http:www.baidu.com"); //同location.href,新地址都會被加到浏覽器的歷史棧中
location.replace("http:www.baidu.com"); //同assign(),但新地址不會被加到浏覽器的歷史棧中,不能通過back和forward訪問
location.reload(true | false); //重新載入當前頁面,為false時從浏覽器緩存中重載,為true時從服務器端重載,默認為false
navigator對象
`navigator`對象:包含大量有關Web浏覽器的信息,在檢測浏覽器及操作系統上非常有用,也可用window.navigator引用它 `navigator.appCodeName` //浏覽器代碼名的字符串表示 navigator.appName //官方浏覽器名的字符串表示 navigator.appVersion //浏覽器版本信息的字符串表示 navigator.cookieEnabled //如果啟用cookie返回true,否則返回false navigator.javaEnabled //如果啟用java返回true,否則返回false navigator.platform //浏覽器所在計算機平台的字符串表示 navigator.plugins //安裝在浏覽器中的插件數組 navigator.taintEnabled //如果啟用了數據污點返回true,否則返回false navigator.userAgent //用戶代理頭的字符串表示
screen對象
screen對象:用於獲取某些關於用戶屏幕的信息,也可用window.screen引用它 screen.width/height //屏幕的寬度與高度,以像素計 screen.availWidth/availHeight //窗口可以使用的屏幕的寬度和高度,以像素計 screen.colorDepth //用戶表示顏色的位數,大多數系統采用32位 window.moveTo(0, 0); window.resizeTo(screen.availWidth, screen.availHeight); //填充用戶的屏幕
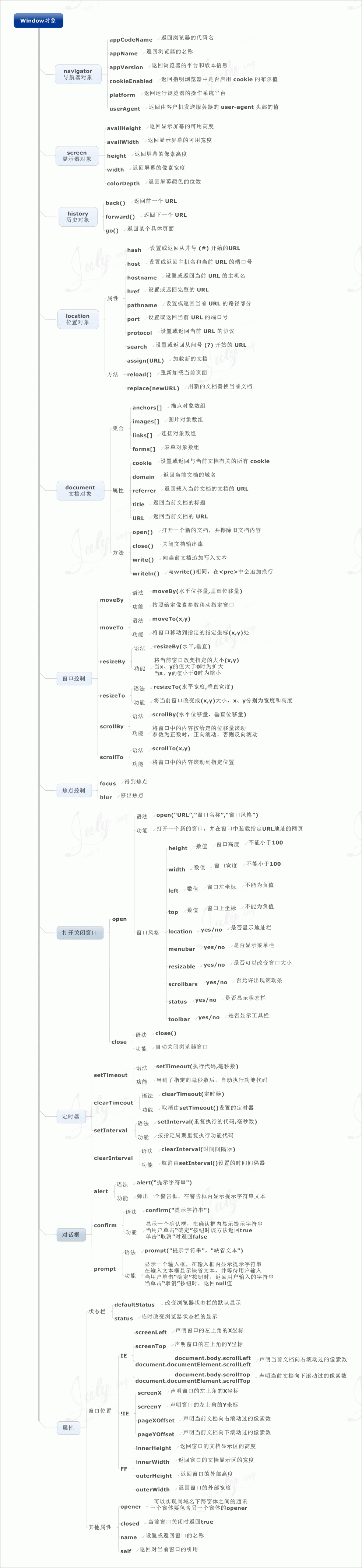
window對象方法

BOM和DOM的結構關系示意圖

window對象思維導圖