函數:原型
每一個構造函數都有一個屬性叫做原型(prototype,下面都不再翻譯,使用其原文)。這個屬性非常有用:為一個特定類聲明通用的變量或者函數。
prototype的定義
你不需要顯式地聲明一個prototype屬性,因為在每一個構造函數中都有它的存在。你可以看看下面的例子:
Example PT1
復制代碼 代碼如下:
function Test()
{
}
alert(Test.prototype); // 輸出 "Object"
給prototype添加屬性
就如你在上面所看到的,prototype是一個對象,因此,你能夠給它添加屬性。你添加給prototype的屬性將會成為使用這個構造函數創建的對象的通用屬性。
例如,我下面有一個數據類型Fish,我想讓所有的魚都有這些屬性:livesIn="water"和price=20;為了實現這個,我可以給構造函數Fish的prototype添加那些屬性。
Example PT2
復制代碼 代碼如下:
function Fish(name, color)
{
this.name=name;
this.color=color;
}
Fish.prototype.livesIn="water";
Fish.prototype.price=20;
接下來讓我們作幾條魚:
復制代碼 代碼如下:
var fish1=new Fish("mackarel", "gray");
var fish2=new Fish("goldfish", "orange");
var fish3=new Fish("salmon", "white");
再來看看魚都有哪些屬性:
復制代碼 代碼如下:
for (int i=1; i<=3; i++)
{
var fish=eval_r("fish"+i); // 我只是取得指向這條魚的指針
alert(fish.name+","+fish.color+","+fish.livesIn+","+fish.price);
}
輸出應該是:
復制代碼 代碼如下:
"mackarel, gray, water, 20"
"goldfish, orange, water, 20"
"salmon, white water, 20"
你看到所有的魚都有屬性livesIn和price,我們甚至都沒有為每一條不同的魚特別聲明這些屬性。這時因為當一個對象被創建時,這個構造函數將會把它的屬性prototype賦給新對象的內部屬性__proto__。這個__proto__被這個對象用來查找它的屬性。
你也可以通過prototype來給所有對象添加共用的函數。這有一個好處:你不需要每次在構造一個對象的時候創建並初始化這個函數。為了解釋這一點,讓我們重新來看Example DT9並使用prototype來重寫它:
用prototype給對象添加函數
Example PT3
復制代碼 代碼如下:
function Employee(name, salary)
{
this.name=name;
this.salary=salary;
}
Employee.prototype.getSalary=function getSalaryFunction()
{
return this.salary;
}
Employee.prototype.addSalary=function addSalaryFunction(addition)
{
this.salary=this.salary+addition;
}
我們可以象通常那樣創建對象:
復制代碼 代碼如下:
var boss1=new Employee("Joan", 200000);
var boss2=new Employee("Kim", 100000);
var boss3=new Employee("Sam", 150000);
並驗證它:
復制代碼 代碼如下:
alert(boss1.getSalary()); // 輸出 200000
alert(boss2.getSalary()); // 輸出 100000
alert(boss3.getSalary()); // 輸出 150000
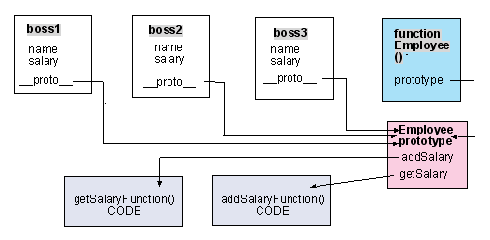
這裡有一個圖示來說明prototype是如何工作的。這個對象的每一個實例(boss1, boss2, boss3)都有一個內部屬性叫做__proto__,這個屬性指向了它的構造器(Employee)的屬性prototype。當你執行 getSalary或者addSalary的時候,這個對象會在它的__proto__找到並執行這個代碼。注意這點:這裡並沒有代碼的復制(和 Example DT8的圖表作一下對比)。
- 上一頁:js四捨五入數學函數round使用實例
- 下一頁:js數組操作常用方法