1.void 運算表達式並忽略其返回值,比如void (1+2),void (0)
復制代碼 代碼如下:
<html>
<head>
<meta http-equiv="content-type" charset="utf-8"/>
<script type="text/javascript">
alert(typeof(void(0))); //void(0) 計算值為0,由於忽略返回值,typeof類型為:undefined
</script>
</head>
<body>
1.用onclick事件來靈活處理;2.void(expression)<br>
<a href="javascript:void(0);" onclick="location.href='http://www.baidu.com';">百度</a>
<a href="javascript:void(location.href='http://www.google.com')">谷歌</a>
</body>
</html>
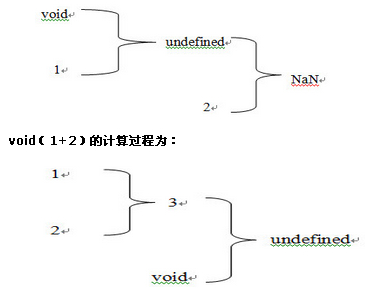
2.typeof 返回變量或值的類型,比如 typeof(void 1+2) ,typeof(void(1+2))
由於運算符優先級,void 1+2 的運算過程為:
3.new用於創建指定類的對象實列
4.delete刪除實列屬性,對於delete有幾點必須注意:
1.只刪除實列屬性,而不會刪除對象
復制代碼 代碼如下:
<html>
<head>
<meta http-equiv="content-type" charset="utf-8"/>
<script type="text/javascript">
var parent={};
var son={age:10};
parent.son=son;
alert(parent.son.age);//10
delete parent.son;
alert(parent.son);//undefined
alert(son.age);//10
</script>
</head>
<body>
</body>
</html>
- 上一頁:js獲取下拉列表的值和元素個數示例
- 下一頁:js函數調用的方式