上次介紹了怎麼利用NodeJS + PhantomJS進行截圖,但由於對每次截圖操作,都啟用了一個PhantomJS進程,所以並發量上去後,效率堪憂,所以我們重寫了所有代碼,並將其獨立成為一個模塊,方便調用。
如何改進?控制線程數,以及單線程處理url數量。使用Standard Output & WebSocket 進行通訊。添加緩存機制,目前使用Javascript Object進行。對外提供簡易的接口。
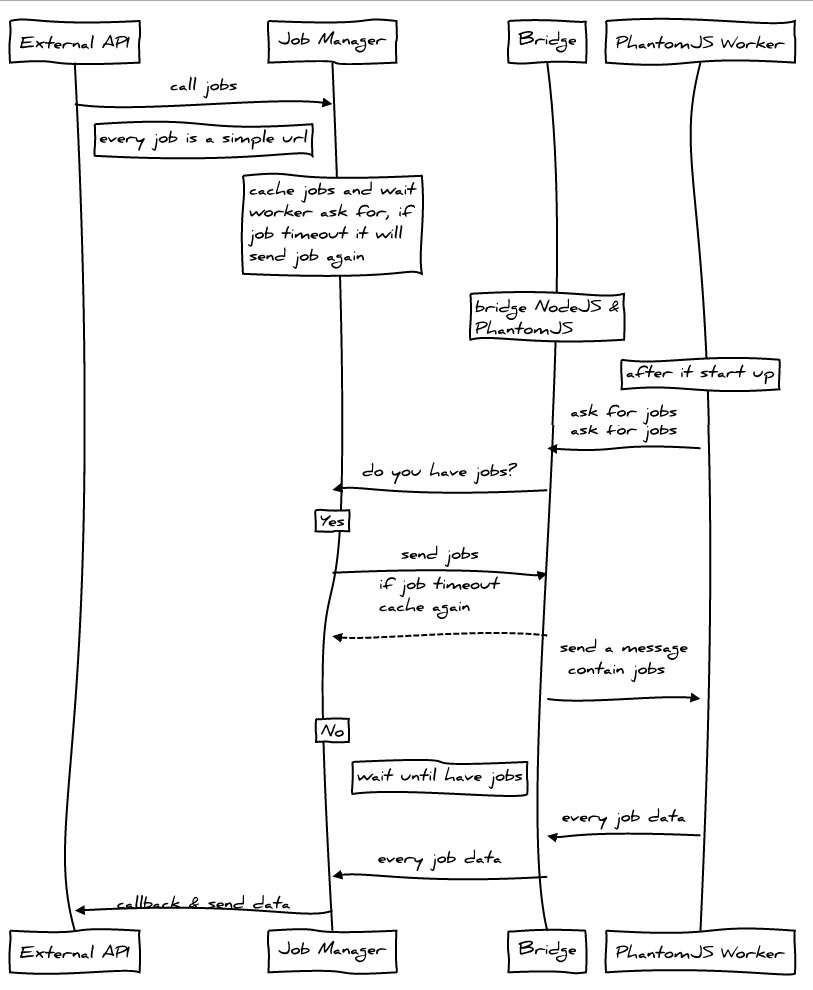
設計圖

依賴 & 安裝
由於PhantomJS 1.9.0+才開始支持Websocket,所以我們先要確定在PATH中的PhantomJS是為1.9.0以上版本。在命令行鍵入:
$ phantomjs -v
如果能返回版本號1.9.x,則可以繼續操作。如果版本過低,或者出現錯誤,請到PhantomJS官網下載最新版本。
如果你已經安裝了Git,或者擁有Git Shell,那麼在命令行鍵入:
$ npm install url-extract
進行安裝。
一個簡單的例子
比如我們要截取百度首頁,那麼可以這樣:
下面是打印:

其中,image屬性就是截圖相對於工作路徑的地址。我們可以使用Job的getData接口來得到更清楚的數據,例如:
復制代碼 代碼如下: module.exports = (function () { "use strict" var urlExtract = require('url-extract'); urlExtract.snapshot('http://www.baidu.com', function (job) { console.log('This is a snapshot example.'); console.log(job.getData()); process.exit(); }); })();打印就變成了這樣了:

image表示截圖相對於工作路徑的地址,status表示狀態是否正常,true代表正常,false代表截圖失敗。
更多例子請參見:https://github.com/miniflycn/url-extract/tree/master/examples
主要API
.snapshot
url快照
.snapshot(url, [callback]).snapshot(urls, [callback]).snapshot(url, [option]).snapshot(urls, [option])復制代碼 代碼如下: url {String} 要截取的地址 urls {Array} 要截取的地址數組 callback {Function} 回調函數 option {Object} 可選參數 ┝ id {String} 自定義url的id,如果第一個參數是urls,此參數無效 ┝ image {String} 自定義截圖的保存地址,如果第一個參數是urls,此參數無效 ┝ groupId {String} 定義一組url的groupId,用於返回時候辨認是哪一組url ┝ ignoreCache {Boolean} 是否忽略緩存 ┗ callback {Function} 回調函數.extract
url信息抓取,並獲取快照
.extract(url, [callback]).extract(urls, [callback]).extract(url, [option]).extract(urls, [option])url {String} 要截取的地址
urls {Array} 要截取的地址數組
callback {Function} 回調函數
option {Object} 可選參數
┝ id {String} 自定義url的id,如果第一個參數是urls,此參數無效
┝ image {String} 自定義截圖的保存地址,如果第一個參數是urls,此參數無效
┝ groupId {String} 定義一組url的groupId,用於返回時候辨認是哪一組url
┝ ignoreCache {Boolean} 是否忽略緩存
┗ callback {Function} 回調函數
Job(類)
每一個url對應一個job對象,url的相關信息由job對象存儲。
Field
url {String} 鏈接地址content {Boolean} 是否抓取頁面的title和description信息id {String} job的idgroupId {String} 一堆job的組idcache {Boolean} 是否開啟緩存callback {Function} 回調函數image {String} 圖片地址status {Boolean} job當前是否正常Prototype
getData() 獲取job的相關數據全局配置
url-extract根目錄中的config文件可以進行全局配置,默認如下:
module.exports = { wsPort: 3001, maxJob: 100, maxQueueJob: 400, cache: 'object', maxCache: 10000, workerNum: 0};wsPort {Number} websocket占用的端口地址maxJob {Number} 每個PhantomJS線程可並發worker數maxQueueJob {Number} 最大等待工作數量,0表示不限制,超過該數量,任何工作都直接返回失敗(即status = false)cache {String} 緩存實現,目前只有object實現maxCache {Number} 最大緩存鏈接數workerNum {Number} PhantomJS線程數,0表示和CPU數量相同一個簡單的服務例子
https://github.com/miniflycn/url-extract-server-example
注意,需要安裝connect和url-extract:
$ npm install
如果你下載了網盤的文件,那麼請安裝connect:
$ npm install connect
然後鍵入:
$ node bin/server
打開:
http://localhost:3000
查看效果。
;
相關文章
- text-decoration:line-through CSS文字中劃線 刪除線 貫穿線樣式
- JS中script標簽defer和async屬性的區別詳解
- 基於Blod的ajax進度條下載實現示例代碼
- jQuery插件HighCharts實現氣泡圖效果示例【附demo源碼】
- jQuery插件HighCharts實現的2D堆條狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts繪制的2D堆柱狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts實現的2D條狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts實現的2D面積圖效果示例【附demo源碼下載】
- jQuery is not defined 錯誤原因與解決方法小結
- jQuery插件HighCharts繪制簡單2D折線圖效果示例【附demo源碼】