最近在翻看John Resig的大作《Pro JavaScript Techniques》,裡面講到了如何做javascript的類型判斷的問題。文中介紹了兩種方式,一種是使用typeof,另一種是使用constructor。略感遺憾的是作為jquery的作者,他盡然沒有介紹jquery使用的類型判斷方式。不過沒有關系,我在這裡給大家一起總結下。
在這裡我首先像大家推薦一個很好用的在線編輯器:http://jsfiddle.net/。他提供了jquery、mootools、prototype和YUI三個主流js框架的各個版本,當你需要編寫簡單的js測試程序的時候可以直接使用它。省去了打開編輯軟件,創建各種類型文件的步驟。編輯代碼之後,點擊[Run]按鈕,一切搞定。

1.typeof
typeof是我們在做類型判斷時最常用的方法,他的優點就是簡單、好記,缺點是不能很好的判斷object、null、array、regexp和自定義對象。
下面是我的測試代碼:
復制代碼 代碼如下:
var str='str';
var arr=['1','2'];
var num=1;
var bool=true;
var obj={name:'test'};
var nullObj=null;
var undefinedObj=undefined;
var reg=/reg/;
function fn(){
alert('this is a function');
}
function User(name){
this.name=name;
}
var user=new User('user');
console.log(typeof str);
console.log(typeof arr);
console.log(typeof num);
console.log(typeof bool);
console.log(typeof obj);
console.log(typeof nullObj);
console.log(typeof undefinedObj);
console.log(typeof reg);
console.log(typeof fn);
console.log(typeof user);
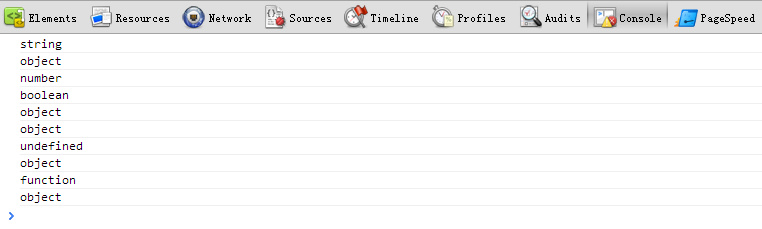
代碼運行結果:

2.constructor
現在介紹一種不常使用的方法,對象構造器constructor。他的優點是支持大部分對象類型的判斷,特別是對自定義對象的判斷;缺點是不能在null和undefined上使用。
測試代碼和之前的差不多,區別就是使用XXX.constructor代替了typeof。
復制代碼 代碼如下:
var str='str';
var arr=['1','2'];
var num=1;
var bool=true;
var obj={name:'test'};
var nullObj=null;
var undefinedObj=undefined;
var reg=/reg/;
function fn(){
alert('this is a function');
}
function User(name){
this.name=name;
}
var user=new User('user');
console.log(str.constructor);
console.log(arr.constructor);
console.log(num.constructor);
console.log(bool.constructor);
console.log(obj.constructor);
console.log(reg.constructor);
console.log(fn.constructor);
console.log(user.constructor);
console.log(nullObj.constructor);
console.log(undefinedObj.constructor);

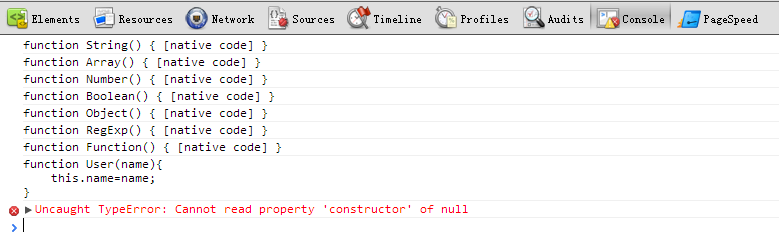
運行到 console.log(nullObj.constructor); 的時候,浏覽器報錯:Uncaught TypeError: Cannot read property 'constructor' of null。類似的問題也發生在console.log(undefinedObj.constructor); 上面:Uncaught TypeError: Cannot read property 'constructor' of undefined。
3.Object.prototype.toString.call()
最後要介紹的是jquery中使用的方式,Object.prototype.toString.call()。優點是支持絕大多數類型的判斷,唯一的缺點是不支持自定義對象的判斷。
測試代碼如下:
復制代碼 代碼如下:
var str='str';
var arr=['1','2'];
var num=1;
var bool=true;
var obj={name:'test'};
var nullObj=null;
var undefinedObj=undefined;
var reg=/reg/;
function fn(){
alert('this is a function');
}
function User(name){
this.name=name;
}
var user=new User('user');
var toString=Object.prototype.toString;
console.log(toString.call(str));
console.log(toString.call(arr));
console.log(toString.call(num));
console.log(toString.call(bool));
console.log(toString.call(obj));
console.log(toString.call(reg));
console.log(toString.call(fn));
console.log(toString.call(user));
console.log(toString.call(nullObj));
console.log(toString.call(undefinedObj));

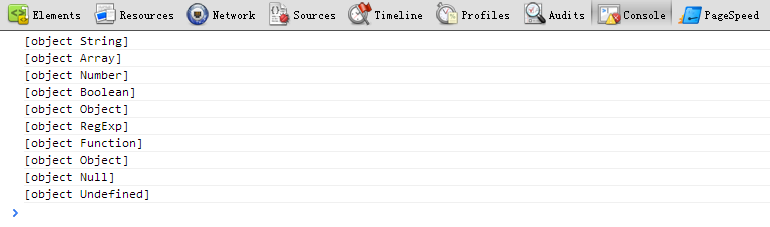
console.log(toString.call(user)); 的返回結果為:[object Object],不能做進一步判斷。
總結
javascript中經常使用的對象判斷方式包括:typeof、constructor和Object.prototype.toString.call()。其中typeof很好理解,他是JavaScript本身支持的語法。constructor很少使用,但是相信大家通過demo也能看懂他代表的意思。至於Object.prototype.toString.call()可能多少會讓人有點費解,他和XXX.toString()有什麼區別呢,為什麼不能直接使用XXX.toString()呢?
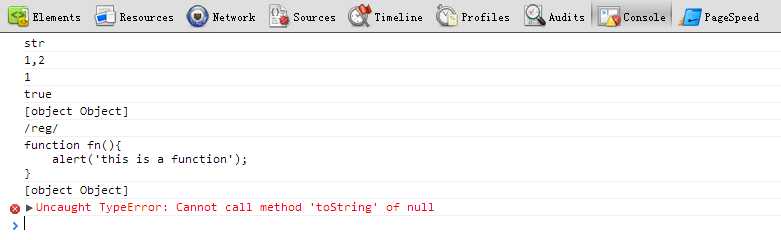
我們在浏覽器中運行下面的代碼:查看運行結果:

null和undefined因為不存在toString()方法,所以會報錯,我們就不去管他們了。至於其他對象,通過toString()返回的內容和使用Object.prototype.toString.call()返回的內容差別很大。這是因為Object.prototype.toString()方法被設計用來返回對象類型的。String、Array、Boolean、Regexp、Number和Function都繼承自Object,同時也就繼承了Object的原型方法toString(),但是他們都對toString()進行了重寫。執行xxx.toString()時使用的是重寫後的方法,返回的結果自然會和Object.prototype.toString.call()的結果不一致。
通過上面的例子,大家一定對這三種方式有了更深刻的認識,熟悉他們的優缺點,然後可以根據自己的需要選擇合適的方式。推薦使用Object.prototype.toString.call()方法,因為他能解決絕大部分情況的判斷,在遇到返回值為[object Object]時,再使用constructor輔助判斷,看是否是自定義對象。
復制代碼 代碼如下:
var str='str';
var arr=['1','2'];
var num=1;
var bool=true;
var obj={name:'test'};
var nullObj=null;
var undefinedObj=undefined;
var reg=/reg/;
function fn(){
alert('this is a function');
}
function User(name){
this.name=name;
}
var user=new User('user');
console.log(str.toString());
console.log(arr.toString());
console.log(num.toString());
console.log(bool.toString());
console.log(obj.toString());
console.log(reg.toString());
console.log(fn.toString());
console.log(user.toString());
console.log(nullObj.toString());
console.log(undefinedObj.toString());