onmouseover和onmouseout的一些問題思考
編輯:JavaScript基礎知識

很簡單的邏輯,這也是我們想要的!但隨之煩惱也就來了:onmouseover並不會只在移進時才觸發,onmouseout也不會只在移出時才觸發!鼠標在DIV裡面移動時也會可能觸發onmouseover或onmouseout。

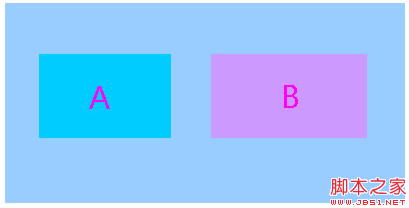
在上圖中,對於'A'來說:當鼠標進入'A'(路徑'1′)時那麼就會觸發'A'的onmouseover事件;接著鼠標移動到'B'(路徑'2′),此時'A'會觸發onmouseout(先)和onmouseover(後)事件。
由此可見,如果HTML元素(‘A'層)內還有其他元素(‘B','C'層),當我們移動到這些內部的元素時就會觸發最外層(‘A'層)的onmouseout和onmouseover事件。
這兩個事件的觸發表現真的就是你想要的嗎?也許你需要一個只在移進時才觸發的,一個只在移出時才觸發的事件,不管其內部是否還有其他元素….
解決方案
在IE下確實有你需要的兩個這樣事件:onmouseenter 和 onmouseleave。但很不幸FF等其他浏覽器並不支持,只好模擬實現:
復制代碼 代碼如下:
document.getElementById('...').onmouseover = function(e){
if( !e ) e = window.event;
var reltg = e.relatedTarget ? e.relatedTarget : e.fromElement;
while( reltg && reltg != this ) reltg = reltg.parentNode;
if( reltg != this ){
// 這裡可以編寫 onmouseenter 事件的處理代碼
}
}
document.getElementById('...').onmouseout = function(e){
if( !e ) e = window.event;
var reltg = e.relatedTarget ? e.relatedTarget : e.toElement;
while( reltg && reltg != this ) reltg = reltg.parentNode;
if( reltg != this ){
// 這裡可以編寫 onmouseleave 事件的處理代碼
}
}
備注:
W3C在mouseover和mouseout事件中添加了relatedTarget屬性
•在mouseover事件中,它表示鼠標來自哪個元素
•在mouseout事件中,它指向鼠標去往的那個元素
而Microsoft在mouseover和mouseout事件中添加了兩個屬性
•fromElement,在mouseover事件中表示鼠標來自哪個元素
•toElement,在mouseout事件中指向鼠標去往的那個元素
小編推薦
熱門推薦