jQuery之選擇組件的深入解析
編輯:JavaScript基礎知識
按住Ctrl鍵來選擇不連續的元素
$('.selector').selectable(options);
但是在jQuery UI庫中的主題包中並未提供ui-selecting和ui-selected類的樣式,因此在使用選擇組件時,還需要自己來創建這些樣式
復制代碼 代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>selectable組件</title>
<script language="javascript" src="js/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="js/jquery.ui.core.js"></script>
<script type="text/javascript" src="js/jquery.ui.widget.js"></script>
<script type="text/javascript" src="js/jquery.ui.mouse.js"></script>
<script type="text/javascript" src="js/jquery.ui.selectable.js"></script>
<style type="text/css">
h1 {
color:#006;
font-size:24px;
font-weight:bold;
margin-bottom:0px;
}
#feedback {
font-size: 1.4em;
}
#selectable .ui-selecting {
background: #FECA40;
}
#selectable .ui-selected {
background: #00BF00;
color: white;
}
#selectable {
list-style-type: none;
margin: 0;
padding: 0;
width: 85%;
}
#selectable li {
margin: 3px;
padding: 0.4em;
font-size: 16px;
height: 18px;
}
</style>
<link href="CSS/base/jquery.ui.all.css" rel="stylesheet" type="text/css" />
<script type="text/javascript">
$(document).ready(function() {
$("#selectable").selectable();
});
</script>
</head>
<body>
<div class="demo">
<h1>新手上路</h1>
<ol id="selectable">
<li class="ui-widget-content">開通網銀,百付寶為您一路護航</li>
<li class="ui-widget-content">認准標識,精選實力賣家任您選擇</li>
<li class="ui-widget-content">收藏 + 購物車,逛街搜店更便捷</li>
<li class="ui-widget-content">先驗貨再付款,交易更安全</li>
<li class="ui-widget-content">信用誠實可靠,品質有保障</li>
<li class="ui-widget-content">精選誠信商戶,賣家可信賴</li>
<li class="ui-widget-content">強大客服支持,購物更放心 </li>
</ol>
</div>
<!-- End demo -->
</body>
</html>

2:過濾選擇項
可以對子元素進行過濾,已指定哪些子元素是能夠可選的,為此,可以在調用selectable()方法時將filter屬性設置為一個jQuery選擇器,此時只有與選擇器相匹配的
元素才能夠成為選擇項
復制代碼 代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>selectable組件</title>
<script language="javascript" src="js/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="js/jquery.ui.core.js"></script>
<script type="text/javascript" src="js/jquery.ui.widget.js"></script>
<script type="text/javascript" src="js/jquery.ui.mouse.js"></script>
<script type="text/javascript" src="js/jquery.ui.selectable.js"></script>
<style type="text/css">
* {
}
body {
text-align:center;
margin:0 auto;
padding:0;
}
#wrap {
margin: 10px auto 10px auto;
padding: 5px;
width: 520px;
height:220px;
background: #fff;
border: 5px solid #000;
}
h1 {
color:#006;
font-size:24px;
font-weight:bold;
margin-bottom:0px;
text-align:center;
}
#feedback {
font-size: 1.4em;
}
#selectable .ui-selecting {
background: #FECA40;
}
#selectable .ui-selected {
background: #F39814;
color: white;
}
#selectable {
list-style-type: none;
margin: 0;
padding: 0;
}
#selectable li {
margin: 5px;
padding:2px;
font-size: 16px;
height: 20px;
cursor:pointer;
border: 1px solid #aaaaaa;
background: #ffffff;
color: #222222;
width:114px;
float:left;
}
#result {
clear:both;
}
</style>
<link href="CSS/base/jquery.ui.all.css" rel="stylesheet" type="text/css" />
<script type="text/javascript">
$(document).ready(function() {
$("#wrap").selectable({
filter:"li", //定義li元素為可選項
stop: function (e, ui) { //處理選擇事件
var selection = [];
$("li.ui-selected", this).each(function () {
selection.push($(this).text());
});
//顯示結果
$("#result").text("您選擇了 " + selection.length + " 項:" + selection.join(","));
}
});
});
</script>
</head>
<body>
<div id="wrap">
<h1>城市列表</h1>
<ul id="selectable">
<li>重慶</li>
<li >北京</li>
<li >上海</li>
<li >廣州</li>
<li >深圳</li>
<li >成都</li>
<li >天津</li>
<li >南京</li>
<li >杭州</li>
<li >武漢</li>
<li >西安</li>
<li >長沙</li>
<li >廈門</li>
<li >鄭州</li>
<li >太原</li>
<li >青島</li>
</ul>
<div id="result"></div>
</div>
</body>
</html>
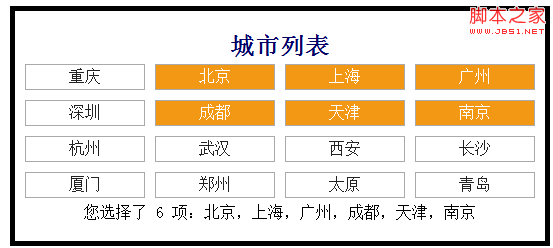
效果圖:

3:選擇事件回調函數
選擇事件提供了6個事件
selected, 事件類型為selectableseleted, 當把某個元素添加到選項中並且結束選擇操作後觸發
selecting: 事件類型為selectableselecting, 在選擇過程中,當選定某個元素時觸發
start: 事件類型為selectablestart, 當開始選擇操作時觸發
stop: 事件類型為selectablestop,當結束選擇操作時觸發
unselected: 事件類型為selectableunselected, 當從選定項中移除每個元素,並且結束選擇操作後觸發
unselecting: 事件類型為selectableunselecting, 在選擇過程中,當從選定項中移除每個元素時觸發
復制代碼 代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>selectable組件</title>
<script language="javascript" src="js/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="js/jquery.ui.core.js"></script>
<script type="text/javascript" src="js/jquery.ui.widget.js"></script>
<script type="text/javascript" src="js/jquery.ui.mouse.js"></script>
<script type="text/javascript" src="js/jquery.ui.selectable.js"></script>
<style type="text/css">
* {
}
body {
text-align:center;
margin:0 auto;
padding:0;
}
#wrap {
margin: 10px auto 10px auto;
padding: 5px;
width: 520px;
height:220px;
background: #fff;
border: 5px solid #000;
}
h1 {
color:#006;
font-size:24px;
font-weight:bold;
margin-bottom:0px;
text-align:center;
}
#feedback {
font-size: 1.4em;
}
#selectable .ui-selecting {
background: #FECA40;
}
#selectable .ui-selected {
background: #F39814;
color: white;
}
#selectable {
list-style-type: none;
margin: 0;
padding: 0;
}
#selectable li {
margin: 5px;
padding:2px;
font-size: 16px;
height: 20px;
cursor:pointer;
border: 1px solid #aaaaaa;
background: #ffffff;
color: #222222;
width:114px;
float:left;
}
#result {
clear:both;
}
</style>
<link href="CSS/base/jquery.ui.all.css" rel="stylesheet" type="text/css" />
<script type="text/javascript">
$(document).ready(function() {
$("#wrap").selectable({
filter:"li",
selected: eventCallback,
stop: eventCallback,
start: eventCallback,
selecting: eventCallback,
unselecting: eventCallback
});
var selection;
function eventCallback(e, ui) {
if (e.type == "selectableselected") {
selection = [];
$(".ui-selected", this).each(function () {
selection.push($(this).text());
});
} else if (e.type == "selectablestop") {
$("#result").text("您選擇了 " + selection.length + " 項:" + selection.join(","));
}
}
});
</script>
</head>
<body>
<div id="wrap">
<h1>城市列表</h1>
<ul id="selectable">
<li>重慶</li>
<li >北京</li>
<li >上海</li>
<li >廣州</li>
<li >深圳</li>
<li >成都</li>
<li >天津</li>
<li >南京</li>
<li >杭州</li>
<li >武漢</li>
<li >西安</li>
<li >長沙</li>
<li >廈門</li>
<li >鄭州</li>
<li >太原</li>
<li >青島</li>
</ul>
<div id="result"></div>
</div>
</body>
</html>
效果和上例相同
小編推薦
熱門推薦