Web Inspector:關於在 Sublime Text 中調試Js的介紹
編輯:JavaScript基礎知識
Sublime Text 是一款非常優秀的跨平台編輯器,擁有漂亮的用戶界面和強大的功能,例如代碼縮略圖,多重選擇,快捷命令等。還可自定義鍵綁定,菜單和工具欄。Sublime Text 的主要功能包括:拼寫檢查,書簽,完整的 Python API ,Goto 功能,即時項目切換,多選擇,多窗口等等。
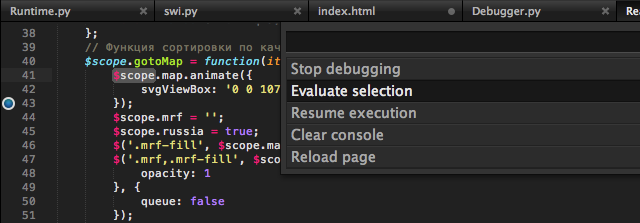
另外,Sublime Text 插件眾多,通過包管理工具可以方便安裝和管理。本文介紹的 Sublime Web Inspector 便是眾多插件中一款非常出色的開發輔助插件,可以幫助 Web 開發人員直接在 Sublime Text 中調試 JavaScript 代碼。
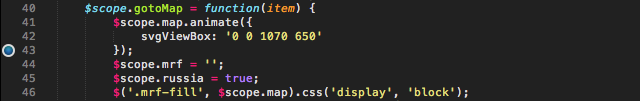
Sublime Web Inspector 主要特色如下: 斷點在編輯器中,你可以設置和刪除斷點。

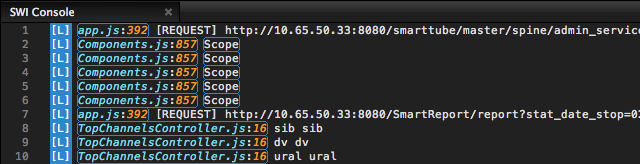
按級別分類,查看所有控制台消息。

點擊 name:line 區域可以導航到文件以及代碼所在行;點擊 Object 可以插件對象的屬性。

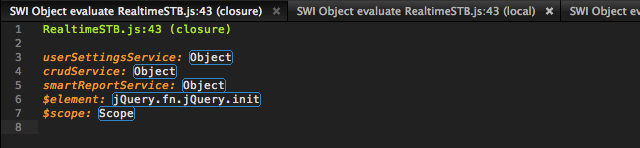
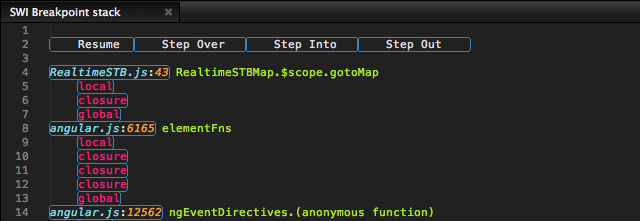
在斷點上,你可以看到代碼運行的堆棧以及所有的變量(局部、全局、閉包)。

類似於 Firebug 的添加監視功能。

Sublime Text 2 下載 Sublime Web Inspector
小編推薦
熱門推薦