復制代碼 代碼如下:
<html>
<head>
<title>JS版計算器</title>
<link rel="stylesheet" type="text/css" href="">
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<!--js代碼可以放置在任意位置,按照先後順序依次執行 一般放在head標簽之間-->
<script type="text/javascript">
/* 定義一個Calculator類*/
function Calculator(){
this.jisuan=function(num1,num2,oper){
var res=0;
switch(oper){
case "+":
res=num1+num2;
break;
case "-":
res=num1-num2;
break;
case "*":
res=num1*num2;
break;
case "/":
res=num1/num2;
break;
}
return res;
}
}
//創建對象
var calculator=new Calculator();
/*定義全局變量*/
var val=0; //放置輸入的值
var xval=0;//保存轉換Number類型的值
var temp=0; //保存第一次輸入的值
var oper="";//保存輸入的操作符
/*獲取輸入數字*/
function inputEvent(e){
val=e.value
var xsval=document.getElementById("inp1");
xsval.value+=val; //連續輸入數字(String類型)
//轉換Number類型
xval=parseFloat(xsval.value);
}
/*獲取第一行的數據*/
function inputPCB(e){
//window.alert(e.value);
var xsval=document.getElementById("inp1");
if(e.value=="Clear"){
xsval.value="";
}else if(e.value=="Back"){
/*這個功能還沒有實現,有興趣的朋友可以自己做一做*/
}else if(e.value=="POWER"){
//計算平方
xsval.value=Math.pow(xsval.value,2);
}
}
/*輸入操作符*/
function inputOper(e){
oper=e.value;
//window.alert(typeof oper);
//oper=oper.substr(0);
if (e.value=="+"){
var xsval=document.getElementById("inp1");
//保存上次計算結果,並對字符串進行轉換Number類型
temp=parseFloat(xsval.value);
//第一次輸入的值設置為空
xsval.value="";
}else if(e.value=="-"){
var xsval=document.getElementById("inp1");
temp=parseFloat(xsval.value);
xsval.value="";
}else if(e.value=="*"){
var xsval=document.getElementById("inp1");
temp=parseFloat(xsval.value);
xsval.value="";
}else if(e.value=="/"){
var xsval=document.getElementById("inp1");
temp=parseFloat(xsval.value);
xsval.value="";
}
}
/*計算結果*/
function inputEquel(e){
var xsval=document.getElementById("inp1");
if(e.value=="="){
//window.alert(xval);
//調用對象方法
xsval.value=calculator.jisuan(temp,xval,oper);
}
}
</script>
<!--css 樣式-->
<style>
input{
width:60px;
}
#inp1{
width:280px;
text-align:right;
}
</style>
</head>
<body>
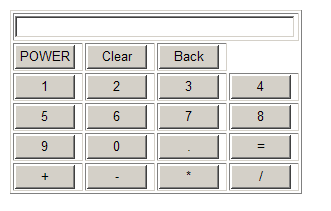
<table border="1">
<!--顯示結果行-->
<tr><td colspan="4"><input id="inp1" type="text" value="" name="xianshi"/></td></tr>
<!--第一行-->
<tr><td><input type="button" value="POWER" onclick="inputPCB(this)"/></td><td><input type="button" value="Clear" onclick="inputPCB(this)"/></td><td><input type="button" value="Back"onclick="inputPCB(this)"/></td><td></td></tr>
<!--第二行-->
<tr><td><input type="button" value="1" onclick="inputEvent(this)"/></td><td><input type="button" value="2" onclick="inputEvent(this)"/></td><td><input type="button"value="3" onclick="inputEvent(this)"/></td><td><input type="button" value="4" onclick="inputEvent(this)"/></td></tr>
<!--第三行-->
<tr><td><input type="button" value="5" onclick="inputEvent(this)"/></td><td><input type="button" value="6" onclick="inputEvent(this)"/></td><td><input type="button"value="7" onclick="inputEvent(this)"/></td><td><input type="button" value="8" onclick="inputEvent(this)"/></td></tr>
<!--第四行-->
<tr><td><input type="button" value="9" onclick="inputEvent(this)"/></td><td><input type="button" value="0" onclick="inputEvent(this)"/></td><td><input type="button"value="." onclick="inputEvent(this)"/></td><td><input type="button" value="=" onclick="inputEquel(this)"/></td></tr>
<!--第五行-->
<tr><td><input type="button" value="+" onclick="inputOper(this)"/></td><td><input type="button" value="-" onclick="inputOper(this)"/></td><td><input type="button"value="*" onclick="inputOper(this)"/></td><td><input type="button" value="/" onclick="inputOper(this)"/></td></tr>
</table>
</body>
</html>