一、DOM
DOM: DOM= Document Object Model,文檔對象模型,DOM可以以一種獨立於平台和語言的方式訪問和修改一個文檔的內容和結構。換句話說,這是表示和處理一個HTML或XML文檔的常用方法。有一點很重要,DOM的設計是以對象管理組織(OMG)的規約為基礎的,因此可以用於任何編程語言.
D:文檔 – html 文檔 或 xml 文檔
O:對象 – document 對象的屬性和方法
M:模型
DOM 是針對xml(html)的基於樹的API。
DOM樹:節點(node)的層次。
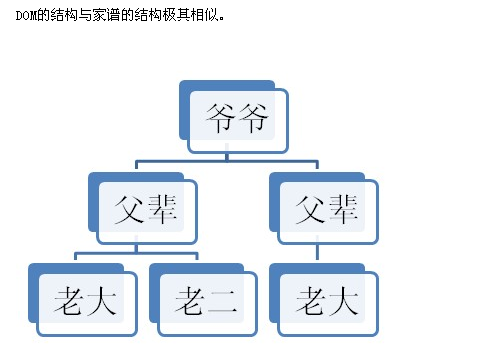
DOM 把一個文檔表示為一棵家譜樹(父,子,兄弟)
DOM定義了Node的接口以及許多種節點類型來表示XML節點的多個方面
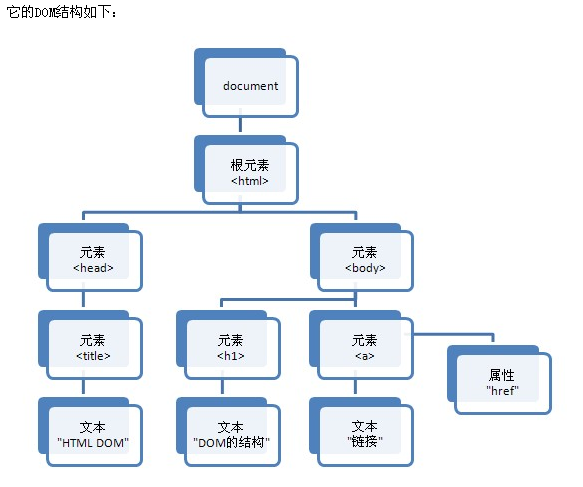
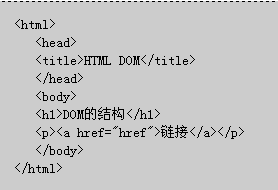
二、DOM的結構



三、節點
根據 DOM,HTML 文檔中的每個成分都是一個節點。DOM 是這樣規定的:
整個文檔是一個文檔節點
每個 HTML 標簽是一個元素節點
包含在 HTML 元素中的文本是文本節點
每一個 HTML 屬性是一個屬性節點
注釋屬於注釋節點
四、Node 層次
節點彼此都有等級關系。
HTML 文檔中的所有節點組成了一個文檔樹(或節點樹)。HTML 文檔中的每個元素、屬性、文本等都代表著樹中的一個節點。樹起始於文檔節點,並由此繼續伸出枝條,直到處於這棵樹最低級別的所有文本節點為止。

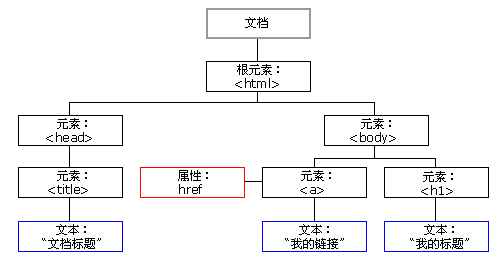
五、節點及其類型
節點
* 由結構圖中我們可以看到,整個文檔就是一個文檔節點。
* 而每一個HMTL標簽都是一個元素節點。
* 標簽中的文字則是文本節點。
* 標簽的屬性是屬性節點。
* 一切都是節點……
節點樹
節點樹的概念從圖中一目了然,最上面的就是“樹根”了。節點之間有父子關系,祖先與子孫關系,兄妹關系。這些關系從圖中也很好看出來,直接連線的就是父子關系了。而有一個父親的就是兄妹關系……
六、查找並訪問節點
你可通過若干種方法來查找您希望操作的元素:
通過使用 getElementById() 和 getElementsByTagName() 方法
通過使用一個元素節點的 parentNode、firstChild 以及 lastChild 屬性
七、查找元素節點
getElementById()
尋找一個有著給定 id 屬性值的元素,返回值是一個有著給定 id 屬性值的元素節點。如果不存在這樣的元素,它返回 null.
var oElement = document.getElementById ( sID )
該方法只能用於 document 對象
<input type="text" value="國慶60周年" id="tid">
function test(){
var usernameElement=document.getElementById(“tid");
//獲取元素的值
alert("usernameElement.value: "+usernameElement.value)
//獲取元素的類型
alert("usernameElement.type: "+usernameElement.type)
}
getElementsByName()
尋找有著給定name屬性的所有元素,這個方法將返回一個節點集合,這個集合可以當作一個數組來處理。這個集合的 length 屬性等於當前文檔裡有著給定name屬性的所有元素的總個數。
<form name="form1">
<input type="text" name="tname" value="國慶60年_1" /><br>
<input type="text" name="tname" value="國慶60年_2" /><br>
<input type="text" name="tname" value="國慶60年_3" /><br>
<input type="button" name="ok" value="保存" id="ok" onclick="test();">
</form>
function test(){
var tnameArray=document.getElementsByName("tname");
alert(tnameArray.length);
for(var i=0;i<tnameArray.length;i++){
window.alert(tnameArray[i].value);
}
}
復制代碼 代碼如下:
<input type="text" name="username" value="國慶60年_1" /><br>
<input type="text" name="username" value="國慶60年_2" /><br>
<input type="text" name="username" value="國慶60年_3" /><br>
<input type="button" name="ok" value="保存" id="ok"><br>
<script language="JavaScript">
//該方法返回是數組類型
var usernameElements=document.getElementsByName("username");
for (var i = 0; i < usernameElements.length; i++) {
//獲取元素的類型
//alert(usernameElements[i].type)
//獲取元素value的值
//alert(usernameElements[i].value);
//采用函數直接量的方法
usernameElements[i].onchange = function(){
alert(this.value);
}
}
</script>
<input type="text" name="username" value="國慶60年_1" /><br> <input type="text" name="username" value="國慶60年_2" /><br> <input type="text" name="username" value="國慶60年_3" /><br> <input type="button" name="ok" value="保存" id="ok"><br><script language="JavaScript"> //該方法返回是數組類型 var usernameElements=document.getElementsByName("username"); for (var i = 0; i < usernameElements.length; i++) { //獲取元素的類型 //alert(usernameElements[i].type) //獲取元素value的值 //alert(usernameElements[i].value); //采用函數直接量的方法 usernameElements[i].onchange = function(){ alert(this.value); }} </script>
getElementsByTagName()
尋找有著給定標簽名的所有元素,這個方法將返回一個節點集合,這個集合可以當作一個數組來處理。這個集合的 length 屬性等於當前文檔裡有著給定標簽名的所有元素的總個數。
var elements = document.getElementsByTagName(tagName);
var elements = element.getElementsByTagName(tagName);
該方法不必非得用在整個文檔上。它也可以用來在某個特定元素的子節點當中尋找有著給定標簽名的元素。
var container = document.getElementById(“sid”);
var elements = container.getElementsByTagName(“p”);
alert(elements .length);
復制代碼 代碼如下:
// //處理input
// var inputElements=document.getElementsByTagName("input");
// //輸出input標簽的長度
// //alert(inputElements.length);
// for(var i=0;i<inputElements.length;i++){
// if(inputElements[i].type!='button'){//submit
// alert(inputElements[i].value);
// }
// }
//處理select
// //獲取select標簽
// var selectElements=document.getElementsByTagName("select");
// //獲取select下的子標簽
// for(var j=0;j<selectElements.length;j++){
// var optionElements=selectElements[j].getElementsByTagName("option");
// for(var i=0;i<optionElements.length;i++){
// alert(optionElements[i].value);
// }
// }
var textareaElements=document.getElementsByTagName("textarea");
alert(textareaElements[0].value);
// //處理input// var inputElements=document.getElementsByTagName("input");// //輸出input標簽的長度// //alert(inputElements.length);// for(var i=0;i<inputElements.length;i++){// if(inputElements[i].type!='button'){//submit// alert(inputElements[i].value);// }// }//處理select// //獲取select標簽// var selectElements=document.getElementsByTagName("select");// //獲取select下的子標簽// for(var j=0;j<selectElements.length;j++){// var optionElements=selectElements[j].getElementsByTagName("option");// for(var i=0;i<optionElements.length;i++){// alert(optionElements[i].value);// }// } var textareaElements=document.getElementsByTagName("textarea"); alert(textareaElements[0].value);復制代碼 代碼如下:var inputElements=document.getElementsByTagName("input");
for(var i=0;i<inputElements.length;i++){
if (inputElements.type != 'submit') {
inputElements[i].onchange = function(){
alert(this.value)
};
}
var selectElements=document.getElementsByTagName("select");
for (var i = 0; i < selectElements.length; i++) {
selectElements[i].onchange=function(){
alert(this.value);
}
}
var inputElements=document.getElementsByTagName("input"); for(var i=0;i<inputElements.length;i++){ if (inputElements.type != 'submit') { inputElements[i].onchange = function(){ alert(this.value) }; } var selectElements=document.getElementsByTagName("select"); for (var i = 0; i < selectElements.length; i++) { selectElements[i].onchange=function(){ alert(this.value); } }
八、parentNode、firstChild以及lastChild
這三個屬性 parentNode、firstChild 以及 lastChild 可遵循文檔的結構,在文檔中進行“短距離的旅行”。
請看下面這個 HTML 片段:
<table>
<tr>
<td>John</td>
<td>Doe</td>
<td>Alaska</td>
</tr>
</table>
在上面的HTML代碼中,第一個 <td> 是 <tr> 元素的首個子元素(firstChild),而最後一個 <td> 是 <tr>元素的最後一個子元素(lastChild)。
此外,<tr> 是每個 <td>元 素的父節點(parentNode)。
復制代碼 代碼如下:
var textareaElements=document.getElementsByTagName("textarea");
for (var i = 0; i < textareaElements.length; i++) {
textareaElements[i].onchange = function(){
alert(this.value);
};
}
var textareaElements=document.getElementsByTagName("textarea"); for (var i = 0; i < textareaElements.length; i++) { textareaElements[i].onchange = function(){ alert(this.value); }; }
九、查看是否存在子節點
hasChildNodes()
該方法用來檢查一個元素是否有子節點,返回值是 true 或 false.
var booleanValue = element.hasChildNodes();
文本節點和屬性節點不可能再包含任何子節點,所以對這兩類節點使用 hasChildNodes 方法的返回值永遠是 false.
如果 hasChildNodes 方法的返回值是 false,則 childNodes,firstChild,lastChild 將是空數組和空字符串。
hasChildNodes()
復制代碼 代碼如下:
var selectElements=document.getElementsByTagName("select");
alert(selectElements[0].hasChildNodes())
var inputElements=document.getElementsByTagName("input");
for(var i=0;i<inputElements.length;i++){
alert(inputElements[i].hasChildNodes());
}
var selectElements=document.getElementsByTagName("select"); alert(selectElements[0].hasChildNodes())var inputElements=document.getElementsByTagName("input");for(var i=0;i<inputElements.length;i++){ alert(inputElements[i].hasChildNodes());}
十、根節點
有兩種特殊的文檔屬性可用來訪問根節點:
document.documentElement
document.body
第一個屬性可返回存在於 XML 以及 HTML 文檔中的文檔根節點。
第二個屬性是對 HTML 頁面的特殊擴展,提供了對 <body> 標簽的直接訪問。
十一、DOM節點信息
每個節點都擁有包含著關於節點某些信息的屬性。這些屬性是:
nodeName(節點名稱)
nodeName 屬性含有某個節點的名稱。
var name = node.nodeName;
元素節點的 nodeName 是標簽名稱
屬性節點的 nodeName 是屬性名稱
文本節點的 nodeName 永遠是 #text
文檔節點的 nodeName 永遠是 #document
注釋:nodeName 所包含的 html 元素的標簽名稱永遠是大寫的
nodeValue(節點值)
nodeValue:返回給定節點的當前值(字符串)
如果給定節點是一個屬性節點,返回值是這個屬性的值。
如果給定節點是一個文本節點,返回值是這個文本節點的內容。
如果給定節點是一個元素節點,返回值是 null
nodeValue 是一個 讀/寫 屬性,但不能對元素節點的 nodeValue 屬性設置值,
但可以為文本節點的 nodeValue 屬性設置一個值。
var li = document.getElementById(“li”);
if(li.firstChild.nodeType == 3)
li.firstChild.nodeValue = “國慶60年”;
nodeType(節點類型)
nodeType:返回一個整數,這個數值代表著給定節點的類型。
nodeType 屬性返回的整數值對應著 12 種節點類型,常用的有三種:
Node.ELEMENT_NODE ---1 -- 元素節點
Node.ATTRIBUTE_NODE ---2 -- 屬性節點
Node.TEXT_NODE ---3 -- 文本節點
nodeType 是個只讀屬性