什麼是繼承啊?答:別人白給你的過程就叫繼承。
為什麼要用繼承呢?答:撿現成的呗。
好吧,既然大家都想撿現成的,那就要學會怎麼繼承!
在了解之前,你需要先了解構造函數、對象、原型鏈等概念......
JS裡常用的兩種繼承方式:
- 原型鏈繼承(對象間的繼承)類式繼承(構造函數間的繼承)
原型鏈繼承:
復制代碼 代碼如下:
//要繼承的對象
var parent={
name : "baba"
say : function(){
alert("I am baba");
}
}
//新對象
var child = proInherit(parent);
//測試
alert(child.name); //"baba"
child.say(); //"I am baba"
利用proInherit(obj)方法,傳入對象,就能實現對象的屬性及方法的繼承,這個方法不是內置方法,所以要自己定義,非常簡單:
復制代碼 代碼如下:function proInherit(obj){
function F () {}
F.prototype = obj;
return new F();
}
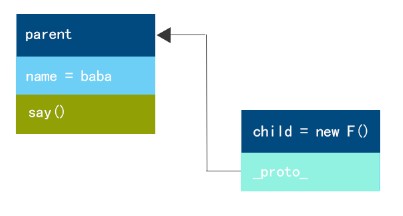
其中F()為一個臨時的空的構造函數,然後將F()的原型設置為父對象,但是同時它又通過受益於_proto_鏈接而具有其父親對象的全部功能。
鏈式圖解:

類式繼承:
復制代碼 代碼如下:
//父類構造函數
function Parent() {
this.name = "baba";
}
//父類原型方法
Parent.prototype.getName = function () {
return this.name;
}
//子類構造函數
function Child() {
this.name = "cc";
}
//類式繼承
classInherit(Parent, Child);
//實例
var child = new Child();
alert(child.getName()) //“baba”
下面我們來看看這個繼承的關鍵方法:classInherit(Parent,Child)
復制代碼 代碼如下:var classInherit = (function () {
var F = function () { }
return function (P, C) {
F.prototype = P.prototype;
C.prototype = new F();
C.prototype.constructor = C;
}
}());
分析一下這個方法:
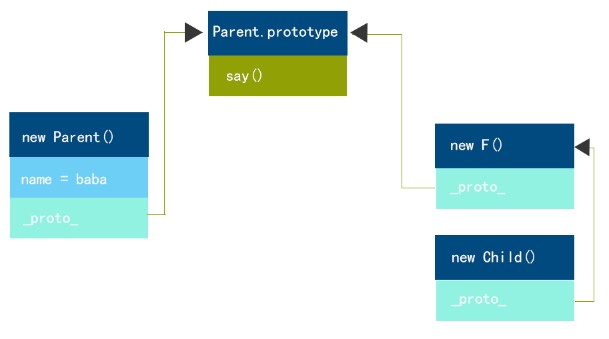
- 首先創建一個空的構造函數F(),用其實例的_proto_屬性來構建父類與子類的原型鏈。起到一個代理的作用,目的是為了防止C.prototype = P.prototype,這樣會在子類實例化後修改屬性或方法時候,連同父類一起修改。整體采用即時函數並且在閉包中存儲F(),防止多次繼承時候創建大量的空的構造函數,從而減少消耗內存。最後一行的意思是,由於原型鏈的關系,C的實例對象的constructor會指向P,所以重新設置。
鏈式圖解:

這種方式雖然在實例的時候繼承了原型方法,但是父類的屬性無法繼承,下面介紹一種復制繼承,算是對類式繼承的補充。
復制繼承:
復制代碼 代碼如下:
//復制繼承
function copyInherit(p, c) {
var i,
toStr = Object.prototype.toString,
astr = "[object Array]";
c = c || {};
for (i in p) {
if (p.hasOwnProperty(i)) {
if (typeof p[i] === "object") {
c[i] = toStr.call(p[i]) == astr ? [] : {};
c[i] = copy(p[i], c[i]);
}
else {
c[i] = p[i];
}
}
}
return c;
}
//重寫Parent
function Parent() {
this.name = "pp";
this.obj= {a:1,b:2};
this.arr= [1, 2]
}
//實例
var child = new Child();
var parent = new Parent();
copyInherit(parent, child);
alert(child.name) //"baba"
alert(child.arr) //1,2
alert(child.obj.a) //1
分析下copyInherit(p,c)
當一個值賦予一個變量時候,分為傳值和傳引用兩種方式,當你父對象內屬性包含數組類型或是對象類型時候, c[i] = toStr.call(p[i]) == astr ? [] : {};這一句會避免修改子對象屬性而引起的父對象屬性被篡改。
總結:
類式繼承比較普遍,因為大家都比較熟悉這種構造函數方式,但是內存占用比較大。而原型式繼承,占用內存比較小,但是包含數組,或者對象類型的克隆比較麻煩。復制繼承簡單,而且應用廣泛。