escape() 函數可對字符串進行編碼,這樣就可以在所有的計算機上讀取該字符串。
已編碼的 string 的副本。其中某些字符被替換成了十六進制的轉義序列。
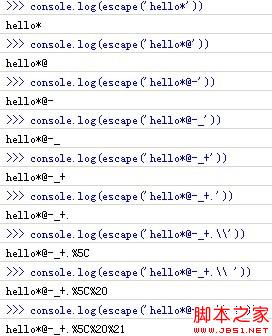
說明該方法不會對 ASCII 字母和數字進行編碼,也不會對下面這些 ASCII 標點符號進行編碼: * @ - _ + . / 。其他所有的字符都會被轉義序列替換。
提示和注釋
提示:可以使用 unescape() 對 escape() 編碼的字符串進行解碼。
注釋:ECMAScript v3 反對使用該方法,應用使用 decodeURI() 和 decodeURIComponent() 替代它。
例子: 
encodeURI() 函數可把字符串作為 URI 進行編碼。
語法 encodeURI(URIstring)URIstring 的副本,其中的某些字符將被十六進制的轉義序列進行替換。
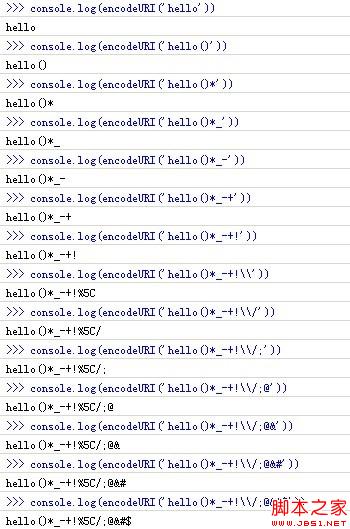
說明該方法不會對 ASCII 字母和數字進行編碼,也不會對這些 ASCII 標點符號進行編碼: - _ . ! ~ * ' ( ) 。
該方法的目的是對 URI 進行完整的編碼,因此對以下在 URI 中具有特殊含義的 ASCII 標點符號,encodeURI() 函數是不會進行轉義的:;/?:@&=+$,#
提示和注釋
可以用decodeURI()進行解碼
提示:如果 URI 組件中含有分隔符,比如 ? 和 #,則應當使用 encodeURIComponent() 方法分別對各組件進行編碼。
例子
定義和用法
encodeURIComponent() 函數可把字符串作為 URI 組件進行編碼。
語法encodeURIComponent(URIstring)
URIstring 的副本,其中的某些字符將被十六進制的轉義序列進行替換。
說明該方法不會對 ASCII 字母和數字進行編碼,也不會對這些 ASCII 標點符號進行編碼: - _ . ! ~ * ' ( ) 。
其他字符(比如 :;/?:@&=+$,# 這些用於分隔 URI 組件的標點符號),都是由一個或多個十六進制的轉義序列替換的。
提示和注釋
提示:請注意 encodeURIComponent() 函數 與 encodeURI() 函數的區別之處,前者假定它的參數是 URI 的一部分(比如協議、主機名、路徑或查詢字符串)。因此 encodeURIComponent() 函數將轉義用於分隔 URI 各個部分的標點符號。
例子