JavaScript 盒模型 尺寸深入理解
編輯:JavaScript基礎知識
概念
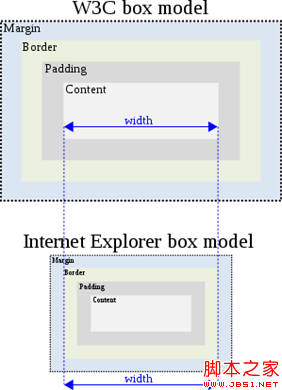
引自維基百科:根據由萬維網聯盟(W3C)於1996年發行並於1999年修訂的CSS1所指定的,當任意一個塊級元素的寬度或高度被顯式指定,它應當只確定這個可見元素自身(內容區)的寬度或高度,而padding, border和margin隨後被應用。Internet Explorer在“怪異模式” 則把內容,內邊距(padding)和邊框(border)全部包括在一個指定的寬度或高度之內;這導致它呈現出一個比遵從標准行為的結果更窄或者更短的盒子。如下圖:

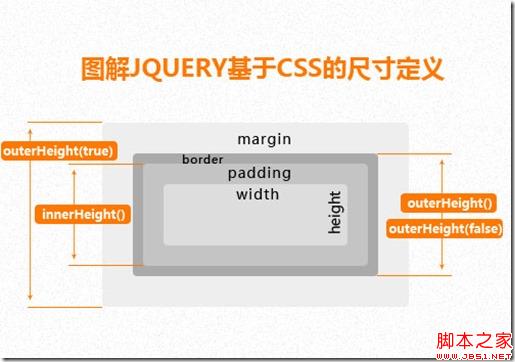
理解盒模型,不管是對於設置一個元素外邊據、邊框、內邊距,高寬CSS樣式的准確應用,還是對於使用JavaScript去計算盒子的寬度、高度都有很大的幫助。比方說jQuery中提供的outerWidth,innerWidth,width,有了上面那個圖,隨時都可以很清楚的了解這個值的准確信息,在計算一個元素的位置和尺寸時都很有用處。
在彈出層中的應用,動態調整彈出層尺寸,以及拖拽過程中計算最大范圍邊距時都有用到。
一張圖理解:

小編推薦
熱門推薦