JS限制上傳圖片大小不使用控件在本地實現
編輯:JavaScript基礎知識
具體代碼如下

復制代碼 代碼如下:
<script language=javascript>
var ImgObj=new Image(); //建立一個圖像對象
var AllImgExt=".jpg|.jpeg|.gif|.bmp|.png|"//全部圖片格式類型
var FileObj,ImgFileSize,ImgWidth,ImgHeight,FileExt,ErrMsg,FileMsg,HasCheked,IsImg//全局變量 圖片相關屬性
//以下為限制變量
var AllowExt=".jpg|.gif|.doc|.txt|" //允許上傳的文件類型 ?為無限制 每個擴展名後邊要加一個"|" 小寫字母表示
//var AllowExt=0
var AllowImgFileSize=70; //允許上傳圖片文件的大小 0為無限制 單位:KB
var AllowImgWidth=500; //允許上傳的圖片的寬度 ?為無限制 單位:px(像素)
var AllowImgHeight=500; //允許上傳的圖片的高度 ?為無限制 單位:px(像素)
HasChecked=false;
function CheckProperty(obj) //檢測圖像屬性
{
FileObj=obj;
if(ErrMsg!="") //檢測是否為正確的圖像文件 返回出錯信息並重置
{
ShowMsg(ErrMsg,false);
return false; //返回
}
if(ImgObj.readyState!="complete") //如果圖像是未加載完成進行循環檢測
{
setTimeout("CheckProperty(FileObj)",500);
return false;
}
ImgFileSize=Math.round(ImgObj.fileSize/1024*100)/100;//取得圖片文件的大小
ImgWidth=ImgObj.width //取得圖片的寬度
ImgHeight=ImgObj.height; //取得圖片的高度
FileMsg="\n圖片大小:"+ImgWidth+"*"+ImgHeight+"px";
FileMsg=FileMsg+"\n圖片文件大小:"+ImgFileSize+"Kb";
FileMsg=FileMsg+"\n圖片文件擴展名:"+FileExt;
if(AllowImgWidth!=0&&AllowImgWidth<ImgWidth)
ErrMsg=ErrMsg+"\n圖片寬度超過限制。請上傳寬度小於"+AllowImgWidth+"px的文件,當前圖片寬度為"+ImgWidth+"px";
if(AllowImgHeight!=0&&AllowImgHeight<ImgHeight)
ErrMsg=ErrMsg+"\n圖片高度超過限制。請上傳高度小於"+AllowImgHeight+"px的文件,當前圖片高度為"+ImgHeight+"px";
if(AllowImgFileSize!=0&&AllowImgFileSize<ImgFileSize)
ErrMsg=ErrMsg+"\n圖片文件大小超過限制。請上傳小於"+AllowImgFileSize+"KB的文件,當前文件大小為"+ImgFileSize+"KB";
if(ErrMsg!="")
ShowMsg(ErrMsg,false);
else
ShowMsg(FileMsg,true);
}
ImgObj.onerror=function(){ErrMsg='\n圖片格式不正確或者圖片已損壞!'}
function ShowMsg(msg,tf) //顯示提示信息 tf=true 顯示文件信息 tf=false 顯示錯誤信息 msg-信息內容
{
msg=msg.replace("\n","<li>");
msg=msg.replace(/\n/gi,"<li>");
if(!tf)
{
document.all.UploadButton.disabled=true;
FileObj.outerHTML=FileObj.outerHTML;
MsgList.innerHTML=msg;
HasChecked=false;
}
else
{
document.all.UploadButton.disabled=false;
if(IsImg)
PreviewImg.innerHTML="<img src='"+ImgObj.src+"' width='60' height='60'>"
else
PreviewImg.innerHTML="非圖片文件";
MsgList.innerHTML=msg;
HasChecked=true;
}
}
function CheckExt(obj)
{
ErrMsg="";
FileMsg="";
FileObj=obj;
IsImg=false;
HasChecked=false;
PreviewImg.innerHTML="預覽區";
if(obj.value=="")return false;
MsgList.innerHTML="文件信息處理中...";
document.all.UploadButton.disabled=true;
FileExt=obj.value.substr(obj.value.lastIndexOf(".")).toLowerCase();
if(AllowExt!=0&&AllowExt.indexOf(FileExt+"|")==-1) //判斷文件類型是否允許上傳
{
ErrMsg="\n該文件類型不允許上傳。請上傳 "+AllowExt+" 類型的文件,當前文件類型為"+FileExt;
ShowMsg(ErrMsg,false);
return false;
}
if(AllImgExt.indexOf(FileExt+"|")!=-1) //如果圖片文件,則進行圖片信息處理
{
IsImg=true;
ImgObj.src=obj.value;
CheckProperty(obj);
return false;
}
else
{
FileMsg="\n文件擴展名:"+FileExt;
ShowMsg(FileMsg,true);
}
}
function SwitchUpType(tf)
{
if(tf)
str='<input type="file" name="file1" onchange="CheckExt(this)" style="width:180px;">'
else
str='<input type="text" name="file1" onblur="CheckExt(this)" style="width:180px;">'
document.all.file1.outerHTML=str;
document.all.UploadButton.disabled=true;
MsgList.innerHTML="";
}
</script>
<form enctype="multipart/form-data" method="POST" onsubmit="return HasChecked;">
<fieldset style="width: 372; height: 60;padding:2px;">
<legend><font color="#FF0000">圖片來源</font></legend>
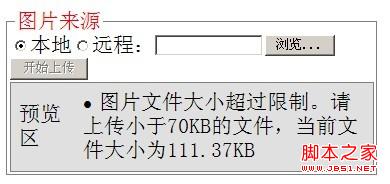
<input type="radio" name="radio1" checked onclick="SwitchUpType(true);">本地<input type="radio" name="radio1" onclick="SwitchUpType(false);">遠程:<input type="file" name="file1" onchange="CheckExt(this)" style="width:180px;"> <input type="submit" id="UploadButton" value="開始上傳" disabled>
<div style="border:1 solid #808080;background:#E0E0E0;width100%;height:20px;color:#606060;padding:5px;">
<table border="0"><tr><td width="60" id="PreviewImg">預覽區</td><td id="MsgList" valign="top"></td></tr></table>
</div>
</fieldset>
</form>
<完>
注意讀者可以直接復制以上代碼,另存為HTML文件裡,預覽JS限制上傳圖片大小效果
小編推薦
熱門推薦