Ext JS 4官方文檔之三 -- 類體系概述與實踐
編輯:JavaScript基礎知識
這篇手冊適用於任何想創建新類或者繼承Ext JS 4中現存類的開發人員,分為4部分:
第一部分: "概述" -- 解釋了創建一個強健的類體系的必要性
第二部分: "命名規范" -- 討論了對類、方法、屬性、變量和文件的最佳命名規范
第三部分: "實踐" -- 提供了詳細的一步一步的代碼示例
第四部分: "錯誤處理和調試" -- 提供了非常有用的關於如何處理異常的秘訣和技巧
一. 概述
Ext JS 4擁有超過300個類,迄今為止,我們已經有一個超過200,000開發者的龐大社區,他們來自世界各地的各種編程背景。對於如此大規模的一個框架,我們面臨著一個巨大的挑戰來提供一個通用的代碼體系結構:
友好並易於學習
開發迅速,容易調試,部署簡單
組織良好,可擴展和可維護
JavaScript是一個無類型的,面向原型的語言,這種語言最強大的特性之一就是靈活性。它可以通過各種不同的方法,使用各種不同的編碼風格和技巧來完成同一個工作。然而,這種特性卻帶來了一個不可預見的代價,如果沒有一個統一的結構,JavaScript代碼就很難理解、維護和重用。
基於類的編程,換句話說,使用最流行的OOP模型。基於類的語言通常是強類型語言,提供了封裝,並有標准的編碼約定。一般情況下,讓開發者遵循一組統一的編碼規則,寫的代碼才更可能是可預測的,可擴展的和可延伸的。然而,它們卻沒有了像JavaScript這類語言一樣的動態能力。
每種方法都有它們自己的優缺點,但是我們能否同時利用它們兩者的優點部分,而隱藏它們的缺點部分呢?答案是肯定的,我們已經在Ext JS 4中實現了這個解決方案。
二. 命名規范
在你的代碼中始終使用一致的基於類、命名空間和文件名的命名規范,這將有助於保持你的代碼易組織、結構化和易讀。
1) 類
類名可以只包含字母數字字符,數字在大多數情況下是不允許的,除非它們屬於一個技術術語。不要使用下劃線,連字符,或任何其他非字母數字字符。例如:
MyCompany.useful_util.Debug_Toolbar 是不可以的
MyCompany.util.Base64 是可以的
類名應該通過使用對象的點表達式(.)屬性,從而放置到適當的命名空間中。至少,類名應該有一個唯一的頂層命名空間。例如:
MyCompany.data.CoolProxy
MyCompany.Application
頂層命名空間和類名都應該采用駝峰命名法,除此之外,其他的應該全部小寫。例如:
MyCompany.form.action.AutoLoad
不是由Sencha的Ext JS發布的類不能使用Ext作為頂層命名空間。
縮略詞也應該遵循上述的駝峰命名規范。例如:
Ext.data.JsonProxy 代替了 Ext.data.JSONProxy
MyCompany.util.HtmlParser 代替了 MyCompary.parser.HTMLParser
MyCompany.server.Http 代替了 MyCompany.server.HTTP
2) 源文件
類的名稱直接映射到存儲它們的文件路徑中,因此,每一個文件只能有一個類,例如:
Ext.util.Observable 存儲在 /to/src/Ext/util/Observable.js
Ext.form.action.Submit 存儲在 /to/src/Ext/form/action/Submit.js
MyCompany.chart.axis.Numeric 存儲在 /to/src/MyCompany/chart/axis/Numeric.js
路徑/to/src是您的應用程序的類的根目錄,所有類都應該放置在這個共同的根目錄下。
3) 方法和變量
與類名類似,方法和變量名可以只包含字母數字字符,數字在大多數情況下是不允許的,除非它們屬於一個技術術語。不要使用下劃線,連字符,或任何其他非字母數字字符。
方法和變量名也應該總是駝峰式的,這也適用於縮略詞。
示例:
可接受的方法名稱: encodeUsingMd5(),getHtml()代替了getHTML(),getJsonResponse()代替了 getJSONResponse(), parseXmlContent()代替了parseXMLContent()
可接受的變量名稱: var isGoodName, var base64Encoder, var xmlReader, var httpServer
4) 屬性
類屬性名完全遵循與上述的方法和變量相同的命名規范,除了靜態常量。
靜態類屬性即常量應該全部大寫,例如:
Ext.MessageBox.YES = "Yes"
Ext.MessageBox.NO = "No"
MyCompany.alien.Math.PI = "4.13"
三. 實踐
1. 聲明
1.1) 老的方法
如果您曾經使用過任何先前版本的Ext JS,您肯定很熟悉使用Ext.extend來創建類:
var MyWindow = Ext.extend(Object, { ... });
這種方法很容易創建一個繼承自其他類的新類,然而除了直接繼承,我們沒有一個很好的API來創建類的其他方面,如配置,靜態配置和混入類,我們稍後將詳細回顧它們。
讓我們看看另外一個例子:
My.cool.Window = Ext.extend(Ext.Window, { ... });
在這個示例中,我們希望創建一個新的具有命名空間的類,並讓它繼承Ext.Window,這裡有兩個問題需要解決:
My.cool 必須是已存在的命名空間對象,這樣我們才能分配Window作為其屬性
Ext.Window 必須存在且被加載,這樣才能引用它
第一點通常用Ext.namespace(別名是Ext.ns)來解決,這個方法遞歸地創建不存在的對象,而讓人厭煩的是你必須總是記得把它們添加到 Ext.extend 之前:
Ext.ns('My.cool');My.cool.Window = Ext.extend(Ext.Window, { ... });
然而第二個問題就不太容易解決了,因為 Ext.Window可能依賴於很多其他的類,它可能是直接地或間接地繼承自那些依賴類,而這些依賴類可能又依賴於其他類。由於這個原因,在Ext JS 4之前編寫的應用程序通常都會引入整個庫文件 ext-all.js,盡管可能僅僅只需要其中的很小一部分。
1.2) 新的方法
Ext JS 4消除了所有這些缺點,您只需要記得唯一的一個創建類的方法是:Ext.define,它的基本語法如下:
Ext.define(className, members, onClassCreated);
className: 類名
members 是一個大對象,代表了一個類成員的集合,是一系列的鍵-值對
onClassCreated 是一個可選的回調函數,當類的所有依賴項都准備好了,並且類被完全創建時,就會被調用。這個回調函數在很多情況下是很有用的,我們將在第四部分中深入討論。
示例:
復制代碼 代碼如下:
Ext.define('My.sample.Person',{
name: 'Unknown',
constructor: function(name) {
if (name) {
this.name = name;
}},
eat: function(foodType) {
alert(this.name + " is eating: " + foodType); }});
var aaron = Ext.create('My.sample.Person', 'Aaron');
aaron.eat("Salad"); // alert("Aaron is eating: Salad");
注意,我們是用 Ext.create()方法創建了一個My.sample.Person的實例。當然我們也可以使用new 關鍵字(new My.sample.Person()),然而我們建議您養成總是使用 Ext.create 的習慣,因為它可以利用動態加載功能。更多關於動態加載的信息,請看Ext JS 4入門指南。
2. 配置
在Ext JS 4中,我們引入了一個專用的config屬性,它會在類創建前,由強大的預處理器類 Ext.Class 進行處理,具有如下特性:
配置是從其他類成員完全封裝的
每個config屬性的getter和setter方法會在類原型中自動的生成,如果類裡沒有定義這些方法的話
同時,也會為每個config屬性生成一個apply方法,自動生成的setter方法會在內部設置值之前調用這個apply方法。如果你想要在設置值之前運行自定義邏輯,就可以覆蓋這個apply方法。如果apply沒有返回值,setter方法將不會設置值。讓我們看看下面的applyTitle方法:
下面的例子定義了一個新類:
復制代碼 代碼如下:
Ext.define('My.own.Window', { /** @readonly */
isWindow: true,
config: {
title: 'Title Here',
bottomBar: {
enabled: true,
height: 50,
resizable: false } },
constructor: function(config) {
this.initConfig(config); },
applyTitle: function(title) {
if (!Ext.isString(title) || title.length === 0) {
alert('Error: Title must be a valid non-empty string');
} else {
return title;
} },
applyBottomBar: function(bottomBar) {
if (bottomBar && bottomBar.enabled) {
if (!this.bottomBar) {
return Ext.create('My.own.WindowBottomBar', bottomBar);
} else {
this.bottomBar.setConfig(bottomBar);
}
}
}});
下面是如何使用這個新類的例子:
復制代碼 代碼如下:
var myWindow = Ext.create('My.own.Window', {
title: 'Hello World',
bottomBar: {
height: 60 }});
alert(myWindow.getTitle()); // alerts "Hello World"
myWindow.setTitle('Something New');
alert(myWindow.getTitle()); // alerts "Something New"
myWindow.setTitle(null); // alerts "Error: Title must be a valid non-empty string"
myWindow.setBottomBar({ height: 100 }); // Bottom bar's height is changed to 100
3. 靜態配置
靜態配置成員可以使用statics屬性來定義:
復制代碼 代碼如下:
Ext.define('Computer', {
statics: {
instanceCount: 0,
factory: function(brand) {
// 'this' in static methods refer to the class itself
return new this({brand: brand}); } },
config: {
brand: null},
constructor: function(config) {
this.initConfig(config);
// the 'self' property of an instance refers to its class
this.self.instanceCount ++; }});
var dellComputer = Computer.factory('Dell');var appleComputer = Computer.factory('Mac');
alert(appleComputer.getBrand());
// using the auto-generated getter to get the value of a config property. Alerts "Mac"
alert(Computer.instanceCount);
// Alerts "2"
四. 錯誤處理和調試
Ext JS 4包含了一些有用的特性,可以幫助你調試和錯誤處理:
你可以使用Ext.getDisplayName()方法來獲取任何方法的顯示名稱,這是特別有用的,當拋出錯誤時,可以用來在錯誤描述裡顯示類名和方法名:
throw new Error('[' + Ext.getDisplayName(arguments.callee) + '] Some message here');
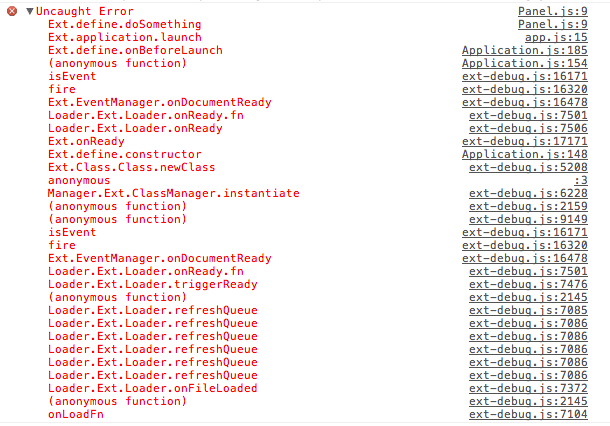
當錯誤從由Ext.define()定義的類的任何方法中拋出時,如果你使用的基於WebKit的浏覽器(Chrome或者Safari)的話,你會在調用堆棧中看到方法名和類名。例如,下面是從Chrome中看到的堆棧信息:

小編推薦
熱門推薦