將光標定位於輸入框最右側實現代碼
編輯:JavaScript基礎知識
前端開發過程中,經常需要這樣的場景。用JS實現將光標定位於輸入框最右側。
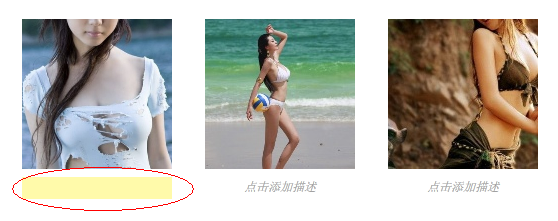
場景一:編輯圖片的描述文字

場景二:Script.aculo.us的Ajax.InPlaceEditor類。雙擊可編輯,編輯後離開可自動更新該區域。
以上場景都需要JS實現將光標定位於輸入框最右側,卻不是通過鼠標點入輸入框內。
我們知道實現最基本的方法是HTMLElement的focus方法。如下
復制代碼 代碼如下:<p>
<input type="text" value="hello"/>
</p>
<script>
var input = document.getElementsByTagName('input')[0];
input.focus();
</script>
打開該頁面會發現,光標位於輸入框的最左側。效果如下

而現在要實現的是將光標定位於輸入框最右側,需要三個步驟。
1,調用focus方法
2,value賦值為空
3,之前的input的值再賦給自己
復制代碼 代碼如下:<p>
<input type="text" value="hello"/>
</p>
<script>
var input = document.getElementsByTagName('input')[0];
var val = input.value;
input.focus();
input.value = '';
input.value = val;
</script>
運行後效果如圖,光標在深入框最右側

小編推薦
熱門推薦