javascript學習筆記(十八) 獲得頁面中的元素代碼
編輯:JavaScript基礎知識
getElementById()方法,通過元素的id獲取元素,接受一個參數即要獲取元素的id,如果不存在這個id返回 null
注意不要讓表單元素的name和別的元素的id相同,IE8以下的IE浏覽器用這個方法通過元素的name屬性可以獲得該元素
以下面元素為例
<div id ="myDiv">這裡是id為“myDiv”的div內容</div>var document.getElementById("myDiv"); //"myDiv"區分大小寫,取得<div>元素的引用
getElementsByTagName()方法,通過元素的標簽名獲得元素,接受一個參數即要獲取元素的標簽名,返回包含0個或多個的NodeList
復制代碼 代碼如下:
var images = document.getElementsByTagName("img"); //獲取頁面中的所有<img>元素
alert(images.length); //圖像的數量
alert(images[0].src); //第一個圖片元素的src
alert(images.item(0).src); //同上
getElementsByName()方法,通過元素的name屬性獲得元素,接受一個參數即要獲取元素的name屬性,常用來獲取單選按鈕
復制代碼 代碼如下:
<ul>
<li><input type="radio" name="color" value="red" id="colorRed"><label for="colorRed"></label></li>
<li><input type="radio" name="color" value="green" id="colorGreen"><label for="colorGreen"></label></li>
<li><input type="radio" name="color" value="blue" id="colorBlue"><label for="colorBlue"></label></li>
</ul>var radios = document.getElementsByName("color"); //獲取name="color"的所有單選按鈕
2.獲取元素子節點或元素子節點及其後代節點
復制代碼 代碼如下:
<ul id="myList">
<li>項目一</li>
<li>項目二</li>
<li>項目三</li>
</ul>
注意:IE認為<ul>元素有3個子節點,分別是3個元素,其他浏覽器會認為有7個子節點,包括3個元素和4個文本節點,如果<ul>在一行中:
<ul id="myList"><li>項目一</li><li>項目二</li><li>項目三</li></ul>
任何浏覽器都認為有3個子節點
獲取元素的子節點:
復制代碼 代碼如下:
var ul = document.getElementById("myList");
for (var i=0,len = ul.childNodes.length ; i < len ; i++ ) {
if ( ul.childNodes.length[i].nodeType == 1) { //nodeType == 1 說明節點是元素節點,而不是文本節點
//執行某些操作
}
}
獲取元素的子節點及其後代節點:
復制代碼 代碼如下:
var ul = document.getElementById("myList");
var items = ul.getElementsByTagName("li"); //li裡的li也會被取得
3通過節點的屬性查找其它節點
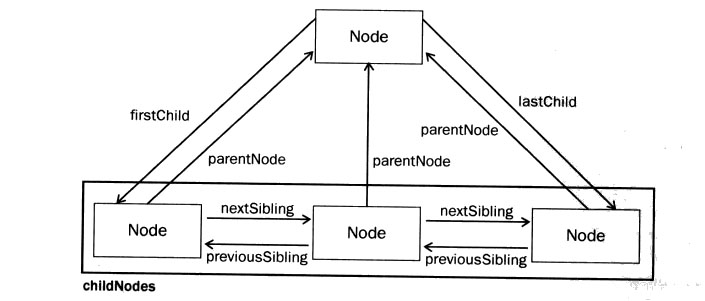
nextSibling屬性指向當前節點的下一個兄弟節點
previousSibling屬性指向當前節點的上一個兄弟節點
firstChild屬性指向第一個子節點,lastChild指向最後一個子節點
childNodes保存著所有子節點(其實是NodeList對象),可以通過方括號的方法訪問如 someNode.childNodes[0] 訪問第一個子節點
parentNode屬性指向父節點
節點關系如下:

復制代碼 代碼如下:
function converToArray (nodes) {
var arrary = null;
try {
array = Array.prototype.slice.call(nodes,0);
}
catch (ex) {
array = new Array();
for (var i=0,len=nodes.length ; i<len ; i++) {
array.push(nodes[i]);
}
}
return array;
}
var div = document.getElementById("side");
alert(converToArray(div.childNodes));
小編推薦
熱門推薦