DIV+CSS佈局教程網 >> 網頁腳本 >> JavaScript入門知識 >> JavaScript基礎知識 >> JavaScript 高級篇之DOM文檔,簡單封裝及調用、動態添加、刪除樣式(六)
JavaScript 高級篇之DOM文檔,簡單封裝及調用、動態添加、刪除樣式(六)
編輯:JavaScript基礎知識
1、DOM的架構
復制代碼 代碼如下:
<html>
<head>
<title>document</title>
</head>
<body>
<h1>CSS Demo</h1>
<p>我喜歡美女,特別是高個的美女</p>
</body>
</html>
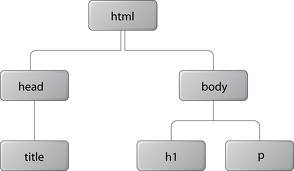
這個文檔的DOM表示如下圖:

圖片表示一個HTML文檔的樹.
所有DOM樹結構表現為不同種類的Node對象的一個數,firstChild,lastChild,nextSibling,previousSibling和ParentNode屬性提供遍歷節點的樹的一種辦法,appendChild,removeChild,replaceChildh和insertBefore這樣的方法可以像文檔中添加節點或者從文檔中刪除節點。不明白沒關系接下來我將用大量的例子讓你明白。
1、先創建一個使用CSS美化的列表復制代碼 代碼如下:
<style type="text/css">
body{ margin:0px; padding:0px; }
#container{font-family:tahoma;font-size:14px;border:solid 1px #99ffcc; width:200px;height:140px; float:left; }
#container ul{list-style:none;padding:1px 0px 0px 0px; margin:0px;}
#container ul li{ border-bottom:solid 1px #99ffcc; margin:0px;height:27px;}
#container ul li a{background-color:gray;text-decoration:none;display:block; border-left:solid 10px red;margin:0px; padding:5px 0px 5px 10px;}
#container ul li a:hover{background-color:red; color:#000000; }
</style>
2、加一個div 元素.
復制代碼 代碼如下:
<div id="container">
<ul id="list">
<li><a href="#">Home</a></li>
<li id="myblog"><a href="#">MyBlog</a></li>
<li><a href="#">Sport</a></li>
<li><a href="#">News</a></li>
<li><a href="#">Contane</a></li>
</ul>
</div>
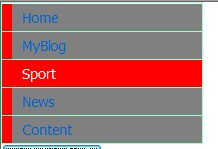
3、你現在應該看到如下圖:

復制代碼 代碼如下:
var Tools = {};
Tools.getElementCount = function(e){
var count =0;
elementTotal(e);
document.table.txt.value = "element:"+ count;
function elementTotal(e)
{
if(e.nodeType == 1) count++;
var children = e.childNodes;
for(var i = 0;i<children.length;i++)
{
elementTotal(children[i]);
}
}
};
備注:大家使用可以再body加入<button type ="button" onclick = "alert(Tools.getElementCount(document))">獲取元素個數</button>
5、將文本全部大寫
復制代碼 代碼如下:
Tools.ModifyElement = function modify(e){
if(e.nodeType == 3)
e.data = e.data.toUpperCase();
else
{
for(var i = e.firstChild;i!=null;i=i.nextSibling)
modify(i);
}
};
備注:大家使用可以再body加入<button type ="button" onclick = "Tools.ModifyElement(document)">大寫</button>
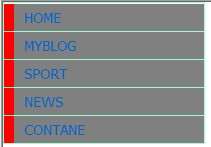
效果:

復制代碼 代碼如下:
Tools.documentSort = function(e){
var textArray = [];
if(typeof e =="string") e = document.getElementById(e);
for(var x = e.firstChild; x!= null;x=x.nextSibling)
if(x.nodeType == 1) textArray.push(x);
textArray.sort(function(n,m){
var s = n.firstChild.firstChild.data;
var t = m.firstChild.firstChild.data;
if(s>t) return -1;
else if(s<t) return 1;
else return 0;
});
備注:大家使用可以再body加入<button type ="button" onclick = "Tools.documentSort('list')">排序</button>
效果:

復制代碼 代碼如下:
Tools.insertElement = function(n,e){
if(typeof n == "string") n = document.getElementById(n);
var li = document.createElement(e);
var a = document.createElement("a");
a.setAttribute("href","#");
var txt = document.createTextNode("HotBlog");
a.appendChild(txt);
li.appendChild(a);
var parent = n.parentNode;
parent.insertBefore(li,n);
};
備注:大家使用可以再body加入<button type ="button" onclick="Tools.insertElement('myblog','li');">插入</button>
效果:

1、樣式表
復制代碼 代碼如下:
.tooltip{background:url('2.jpg'); border:solid 1px #99ffcc; width:200px;height:200px;}//這裡的圖片大家要該一下
.toolcontent{background-color:#ffffff; border:solid 1px #99ff00; padding:5px; font:tahoma 12px; color:#000000;}
2、javascript類
復制代碼 代碼如下:
function Tooltip()
{
this.tooltip = document.createElement("div");
this.tooltip.style.position = "absolute";
this.tooltip.className = "tooltip";
this.content = document.createElement("div");
this.content.style.position = "relative";
this.content.className = "toolcontent";
this.tooltip.appendChild(this.content);
}
Tooltip.prototype.show = function(text,x,y)
{
this.content.innerHTML = text;
this.tooltip.style.left = x+"px";
this.tooltip.style.top = y+"px";
this.tooltip.style.visibility = "visible";
if(this.tooltip.parentNode != document.body)
document.body.appendChild(this.tooltip);
};
Tooltip.prototype.hide = function(){ this.tooltip.style.visibility ="hidden";};
var t = new Tooltip();
function hide()
{
t.hide();
}
function show()
{
t.show("hello ",300,0);
}
function init()
{
document.operator.show.onclick = show;
document.operator.hide.onclick = hide;
}
備注:配合上面使用必須還完成以下步驟:1、將body中的onload=init();2 在body中添加 :
<form name = "operator">
<input type = "button" value = "隱藏" name = "hide"/>
<input type = "button" value = "顯示" name = "show">
</form>
效果:(隱藏看到什麼了)


1、樣式表
復制代碼 代碼如下:
.container{font-family:tahoma;font-size:14px;border:solid 1px #99ffcc; width:200px;height:140px;float:left;}
.container ul{list-style:none;padding:1px 0px 0px 0px; margin:0px;}
.container ul li{ border-bottom:solid 1px #99ffcc; margin:0px;height:27px;}
.container ul li a{background-color:gray;text-decoration:none;display:block; border-left:solid 10px red;margin:0px; padding:5px 0px 5px 10px;}
.container ul li a:hover{background-color:red; color:#ffffff; }
2、工具函數(動態添加、刪除樣式)
復制代碼 代碼如下:
var CSSclass = {};
CSSclass.is = function(e,c){
if(typeof e == "string") e = document.getElementById(e);
var classes = e.className;
if(!classes) return false;
if(classes == c) return true;
return e.className.search("\\b" +c +"\\b*") != -1;
};
CSSclass.add = function(e,c){
if(typeof e == "string") e = document.getElementById(e);
if(CSSclass.is(e,c))return;
//if(e.className) c=""+c;
e.className += c;
};
CSSclass.remove = function(e,c){
if(typeof e == "string") e = document.getElementById(e);
//e.id = e.id.replace(new RegExp("\\b" +e.id +"\\b\\s*","g"),"");
e.className = e.className.replace(new RegExp("\\b"+c+"\\b\\s*","g"),"");
};
3、在body中加入如下元素
復制代碼 代碼如下:
<div id="con">
<ul id="list">
<li><a href="#">Home</a></li>
<li id="myblog"><a href="#">MyBlog</a></li>
<li><a href="#">Sport</a></li>
<li><a href="#">News</a></li>
<li><a href="#">Content</a></li>
</ul>
<button type="button" name ="add" onclick = "CSSclass.add('con','container');">動態添加樣式</button>
<button type="button" name ="remove" onclick ="CSSclass.remove('con','container');">動態刪除樣式</button>
效果:

沒添加樣式的樣子
加了樣式之後。
(很多沒有備注,大家有問題可以給我留言!)
小編推薦
熱門推薦