這個詞聽了不少,但是其實並沒有真的接觸過,於是在這裡稍微了解一下。
Ajax技術的創新之處在於,改善了傳統的“請求-等待-響應-刷新-返回數據”模式,在信息返回之前,用戶可以繼續自己的操作,當前頁面不會因為請求而刷新。這樣大大的提高了交互性。
Ajax其實並不是一個技術,而是由許多技術組成的。最大的特色之一就是可以異步傳輸,實現多線程服務。
Ajax的異步傳輸,依靠的是js中的XMLHttpRequst對象,於是我們從它入手。
XMLHttpRequest是XMLHttp組建的一個抽象對象,用於數據交互。在IE中,XMLHttpRequest作為一個ActiveX控件,在FF Opera中作為一個js的內置對象。
創建XMLHttpRequest對象的封裝代碼:
復制代碼 代碼如下:
<script type="text/javascript">
var xmlHttp=false;
var headType="";
function createXmlRequest(){
if(window.ActiveObject){ // IE
try{
xmlHttp=new ActiveXObject("Msxml2.XMLHTTP");
}catch(e){
try{
xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
}catch(e){
window.alert("create XML Request failed "+e);
}
}
}else if(window.XMLHttpRequest){ // FF
xmlHttp=new XMLHttpRequest();
}
if(!xmlHttp){
window.alert("create XML Request failed");
}
}
</script>
ReadyState屬性:
0=未初始化 1=初始化 2=發送數據 3=數據傳送中 4=完成
responseText 屬性:
1、2=responseText是個空字符串 3=正在接收 4=接收完成
responseXML屬性:
執行過send()後,如果返回正確的xml格式數據,可以使用XMLHttpRequest接收返回的數據。responseXML可以把返回信息格式化為XML Document對象,類型為text/xml 如果不包含則返回null。
status屬性:
屬性send()後,可以屬性status接收讀取事物狀態,只有ReadyState為3、4時可以使用這個屬性,否則讀取status時將會發生錯誤。常見的有以下幾個:
100=客戶必須繼續發出請求 200=交易成功 400=錯誤請求 403=請求不允許 404=沒有發現文件,查詢或URL 500=服務器內部錯誤 502=服務器暫不可用 505=服務器不支持或拒絕請求頭中指定的HTTP版本。
statusText屬性:
send()方法後,通過statusText讀取事務狀態,statusText返回當前HTTP請求的狀態行,只有當readyState為3 4時才可以使用這個屬性,否則發生錯誤。
onreadystatechange事件:
這個事件屬性值發生變化時所要執行的操作。
abort()方法:
停止一個XMLHttpRequest對象對HTTP的請求,把該對象恢復到初始狀態。
open()方法:
創建一個新的HTTP請求,並指定方法,URL及驗證信息等,語法是: xmlHttp.open(method,url,mode,user,psd);
method表示請求方法,有post, get, put等,忽略大小寫。url是目的地址,mode是不二類型參數,指定請求是否為異步方式,默認為true。
調用open()方法後,readyState屬性設置為1.
send()辦法:
xmlHttp.send(content);content是要發送的內容,沒有可以忽略。
setRequestHeader()方法:
setRequestHeader(header, value)設定單個HTTP頭信息,當readyState為1時,可以在open()後調用此方法,否則將返回一個異常,如果已存在則原來的將覆蓋。value用樣是一個字符串型數據,表示頭名稱的值。
getResponseHeader()方法:
通過讀取首部信息,可以讀取到content-type(內容類型), content-length(內容長度), last-modify(最後一次修改)日期等,根據具體網站不同。
getAllResponseHeaders()方法:
獲得全部的首部信息。
接下來舉個例子,就是獲取頭信息的:
復制代碼 代碼如下:
<html>
<head>
<title>Ajax test</title>
<script type="text/javascript">
var xmlHttp=false;
var headType="";
function createXmlRequest(){
if(window.ActiveObject){ // IE
try{
xmlHttp=new ActiveXObject("Msxml2.XMLHTTP");
}catch(e){
try{
xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
}catch(e){
window.alert("create XML Request failed "+e);
}
}
}else if(window.XMLHttpRequest){ // FF
xmlHttp=new XMLHttpRequest();
}
if(!xmlHttp){
window.alert("create XML Request failed");
}
}
function HeadRequst(request){
createXmlRequest();
headType=request;
xmlHttp.onreadystatechange=getHeadInfo; //注冊回調函數不用括號。
xmlHttp.open("HEAD","http://www.baidu.com/",false);
xmlHttp.send(null);
}
function getHeadInfo(){
var span=document.getElementById("state");
if(xmlHttp.readyState==4){
if(headType=="All")
span.innerHTML=xmlHttp.getAllResponseHeaders();
else{
span.innerHTML=headType+": "+xmlHttp.getResponseHeader(headType);
}
}
}
</script>
</head>
<body>
<center>
<input type="button" onclick="HeadRequst('Content-Type')" value="Content-type"><br><br>
<input type="button" onclick="HeadRequst('Date')" value="Date"><br><br>
<input type="button" onclick="HeadRequst('Connection')" value="Connection"><br><br>
<input type="button" onclick="HeadRequst('All')" value="All headers"><br>
<br><br><br>
<span id="state"></span><br>
</center>
<body>
</html>
這個例子在IE下工作很順利,在FF下死活出不來,MS原因是FF不支持ActiveX。。。求高手解決下。。。囧rz
JSON
JSON的全稱是:javascript object notation 對象標志。它是一種輕量級的基於文本並且和語言無關的數據交換格式。和XML類似,是一種文本組織格式,具體是這樣的,比如我們有一組數據,用xml的話:
<user>
<name>Dumpling</name> <gender>Famle</gender><age>22<age>
<user>
那麼如果用JSON的格式,就是:
"user":[{"name":"Dumpling", "gender":"Famle", "age":22}]
優點就是它可以簡化獲取的數據的解析和存儲等工作。
如果上面的例子再寫復雜一點,就可以看到JSON的具體格式了,我們在JS中聲明的時候,就可以這麼寫:
復制代碼 代碼如下:
var users={
"users":[
{"name":"Dumpling", "gender":"Famle", "age":22},
{"name":"Sanday", "gender":"Famle", "age":20},
{"name":"Shine", "gender":"Famle", "age":18}
]};
使用JSON封裝數據,用到的是JSON.stringify(obj)的方法。obj自己封裝一個類就可以。
不需要我們自己來寫字符串,只要給值,然後用函數封裝就可以了。來個簡單的例子:
復制代碼 代碼如下:
<html>
<head>
<title>testing</title>
<script language="javascript">
function user(name,age,gender){
this.userName=name;
this.userAge=age;
this.userGender=gender;
}
function submidForm(){
var subForm=document.jsonForm;
var userTable=document.getElementById("users");
var newRow=userTable.insertRow(-1);// insert one row at the end of table
newRow.insertCell(0).innerHTML=subForm.name.value;
newRow.insertCell(1).innerHTML=subForm.gender.value;
newRow.insertCell(2).innerHTML=subForm.age.value;
var newuser=new user(subForm.name.value,subForm.age.value,subForm.gender.value);
var jsonStr=JSON.stringify(newuser);
alert(jsonStr);
subForm.name.value="";
subForm.age.value="";
}
</script>
</head>
<body>
<center>
<form method="POST" action="#" name=jsonForm>
<table border="1" id="newuser">
<tr>
<td>Name: </td><td><input type="text" name="name"></td>
<td>Gender: </td>
<td><select name="gender">
<option value="Famle">Famle</option>
<option value="Male">Male</option>
</select>
</td>
<td>Age: </td><td><input type="text" name="age"></td>
</tr>
<tr>
<td colspan="6" align="center">
<input type="button" id="submit" value="Submit" onclick="submidForm()"></input></td>
</tr>
</table>
</form>
<table id="users" border="1" width="450">
<tr><td>Name</td><td>Gender</td><td>Age</td>
</table>
</center>
</body>
</html>
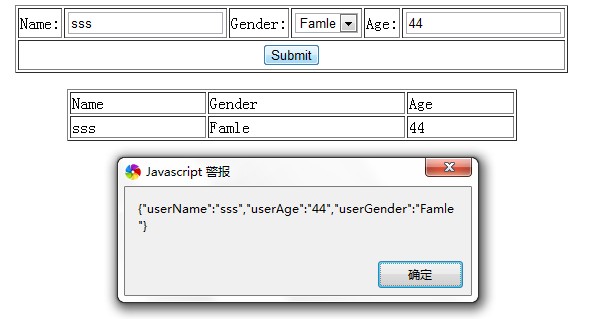
害怕太長我就遮起來了,反正結果是這樣子滴:

當然,如果要一次封裝很多,比如提交了5 6個用戶然後一次封裝成JSON格式,可以把這幾個放到一個Arry裡,然後把arry作為stringify的參數就可以,自己試一下吧~我就不上代碼了~
在JS中對JSON解析和賦值
這一塊就算是json的中心了,對他的解析其實很簡單的,比如還是之前的例子,
復制代碼 代碼如下:
var usersJson={
"users":[
{"name":"Dumpling", "gender":"Famle", "age":22},
{"name":"Sanday", "gender":"Famle", "age":20},
{"name":"Shine", "gender":"Famle", "age":18}
],
"objects":[
{"name":"food","price":55}
]
};
那麼我要得到sanday這個值,就可以這麼寫:var username=uersJson.users[1].name; 會了這一個,別的也沒問題了吧~
如果要修改數據,那麼就是直接賦值,比如我要修改那個食物的價格 userJson.objects[0].price=43;
至於判斷輸入是否合法之類的,我就懶得寫了,費時間。
JSON就到這裡,接下來最後一部分了。
Prototype框架
先上一下prototype的網站:http://www.prototypejs.org/
它其實就是對JS做了大量的拓展,大體由通用方法與模板兩部分構成的。通用方法比如說$() $$() $A()等,模板則是對JS內部類進行拓展,並提供對Ajax的各種應用的支持模板。具體大家可以上給出的網站看看。舉倆例子,再多請到API頁面查看:http://api.prototypejs.org/ (是啊 我很懶的╮(╯▽╰)╭)
$()方法:獲取元素對象,類似於getElementById方法,並且可以接受多個參數,返回一個數組。
$$()方法:獲取指定元素數組,類似與getElementByTagName()方法,根據標簽名獲取對象。
Ajax對象:剛才我們也說過了,因為浏覽器不同,我們需要寫大量的判斷代碼,於是prototype就給我們代勞了,Ajax.Request對象封裝了創建XMLHttpRequest對象的代碼,以及各種處理服務器返回信息的常用方法,所以還是很好用的。想要深入學習的話,請繼續參考上面的API鏈接 (= =!)
form對象:因為真的很常用,於是form也是prototype重點關注的對象,這部分 很重要,於是可以參考API的相關部分。。。。。。