javascript 進階篇1 正則表達式,cookie管理,userData
編輯:JavaScript基礎知識
基本語法:正則表達式就是“/expression/”+表示搜索范圍的符號。例如我們要找function這個關鍵詞,就是/function/gi,其中g表示global,就是全局搜索,i表示ignor,就是忽略大小寫。
在js中,我們通過RegExp類來實現。
這個類裡面有很多很多的符號用來表示不同的索引方法,我先把這個表列一列:
元字符 說明 量詞 說明 反義字符 說明 . 匹配除了換行符號(\n)以外的任意字符 * 出現次數:[0,+∞) \W 字母,數字,下劃線,漢字以外的字符 ^ 匹配字符串的開始 + 出現次數:[1,+∞) \S 空白字符以外的字符 $ 匹配字符串的結束 ? 出現次數:[0,1] \D 數字以外的字符 \b 匹配單詞邊界 {n} 出現次數:n \B 匹配非單詞的邊界 \d 匹配數字 {n,} 出現次數:[n,+∞) [^] 在字符類中,^號後面的字符串以外的任意字符 \s 匹配任意的空白符 {n,m} 出現次數:[n,m] [-] 匹配從-前字符到-後字符的字符串中的字符/數字 \w 匹配字母,數字,下劃線或漢字
除了上述符號外,還有三個概念:一個是分組,一個是反向引用,最後是候選。
分組:就是指用()把字符串括起來,這樣可以讓字符串根據某種規律來組合。同時,括號還可以進行嵌套,比如用正則表達式來表達日期的格式:var dateReg=/^(\d{1,4})(-)(\d{1,2}(-)(\d{1,2})$),當然,這個方式也有一定的漏洞,這裡只是表示一下格式問題。
除了這些之外還有方括號,比如你只希望匹配x y z d w 這幾個字母中的一個,那就寫[xyzdw],如果匹配的是連續的,比如0-4的數字那就[0-4],但是這個是只表示一個字符的。
如果要寫多個,比如匹配ac或者bd,那麼就用“|”符號,寫 (ac|bd)。
比如我們要匹配一個只包含abc的字符串,那麼可以寫: abdReg=/^[abc]+$/; 下面是個完整的例子。
復制代碼 代碼如下:
<html>
<head>
<title>regular express</title>
<script type="text/javascript" >
var str="agedaga";
var str2="acbaaaccbac";
var abcReg=/^[abc]+$/g;
var test1=false;
var test2=false;
if(abcReg.test(str))
test1=true;
if(abcReg.test(str2))
test2=true;
document.write("result of string "+str+" is: "+test1+"<br> resulet of string "+str2+" is: "+test2);
</script>
</head>
<body >
<body>
</html>
反向引用:是建立在分組基礎上的正則表達式的應用。首先要知道分組號:按照分組從左到右的順序以左括號為標志,從1開始累加。使用辦法有倆:$分組號,或者 \分組號。
第二種適用於在表達式中引用分組的情況,其中“\”是轉義符號,跟平時的意思一樣,在需要匹配保留字符的時候就是用它。
比如我們要匹配一個abc開頭,abc結尾,中間不限的字符串:Reg=/^(abc)[a-z]*\1$/; 可以把這一句放在剛才的例子裡嘗試一下,我測試了下沒有錯誤。
幾個常用的匹配正則式:
1.匹配日期:reg=/^\d{4}-(((0[13578]|(10|12))-(0[1-9]|[1-2]\d|3[01]))|(02-(0[1-9])|[1-2]\d)|((0[469]|11)-(0[1-9]|[1-2]\d|30)))$/g;
2.匹配時間:reg=/^([0-1]\d|[2][0-3](:([0-5]\d)){2}$/g;
3.匹配郵箱:reg=/^([a-zA-Z]([0-9a-zA-Z]|(_))*@(([0-9a-zA-Z]|(_))+\.)+[a-zA-Z]{2,9})$/g;
4.匹配中文字符:reg=/^[\u4e00-\u9fa5]+$/g;
javascript操作cookies
cookie是什麼相信大家都了的,所以我也就不死氣巴咧的抄定義了。
用js操作cookie的語句如下:document.cookie=name+"="value+";expires="+date.toGMTString();
接下來我們就用cookie來記錄用戶登陸的用戶名和密碼
復制代碼 代碼如下:
<html>
<head>
<title>cookie test</title>
<script type="text/javascript" >
function setCookie(cookieName,cookieValue,expires){
document.cookie=cookieName+"="+escape(cookieValue)+";expires="+expires.toGMTString();
}
function conf(){
var form=document.form;
var uname=form.username.value;
var upasw=form.pasw.value;
var expires=new Date();
expires.setTime(expires.getTime()+(7*24*60*60*1000));
setCookie("username",uname,expires);
alert("cookie seted");
}
</script>
</head>
<body >
<form name="form" method="post" action="#">
<table width="300" align="center" border="1">
<tr>
<td align="center" >user name:<input type="text" name="username" ></td>
</tr>
<tr>
<td align="center" >password: <input type="password" name="pasw" ></td>
</tr>
<tr>
<td align="center" ><input type="button" name="confirm" value="confirm" onclick="conf()"></td>
</tr>
</table>
</form>
<body>
</html>
說明一下escape是簡單的加密,expires是生存期,一般定為一周,一周後自動刪除。
當然如果僅僅寫cookie但是不讀的話就白瞎了,於是要學會讀取cookie文件的內容。
於是我們在script裡面加入兩個讀取用的函數:
復制代碼 代碼如下:
<script type="text/javascript" >
function getCookie(cookieObj, cookieName){
var startIndex=cookieObj.indexOf(cookieName);
if(startIndex==-1) return null; // no cookie
startIndex+=cookieName.length+1; //alert(startIndex);
var endIndex=cookieObj.indexOf(";",startIndex);
if (endIndex==-1)
endIndex=cookieObj.length;
return unescape(cookieObj.substring(startIndex,endIndex));
}
function getInfo(){
var form=document.form;
var cookie=document.cookie;
var userName=getCookie(cookie,"username");// get cookie by cookiename
if(userName&&userName.length>0)
form.username.value=userName;
else
alert("no cookie info!");
}
</script>
此外還要再body標簽添一句onload事件:
<body onload="getInfo()" >
於是,這段代碼在IE和FF裡執行無誤,在chrome裡死活出不來cookie。。我實在是想不明白啦~有知道為什麼的大俠麼~求賜教orz
修改cookie有效期跟修改cookie內容一樣的,不過是找到expires字段內容,然後修改,如果要刪除cookie,就把它的有效期設置為昨天就OK了。
userData
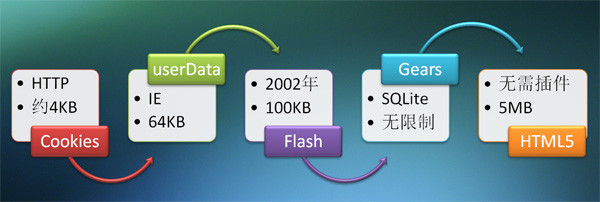
跟cookie不同的地方是,userData可以沒有有效期並且可以存儲更多的數據(640KB cookie:4KB),所以如果頁面輸入量較大時,可以使用userData來存儲數據。
保存數據到userData:主要是兩部分:給內容起個名字,把它存到userData中。
學習之前要注意的是,這個是微軟開發的,所以僅適用於IE,經過測試,FF和chrome表示不兼容此功能。
這裡有個圖是寫關於存儲的年歷表的:

首先要在script前加個style,然後通過設置參數的方法把它給保存到userData裡:
復制代碼 代碼如下:
<html>
<head>
<title>cookie test</title>
<style>
.userData
{
behavior:url(#default#userdata);
}
</style>
<script type="text/javascript" >
function conf(){
var formObj=document.form;
var contentObj=document.content;
contentObj.setAttribute("contentText",contentObj.value);
contentObj.save("contentData"); // 保存在contentData存儲區
}
</script>
</head>
<body >
<form name="form" method="post" action="#">
<table width="400" align="center" border="1">
<tr>
<td>title:</td>
<td><input type="text" name="title" size="50"></td>
</tr>
<tr>
<td>content:</td>
<td><textarea name="content" class="userData" cols="45" rows="10"></textarea></td>
</tr>
<tr align="center">
<td colspan="2" align="center"><input type="button" name="Save" value="confirm" onclick="conf()"></td>
</tr>
</table>
</form>
<body>
</html>
獲取的函數跟存儲是相反的過程,就是取出來其實很好理解:
添加一個function:
復制代碼 代碼如下:
function getContent(){
var formObj=document.form;
var contentObj=formObj.content;
contentObj.load("contentData");
contentObj.value=contentObj.getAttribute("contentText");
}
改好後的完整程序:
復制代碼 代碼如下:
<html>
<head>
<title>cookie test</title>
<style>
.userData{behavior:url(#default#userData);}
</style>
<script type="text/javascript" >
function saveContent(){
var formObj=document.form;
var contentObj=formObj.content;
contentObj.setAttribute("contentText", contentObj.value);
contentObj.save("contentData"); // 保存在contentData存儲區
alert("saved");
}
function getContent(){
var formObj=document.form;
var contentObj=formObj.content;
contentObj.load("contentData");
contentObj.value=contentObj.getAttribute("contentText");
}
</script>
</head>
<body onload="getContent()">
<form name="form" method="post" action="#">
<table width="400" align="center" border="1">
<tr>
<td>title:</td>
<td><input type="text" name="title" size="50"></td>
</tr>
<tr>
<td>content:</td>
<td><textarea name="content" class="userData" cols="45" rows="10"></textarea></td>
</tr>
<tr align="center" >
<td colspan="2">
<input type="button" name="Save" value="confirm" onclick="saveContent()">
</td>
</tr>
</table>
</form>
<body>
</html>
好接下來說個兼容還算可以的:(下面這段都是抄的,因為轉載太多我也不知道源出處了。)
localStorage: 相對於其他方案,localStorage有自身的優點:容量大、易用、強大、原生支持;缺點是兼容性差些(chrome, safari, firefox,IE 9,IE8都支持 localStorage,主要是IE8以下版本不支持)、安全性也差些(所以請勿使用localStorage保存敏感信息)。
非常通俗易懂的接口:
localStorage.getItem(key):獲取指定key本地存儲的值
localStorage.setItem(key,value):將value存儲到key字段
localStorage.removeItem(key):刪除指定key本地存儲的值
留意localStorage存儲的值都是字符串類型,在處理復雜的數據時,比如json數據時,需要借助JSON類,將json字符串轉換成真正可用的json格式,localStorage第二個實戰教程會重點演示相關功能。localStorage還提供了一個storage事件,在存儲的值改變後觸發。
目前浏覽器都帶有很好的開發者調試功能,下面分別是Chrome和Firefox的調試工具查看
報廢了好久,終於抖擻精神把進階1寫好了,以後不能再這麼墮落了哎。。閉關修煉還是必須的~。
小編推薦
熱門推薦