closed 獲取引用窗口是否已關閉。 defaultStatus 設置或獲取要在窗口底部的狀態欄上顯示的缺省信息。 dialogArguments 設置或獲取傳遞給模式對話框窗口的變量或變量數組。 dialogHeight 設置或獲取模式對話框的高度。 dialogLeft 設置或獲取模式對話框的左坐標。 dialogTop 設置或獲取模式對話框的頂坐標。 dialogWidth 設置或獲取模式對話框的寬度。 frameElement 獲取在父文檔中生成 window 的 frame或 iframe 對象。 length 設置或獲取集合中對象的數目。 name 設置或獲取表明窗口名稱的值。 offscreenBuffering 設置或獲取對象在對用戶可見之前是否要先在屏幕外繪制。 opener 設置或獲取創建當前窗口的窗口的引用。 parent 獲取對象層次中的父窗口。 returnValue 設置或獲取從模式對話框返回的值。 screenLeft 獲取浏覽器客戶區左上角相對於屏幕左上角的 x 坐標。 screenTop 獲取浏覽器客戶區左上角相對於屏幕左上角的 y 坐標。 self 獲取對當前窗口或框架的引用。 status 設置或獲取位於窗口底部狀態欄的信息。 top 獲取最頂層的祖先窗口。這些僅僅是window的屬性,他還有更多的事件和方法,我就不復制了,也沒什麼意義,這裡重點強調這個類,讓你想實現某個效果卻無從下手的時候,想想我們可愛的window類,它很可能就帶有你想要的功能呢。
其中body 元素將作為下列 window 對象事件的宿主:onblur, onbeforeunload, onfocus, onload 和 onunload。
下面用一下window做一個頁面離開時的提示:
我們一般會有離開頁面時的提示。比如是否確認離開等,其實只要在body結點加一句就好:
<body onbeforeunload="return 'Are you exiting?'">
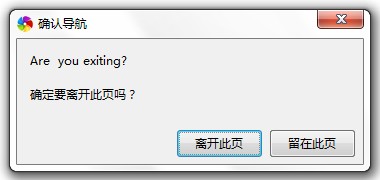
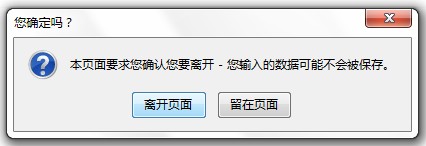
這樣的話離開的時候就會有提示。
這個例子中,我們注意3點:
必須寫return ‘xxxxx' 分號有沒有都可以,如果只寫字符串,是沒有提示的。
之前強調過的問題,因為onbeforeunload事件後面已經有雙引號,所以return必須是單引號括起來。
這句話對FF ,chrome,IE均有效,其中chrome和IE的觸發機制是相同的,現象是:在確認欄寫出返回字符串。我猜想的過程應該是這樣的:用戶點擊關閉按鈕,觸發onbeforeunload對象,此時如果onbeforeunload對象返回值是一個字符串,那麼就會向上出發警告,並顯示字符串。但是FF不一樣,只顯示默認警告。
在chrome有如下提示:

返回的句子出現在導航的上方,跟IE的效果一樣(如果IE沒有顯示,點一下允許運行腳本就好了。)。
如果是FF,則只出現上層的提示,跟我們寫的那句話無關,盡管如此,我們還是要寫,否則FF就沒有提示了。

所以如果我們想要讓它的確認框出現我們自己的東西,我嘗試了許多次,發現FF無法做到用別的對話框代替它的默認框,所以我們只能默默的添加一個confirm,但是這樣的話FF會有兩次提示。IE和chrome都會在離開提示裡輸入函數的返回字符串,這一點還是不錯的,以下是經過一樓的反饋後修改過的代碼。
經過測試,這段代碼在chrome 16.0.912.0中只顯示一次提示,但在某些基於chrome的浏覽器(如sunchrome)中會出現FF和chrome雙重提示,我猜想是因為這些浏覽器包含了其它內核,具體怎麼回事就不太懂了。
總之,就全的那個聯系吧~哎~
復制代碼 代碼如下:
<html>
<head>
<title>testing</title>
<script type="text/javascript" src="js/output.js"></script>
<script language="javascript" for ="window" EVENT ="onbeforeunload">//for IE
return "Sure to exit?(IE)"//如果返回字符串, 就會提示是否留在頁面
// 如果沒有這個節點,會顯示Chrome的提示框
</script>
<script type="text/javascript" >
function closing(){
var res=confirm("Are you exiting?(FF)"); //這個會在FF顯示
return "Are you exiting?(chrome)"; //這個會在Chrome顯示
}
</script>
</head>
<body onbeforeunload="return closing();">
testing
</body>
</html>
那個方法一的意思是:如果在這裡寫了這個節點,那麼IE運行的時候就會運行這個部分的代碼,但是如果沒有這個節點,那麼這段代碼在FF和chrome正常,但是在IE裡,會出現兩個提示都出現的情況,這是因為它既會執行window.confirm這句,也會返回chrome那句。
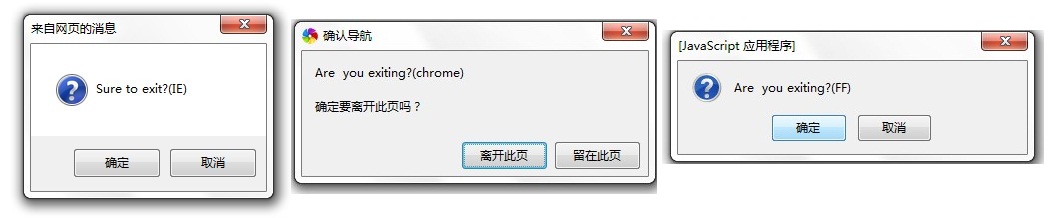
以下是上面代碼在各浏覽器的測試:

哈哈,怎麼樣,不錯吧~
好,接下在就是萬眾期待(其實只有LZ期待吧= =+)的DOM
DOM的全稱是document object model,怎麼理解這個東西挺關鍵的,我看了不少定義,有的說它是個平台,有的說它是個接口,anyway,我打開了它的官方guide網站:http://www.w3.org/DOM/
它對DOM的定義是:
The Document Object Model is a platform- and language-neutral interface that will allow programs and scripts to dynamically access and update the content, structure and style of documents. The document can be further processed and the results of that processing can be incorporated back into the presented page.
我來簡單翻譯下好了:DOM是個平台/語言的中間接口,它可以允許程序和腳本動態的訪問和更新內容、架構以及文件style。文件可以被進一步處理並將結果返回到顯示頁面。
其實這麼說我看了也還是雲裡霧裡,所以可以這麼理解,DOM是個大家為了編程方便,傳輸速度快而統一起來的,基於樹規范,它跟浏覽器是沒有關系的。DOM的基本思想就是樹形結構,比如HTML文件,就是一個樹形結構。DOM是沒有跟任何語言綁定的,我們利用js可以對html dom進行動態的修改。
DOM有三個級別,可以分為:core Dom, XML DOM(*), HTML DOM三部分。中間那個是作為文檔傳輸標准,使用很廣泛的,但是這裡就著重講HTML DOM。
DOM把文檔分為帶有:元素、屬性、文本 的樹形結構,然後將這些作為結點來構造文檔的樹形結構,這樣,就可以通過一個結點訪問到所有的結點。
之前給出的那個網站(http://www.jb51.net/w3school/js/jsref_obj_string.htm)裡面有比較全的DOM的玩意兒,可以用來參考,但是用來做教程還是有點生硬。
我打算先介紹節點類型,然後再對應到代碼裡。
節點類型介紹(復制來自http://www.jb51.net/w3schools/jsref/dom_obj_node.htm)
好,大約知道了這些之後,我們用一個小的html文件來查看DOM的樹形結構:
HTML文本
復制代碼 代碼如下:
<html>
<head>
<title>DOMcheck</title>
</head>
<body>
<a herf="#">click here</a>
<br>
<input type="test" id="in"></input>
<input type="button" id="but" value="here~"></input>
<body>
</html>
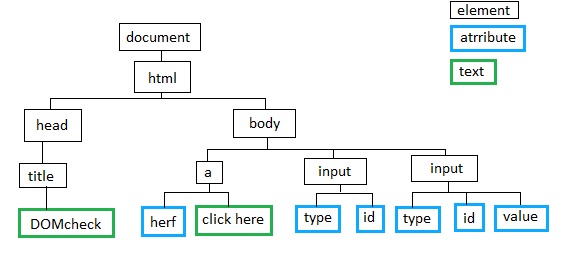
樹形結構解析 
PS:理論上br不是個節點,但我不確定,希望知道的人告訴我下~。
1.文件始終是根節點,獲得document節點可以直接使用document.documentElement或者document.body來獲得。
2.script也是節點,凡是<>裡面的,都是節點,包括注釋。
3.節點的名字,也就是類似hear title這些,是節點的tagName。
對於一個從一個結點獲取別的節點的方法,無非是向上,向下,或者平行三個方向,具體可以查看上面給出的網站中DOM Node對象的屬性和方法,我就不一一列舉了。(上面的很些東西在IE裡是不可用的,具體要在測試後考慮如何使用。)
大概看了DOM中節點的各個方法後,我們做一個小的應用:
用戶點擊時,可以添加打開或者閉合子選項。
復制代碼 代碼如下:
<html>
<head>
<title>DOM check</title>
<script type="text/javascript" >
var ifopen=false;
function get(element){
return document.getElementById(element);
}
function crea(element){
return document.createElement(element);
}
function openlist(){
var titl=get("chapter1");
if(get("sub1")==null){
var s=crea("span")
s.setAttribute("id","sub1");
}
else
s=get("sub1");
ifopen=!ifopen;
if(ifopen){ // 沒打開的話
s.innerHTML="<br><a href='#L1' >list1</a>"+
"<br><a href='#L2' >list2</a>"+"<br><a href='#L3' >list3</a>";
titl.appendChild(s);
}else{
var de= document.getElementById("sub1");
de.parentNode.removeChild(de) ;
}
}
</script>
</head>
<body >
<span id="chapter1">
<a href="#" id="chaptername1" onclick="openlist()">chapter 1</a>
</span>
<br><br><br><br>
<span name="L1">
<p>babababababbabbaba</p>
</span>
<span name="L2">
<p>babababababbabbaba</p>
</span>
<span name="L3">
<p>babababababbabbaba</p>
</span>
<body>
</html>
各浏覽器測試無誤。

當然,這個效果可以通過很多方法實現,這個只是為了學習如果通過DOM控制NODE。
補充一點:結點除了可以添加刪除等外,還可以克隆,函數就是cloneNode,除了可以setAttribute外,也可以附件事件,比如這個結點有onclick之類的事件,可以使用addEvent這個函數來實現。具體我就不再寫了,道理都是一樣的~。