function 類名(參數表){
this.屬性;
......
this.函數;
}
這樣,函數和數據成員都是用“this.”來實現。
我們自己定義一個簡單類student好了,然後再去構造它,並且實現一個輸出函數。
復制代碼 代碼如下:
<script LANGUAGE="JavaScript">
<!--
function student(a,b){
this.name = a;
this.age=b;
this.output=function(){
document.write("student: "+this.name+" age: "+this.age+"</br>");
}
}
var stu1=new student("Zhan Bo",20);
var stu2=new student("Hu Yifei", 23);
stu1.output();
stu2.output();
-->
</script>
(喂這也太簡單了吧魂淡(||| ̄— ̄)==o(#) ̄▽ ̄)∕ )
恩。。總之大體意思懂了就好了。。
匿名函數:
就是沒有名字的函數 function(參數表){.......} 匿名函數是用完就被拋棄(好可憐 TvT)
回調函數:
常表現為一個函數的參數是另一個函數。其實這個狀況常遇到的,比如java裡給控件添加一個listener的時候,listener的參數其實是個函數。
這個函數我們就可以直接在參數裡面new就可以了,就是做了個匿名函數,因為每個響應都是針對這個控件的,因此一般不會有再次需要的情況。
不過我們舉個例子還是按正常的路子走。
復制代碼 代碼如下:
<script LANGUAGE="JavaScript">
<!--
function Huidiao(a){
alert(typeof a);// for testing if the function has ran
if(typeof a=='function')
a();
}
var test=function(){
document.write("this is testing.");
}
Huidiao(test);
//-->
</script>
(非常感謝二樓Arliang 指出錯誤!)
此處注意事項:
1.typeof a的類型function是小寫,因為js大小寫敏感,所以必須注意。
2.Huidiao(test) test不需要寫出括號,因為它的參數就僅僅是一個變量,如果寫成(test()),那麼函數會執行test();這個函數,但是Huidao函數不執行,因為test()沒有返回值,那個麼Huidiao的參數其實是未定義的。
輸出大家都想得到的。。
然後再說一句:Javascript中沒有重載。不要癡心妄想了騷年~ㄟ( ̄v ̄ㄟ)
--------------------------------------------------------------------------------
接下來學習js裡面的內置對象,其實我們已經接觸過幾個了。
常用的內置對象: String Date Math Array Number Globle
String大家都很懂的,var s="xxxxx"; 或者 var= new String("xxxx"); 意思差不多,至於String裡涵蓋的一些操作函數的話。。請自行下載javascript的API文檔親,我就不給連接了親,自己搜搜吧~
提供一個在線的參考手冊連接:點這裡 http://www.jb51.net/w3school/js/jsref_obj_string.htm (這個網站不錯,有空可以看看~)
每個對象的數據成員和函數成員就都有了,老師在這裡一直講那些個函數,我都睡著了,其實根本沒必要講,用的時候看看就行了,熟了以後都不需要看就知道有什麼啦~
然後稍微說一下Array這個對象,實際上JS並沒有提供二維數組,but,我們可以通過嵌套來實現,比如
var array2=new Array(new Array(4), new Array(), new Array(1,2,3,4));

最後,除了這些常用對象外,
還有一些全局的函數和事件也需要熟悉起來,
對應到文檔裡就是function和event兩個部分。
事件處理:
事件處理是什麼我覺得應該沒有人不清楚吧,我也懶得寫概念了,因為寫了也沒人會記住的╮(╯▽╰)╭
然後,指定事件處理程序有三種方法:
第一:直接在HTML標記中指定 <標記.......事件="事件處理程序" .....>
第二:編寫特定對象特定之間的javascript <script LANGUAGE="JavaScript" for="對象" event="事件"> ........ </script>
第三:在javascript中說明 <事件主角 - 對象><事件>=<事件處理程序>;
常用的事件羅列一下:
鼠標事件 鍵盤事件 HTML事件 變動事件
onclick 單擊事件
ondblClick 雙擊事件
onmouseover 鼠標移到上方
onmouseout 鼠標離開事件
onmousedown 鼠標按下事件
onmouseup 鼠標放開事件
onselect 選中事件
onkeydown 按鍵事件
onkeypress 按下鍵事件
onkeyup 放開鍵事件
onload 窗口加載事件
onunload 窗口離開事件
onresize 改變窗口大小觸發事件
onabort 中斷事件
onerror 異常事件
onreset 按下重置按鈕事件
onsubmit 提交事件
onblur 失去焦點事件
onfocus 獲得焦點事件
onchange 值改變觸發事件
第一種是最常用的,比如提交啊,保存啊之類的事件,有數據庫相關操作的,都可以在script裡面完成。我相信寫過網頁的同學肯定都接觸過的,比如我們寫一個簡單的小例子:復制代碼 代碼如下:
<html>
<head>
<title>O.O</title>
<script type="text/javascript" src="js/output.js"></script>
<script LANGUAGE="JavaScript">
<!--
function alertW(){
alert("Button Clicked");
}
-->
</script>
</head>
<body>
<input type="Button" value = "HTML" onclick="alertW();" >
<!--
This is my JSP page. <br>
-->
</body>
</html>
定義一個button,然後給它一個響應事件,其實就是第一種,當然,因為這個的響應非常簡單,也可以在button控件那裡直接這麼寫:
<input type="Button" value = "HTML" onclick="window.alert('Button Clicked')" > (這裡注意下,alert()裡面的字符串用單引號,不能用雙重雙引號。)
二者效果相同的。

復制代碼 代碼如下:
<script LANGUAGE="JavaScript" for="window" event="onload">
alert("load successed");
-->
</script>
然後經過我的仔細研究,許多事件,比如“onbeforeunload”等,都是只在IE中可行的,那麼我們就毫不猶豫的放棄此方法就好。知道就行了。
PS 用百度搜一下“網頁制作完全手冊”,是個CHM的幫助文件,第一個出來的 新浪文件就可以下載,裡面東西很全,需要的話就下載來參考吧~

OK,第三種,據說在Ajax框架裡大量使用,但是作為一個不會ajax的人。。。好吧,我們慢慢學起。
第三種稍微涉及了點下一部分要說的DOM。不過木有關系,不影響大局,第三種的格式看起來比較復雜,其實很簡單。
在添加控件的時候,給控件一個ID,但後在javascript裡面利用ID拿到這個控件,然後對它的各種事件進行操作,比如:
復制代碼 代碼如下:
<body>
<input type="text" value="JS Object" id="input">
<script type="text/javascript">
var inpt=document.getElementById("input");
inpt.onblur=function(){
alert("How can you abandon me~?");
}
</script>
</body>
這樣,我們就給text文本框添加了一個事件響應,這裡要強調一點:script響應必須寫在控件聲明之後,否則編譯器就無法根據ID找到控件了。
PS,其實也可以根據name找到控件,但是還是建議用ID,因為name可以相同,id不可以相同
關於每個控件有哪些響應,可以在之前那個網站裡翻翻,或者下載我說的那個手冊,就可以了,下面的截圖就是那個手冊裡關於input text控件的事件列表~當然不止這點,右邊還有下拉條的~

其實我還是比較推薦下載一下這個手冊的,挺好的一工具。
簡單介紹了事件處理後,我們學習一下Event對象
event對象代表事件狀態,如事件發生的元素,鍵盤狀態,鼠標位置和鼠標按鈕狀態。
在IE中可以用window.event獲取,但是FF不行,所以為了兼容,采用如下策略。。程序猿們的智慧是偉大的。
復制代碼 代碼如下:
function eventName(event){
event=event|| window.event;
.................
}
事件程序綁定:
<body 事件名稱="eventName(event);"></body>
因為比較抽象,我們還是寫個代碼,心裡踏實點。
復制代碼 代碼如下:
<html>
<head>
<style>
<!--
.divstyle
{
position:absolute;
width:120px;
height:80px;
border:3px outset #FFFF00;
padding-left: 4px;
}
//-->
</style>
<title>testing</title>
<script type="text/javascript" src="js/output.js"></script>
</head>
<body>
<div id="fistdiv" class= "divstyle" onmousedown="clicked(event)"></div>
<script type="text/javascript">
function clicked(event){
event=event||window.event;
var s;
s="coordinate-X :"+event.clientX;
s+="\n"+"coordinate-Y: " +event.clientY;
var obj=document.getElementById("fistdiv");
obj.innerText=s;
obj.textContent=s; alert(s);
}
</script>
</body>
</html>
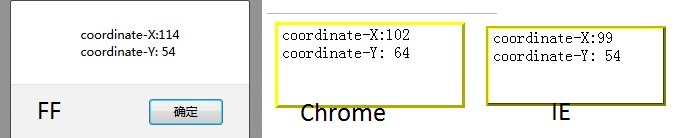
注意,此處感謝三樓 Aleax的幫助,我直接引用他的話並給出例子,關於div中的屬性innerText:
FF裡面的innerText不可用,替代方法: textContent
IE: oDiv.innerText = aString; oDiv.innerHTML = aString;
FF: oDiv.textContent = aString; oDiv.innerHTML = aString;
由於對於不認識的語句浏覽器會忽略,我們可以直接像我上面寫的,寫出兩行代碼來遷就這倆,同時還有另一個辦法可以讓它縮為一句,就是obj.innerHTML=s;
這裡順便說下innerText和innerHTML的差別:innerText只接受文本,然後直接輸出,但是innerHTML識別HTML語句,也就是說,如果寫
innerText="<br>Hello" ; 那麼輸出就是:<br>Hello 如果寫innerHTML="<br>Hello"那麼輸出是換行後的Hello。 
事件冒泡問題
事件冒泡問題其實就是,一個操作觸發了多個響應,比如body定義了onclick的事件,body下面的div也定義了onclick事件,那點了div之後,先做了div的事件響應,然後向上冒泡,body的click事件也被觸發了。
解決的辦法也不麻煩,但是依舊要遷就IE和FF這倆好基友的矛盾:
IE裡面阻止冒泡,使用: 事件對象.cancelBubble=true;
FF裡面阻止冒泡,使用: 事件對象.stopPropagation(); (剛才查了一下,propagation [,prɔpə'ɡeiʃən] 的意思是繁殖,繁衍。。原諒我的詞匯量吧TvT)
好了為了讓這對好基友和諧相處,我們只好再做一個判斷:
復制代碼 代碼如下:
function xxxxx(event){
.........;
if(event&&event.stopPropagation) //說明是個火狐
event.stopPropagation();
else
event.cancleBubble=true;
}
當然,這個判斷要寫在下層的結點裡,比如剛才的例子裡,如果把它寫在body的click事件裡,那就是做無用功了。
--------------------------------------------------------------------------------
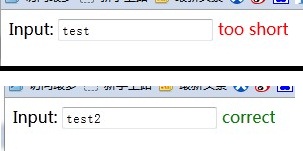
最後,一個小應用,是對輸入的情況判斷,我們注冊網站的時候常遇到的:
代碼如下:
復制代碼 代碼如下:
<html>
<head>
<style>
<!--
#checkspan
{
display: none;
color: #ff0000;
}
//-->
</style>
<title>testing</title>
<script type="text/javascript" src="js/output.js"></script>
</head>
<body>
Input: <input type="text" onblur="blured()" id="input"><span id="checkspan"></span>
<script type="text/javascript">
function blured(){
var obj=document.getElementById("checkspan");
var s=document.getElementById("input").value;
if(s.length<5)
obj.innerHTML=" too short";
else{
obj.innerHTML=" correct";
obj.style.color="green"
}
obj.style.display="inline";
}
</script>
</body>
</html>
效果如下: