復制代碼 代碼如下:
<script type="text/javascript">
<!-- (注意,這裡必須換行)
xxxxxx;
--> (這一行也不可以寫東西。)
</script>
注意: 經過測試發現,js語句不可以跟注釋符號寫在同一行,不然的話就在新版的浏覽器裡也會失效。
javascript 的數據類型:
數值類型:包括所有的數字。
字符串類型 string 用“” 或‘'括起來表示
布爾類型 boolean =true 或 false。
變量:用來存儲數據的容器,在程序裡存儲的數值時可以變化的。
變量的聲明: var 變量名[= 值];
如果變量在函數內部聲明,那麼它是局部的,如果在函數外,那就是全局的,意思你們懂的。
也就是說,不管聲明哪種類型的變量,都是用var, 具體是哪一種數據類型,則是在初始化之後確定的。如果沒有初始化的話,那麼它就是個未定義類型的變量。
我們就利用上篇js裡提到的小工程來玩兒一下它的數值類型好了。
在main.html裡寫入:
復制代碼 代碼如下:
<html>
<head>
<title>O.O</title>
<script type="text/javascript" src="js/output.js"></script>
<script type="text/javascript">
var a=456;
var b="Hello~";
var c=true;
var d;
document.write(a+""+ typeof a+"<br/>");
document.write(b+""+ typeof b+"<br/>");
document.write(c+""+ typeof c+"<br/>");
document.write(d+""+ typeof d+"<br/>");
</script>
</head>
<body>
This is my JSP page. <br/>
</body>
</html>
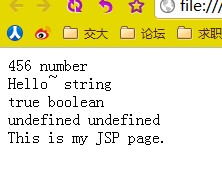
然後我們看輸出:

這裡我們可以看到,typeof這個保留字,可以返回基本數據類型的名稱,除了這三種之外,還可以返回object的類型。
但是如果是特殊類型,就需要instanceof 來返回類型名稱了。
比如如果定義一個 var obj=new Object(); 或者var date=new Date(); 使用typeof來返回它的類型( typeof obj ),輸出的是 object
數據類型的轉換:
從String轉換為int/float使用函數: parseInt(String) / parseFloat(String) 例如:parseFloat("3.14159");
從數字類型轉換為string,使用 toString()函數:比如:
var iNum=30; 30.toString(2);// 後面的括號裡加個2,意思是轉換為二進制字符串。
//同樣還可以有8進制和十六進制,如果沒有數字,那就是直接轉換了。
接下來就是做個小實驗了,把剛才那個文件裡script結點下的內容換換:
復制代碼 代碼如下:
<script type="text/javascript">
var a=456;
var b="789";
var c=a.toString()
var d=parseInt(b);
document.write(a+""+ typeof a+"<br/>");
document.write(c+""+ typeof c+"<br/>");
document.write(b+""+ typeof b+"<br/>");
document.write(d+""+ typeof d+"<br/>");
</script>
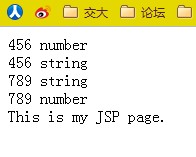
然後,運行一下吧~

運算:
運算其實跟c java都一樣,都是加減乘數啊and啊,or啊的,其實沒什麼差別。
這裡就重申明一次i++和++i的差別吧。
i++是執行一次i+1,但是返回i,比如我寫一句
復制代碼 代碼如下:
var i=50;
if(i++<=50)
document.write(i);
那麼運行時的順序其實是:賦值:i=50, 判斷:if(i<=50), 執行i=i+1 ,執行判斷後的語句:xxxx。所以最後輸出的是51,我就不截圖了。
如果那裡使用的是++i,那麼返回的是加1後的值,也就是說不會有輸出了。
--------------------------------------------------------------------------------
語句部分
條件語句:if 和 switch
其實和c是一樣的,這部分並不需要多講,就是條件語句中也要注意一點小細節:
js的if語句中,在下列情況下返回為false: null \ undefined \ 空字符串"" \ 0 \ false
關於空字符串還要注意下:var s=""和 var s=new String("")是不一樣的,後者開辟了內存空間,所以返回true。
下面我們來驗證一下吧~,javascript節點下:
復制代碼 代碼如下:
<script type="text/javascript">
var a;
var b=new String("");
if(null) document.write("null");
if(0) document.write("0");
if(a) document.write("a undefined");
if(false) document.write("false");
if("") document.write("empty string");
if(b) document.write("new String()");
document.write("<br/>");
</script>
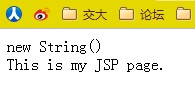
然後保存,刷新main頁面:

swith語句也試試好了:
復制代碼 代碼如下:
<script type="text/javascript">
var date=new Date();
var day=date.getDay();
document.write(day+"<br/>")
switch(day){
case 6,7: document.write("weekend \(^o^)/");
break;
case 5: document.write("hold on~! last day!");
break;
default: document.write("work days.");
}
document.write("<br/>");
</script>
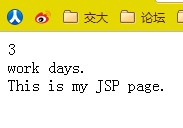
查看輸出:

前兩個唯一的差別就是循環和判斷的順序不同,do-while比while多循環一次,我就不舉例了。
for循環相信大家也熟的不能再熟了,我們就看for-in這一句。
這個其實是針對數組的,js中數組的初始化也挺奇特的比如我們在script結點裡寫:(另外注意下數組的初始化,用的是中括號)
復制代碼 代碼如下:
<script type="text/javascript">
<!--
document.write("test<br/>");
var a=[3,4,5,7];
for(var test in a){
document.write(test+": "+a[test]+"<br/>");
}
-->
</script>
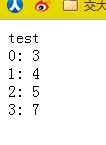
我們查看輸出:

從這個結果裡我們探討出一下幾點:
其中test其實算是一個int的數字,來表示數組的數標。
for-in每次循環只能走一個數,一般用來窮舉。
某些情況下,只能用for-in來窮舉,比如數組裡存儲的內容有string,有數字。
(當然,如果硬要說的話,也不是只能用for-in,但是for-in要方便許多)
函數其實第一篇簡單說過了。
1. 函數名前不需要返回值,參數列表裡不需要寫類型。
2. 函數內部定義的變量為局部變量,不可以在外面調用。
所以格式基本就是這樣:
function 函數名(參數列表){
xxxxxxx;
[return xxxx;] //可有可無
}
OK了,知道了格式,我們來嘗試一下:
復制代碼 代碼如下:
<script type="text/javascript">
<!--
function add(a,b){
var c=a+b;
return c;
}
var x=20, y=45;
document.write(add(x,y));
document.write("<br/>"+c);
-->
</script>
 輸出只有數字哦親,也就是說,第二行那個直接忽略(真悲劇啊),連undefined的標准都達不到。因為它是局部變量。在函數執行完之後就被拋棄了。
輸出只有數字哦親,也就是說,第二行那個直接忽略(真悲劇啊),連undefined的標准都達不到。因為它是局部變量。在函數執行完之後就被拋棄了。
除了這種規范的寫法之外,還有一種叛逆的,就是,定義函數的時候沒有寫參數,但是函數體裡也可以用參數,這樣,當有參數的時候,可以有輸出,此時因為使用的參數沒有名字,就全存放在arguments數組裡。舉個例子:
復制代碼 代碼如下:
<script LANGUAGE="JavaScript">
<!--
function show(){
for(var temp in arguments)
document.write(arguments[temp]+"");
}
show(3,4,"Dumpling",4.67);
-->
</script>
PS:我把script結點裡面的屬性換了一下,其實就是說也可以這麼聲明javascript。LANGUAGE必須大寫
看輸出:

注意,這裡面,經測試function內,用arguments裡存儲的數據做運算也是可以的,比如
復制代碼 代碼如下:
<script LANGUAGE="JavaScript">
<!--
function add(){
return arguments[0]+arguments[1];
}
document.write(add(4,44)+"");
document.write(add(4,"e55"));
-->
</script>
會輸出48 4e55。當然,因為函數體中用到了兩個參數,所以如果你調用時只給了一個參數,出來的結果並不是只輸出一個值的,有興趣自己測試下~如果你調用時給了3個參數,那麼第三個參數就無情的被忽略了。
除了上面這種還算規整的定義外,還有一些別的方式來定義函數,比較非主流,我不喜歡用,不過還是要寫出來了解下:
一種是:var add=new Function("參數","參數",......,"函數體");
復制代碼 代碼如下:
<script LANGUAGE="JavaScript">
<!--
var add = new Function("a","b","var c; c=a+b; return c");
document.write(add(4,87));
-->
</script>
輸出是正確無誤的,可以看到,最後一句不需要加分號,木有問題,這裡的道理就是,Function其實是個類,然後add就變成了函數的名字了。
還有一種寫法:
復制代碼 代碼如下:
<script LANGUAGE="JavaScript">
<!--
var show=function(name){
document.write("<br/>"+"Hellp "+name);
}
show("Dumpling");
-->
</script>
輸出大家都懂的。。這個寫法其實就是把函數名字寫到前面來了而已。
既然證明了函數其實是一個object,那麼當然它也有一些功能函數可以調用,比如toString()或者valueOf()函數可以打出完整,length可以返回函數的參數個數。
讓我們試一下:
復制代碼 代碼如下:
<script LANGUAGE="JavaScript">
<!--
var show=function(name){
document.write("Hello "+name);
}
show("Dumpling");
document.write("<br/>"+show.valueOf());
document.write("<br/> number of arguments: "+show.length);
-->
</script>
輸出:
Hello Dumpling
function (name){ document.write("Hello "+name); }
number of arguments: 1
OK 第二篇就到這裡吧~明天繼續 (/^o^)/