1,去github下載最新的UglifyJS。兩種方式下載,如果安裝了git,進入git控制台使用如下命令
git clone git://github.com/mishoo/UglifyJS.git
或者使用http方式下載,點擊zip下載。解壓後其目錄結構如下

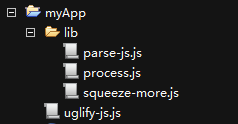
2,新建一個項目(文件夾)myApp,將uglify-js.js和lib目錄拷貝到自己的項目中。如下

3,在myApp中新建一個compress.js,內容如下
復制代碼 代碼如下:
var fs = require('fs');
var jsp = require("./uglify-js").parser;
var pro = require("./uglify-js").uglify;
var origCode = "var abc = function(){ var one = 5; return one;}";
var ast = jsp.parse(origCode); // parse code and get the initial AST
ast = pro.ast_mangle(ast); // get a new AST with mangled names
ast = pro.ast_squeeze(ast); // get an AST with compression optimizations
var finalCode = pro.gen_code(ast); // compressed code here
console.log(finalCode);
這段代碼的大概意思是取fs模塊,它是node的文件模塊。 接著取UglifyJS的兩個模塊。後面就是UglifyJS的壓縮流程了。
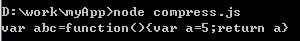
4,打開命令行,執行compress.js

控制台輸出了壓縮後的代碼。好了,就這麼簡單。
5,既然在node環境下,當然可以寫一個函數直接讀取源文件,壓縮後輸出到指定的目錄。將以上代碼封裝到一個函數中,如下
復制代碼 代碼如下:
// 讀取一個文件,壓縮之
function buildOne(flieIn, fileOut) {
var origCode = fs.readFileSync(flieIn, 'utf8');
var ast = jsp.parse(origCode);
ast = pro.ast_mangle(ast);
ast = pro.ast_squeeze(ast);
var finalCode = pro.gen_code(ast);
fs.writeFileSync(fileOut, finalCode, 'utf8');
}
將我寫的ajax-1.0.js壓縮,輸出到myApp目錄中
復制代碼 代碼如下:buildOne('ajax-1.0.js', 'ajax-min.js');
示例代碼UglifyJS_test