Uglifyjs(JS代碼優化工具)入門 安裝使用
編輯:JavaScript基礎知識
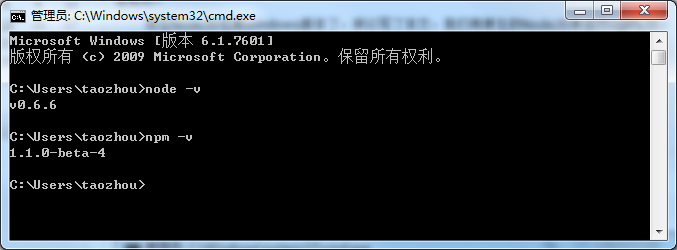
需要先安裝node,進入命令行,查看node,npm是否正確安裝。

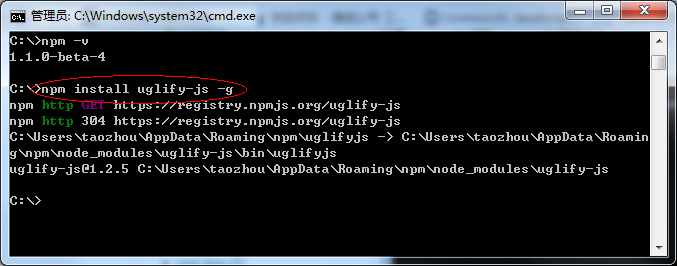
接下來安裝UglifyJS,命令如:npm install uglify-js -g

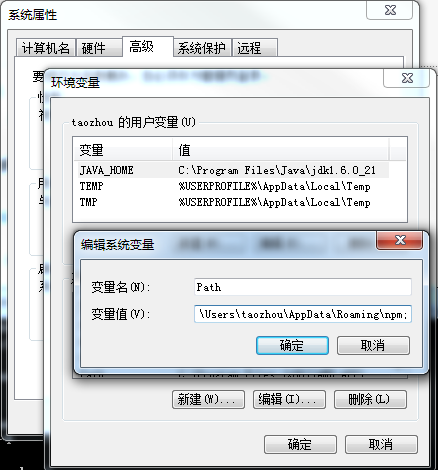
最後別忘了把node和npm添加到環境變量中,我的分別是
C:\Program Files (x86)\nodejs\;
C:\Users\taozhou\AppData\Roaming\npm;

現在就可以使用uglifyjs就行壓縮了,如
uglifyjs folder/dom.js -> folder/dom-min.js
會把目錄folder下dom.js壓縮,保存在同一個目錄下。
詳細參數參考: https://github.com/mishoo/UglifyJS
相關文章
- text-decoration:line-through CSS文字中劃線 刪除線 貫穿線樣式
- 解決wx.onMenuShareTimeline出現的問題
- 輕松實現jQuery添加刪除按鈕Click事件
- jQuery插件FusionWidgets實現的Cylinder圖效果示例【附demo源碼】
- jQuery插件FusionWidgets實現的AngularGauge圖效果示例【附demo源碼】
- jQuery插件之validation插件
- jquery實現tab鍵進行選擇後enter鍵觸發click行為
- jQuery日程管理控件glDatePicker用法詳解
- JavaScript觀察者模式(publish/subscribe)原理與實現方法
- EsLint入門學習教程
小編推薦
熱門推薦