JavaScript中的一些定位屬性[圖解]
編輯:JavaScript基礎知識

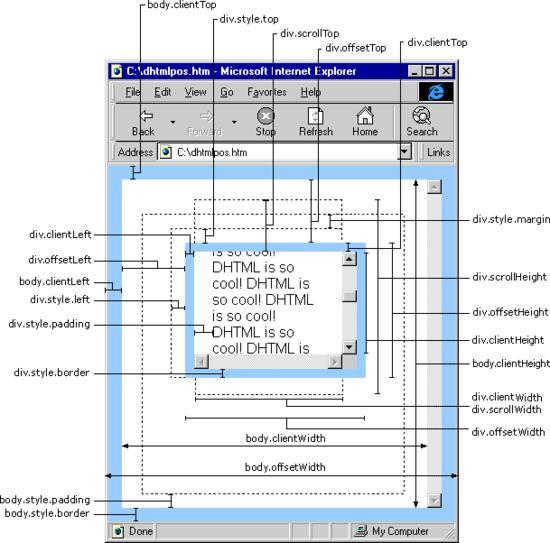
有這張圖就夠了,簡單地說明一下
以Height為例,Width同理:
div.clientHeight:可見窗口除去了margin+border之後的長度。
div.offsetHeight:在div.clientHeight的基礎上加了border和滾動條的長度。
div.scrollHeight:就是元素內容的實際高度。
以Top為例,Left同理:
div.clientTop:margin之後padding之前的長度值。
div.offsetTop:該元素的上border的上邊緣 到 該元素的offsetParent的上border內邊緣的垂直距離。
div.scrollTop:對象的最頂部到對象在當前窗口顯示的范圍內的頂邊的距離,即是在出現了縱向滾動條的情況下,滾動條拉動的距離。
關於offsetParent,不同的浏覽器有不同的實現算法,有一種常見布局在各種浏覽器中 offsetParent 是一樣的,那就是:外層元素 div 的 position 計算值是 relative、absolute 時,內層元素 div 的 offsetParent 總是外層元素 div。
小編推薦
熱門推薦