關於可運行代碼無法正常執行的使用說明
編輯:JavaScript基礎知識
這裡以一篇引入的外部Js的文章為例。
http://www.jb51.net/article/23280.htm
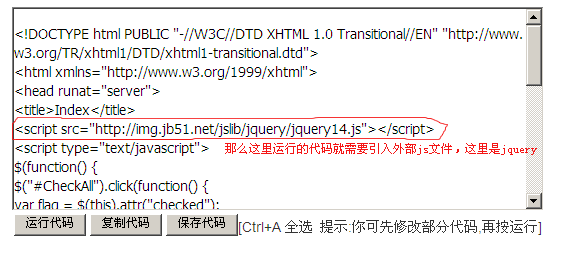
打開後發現如下代碼

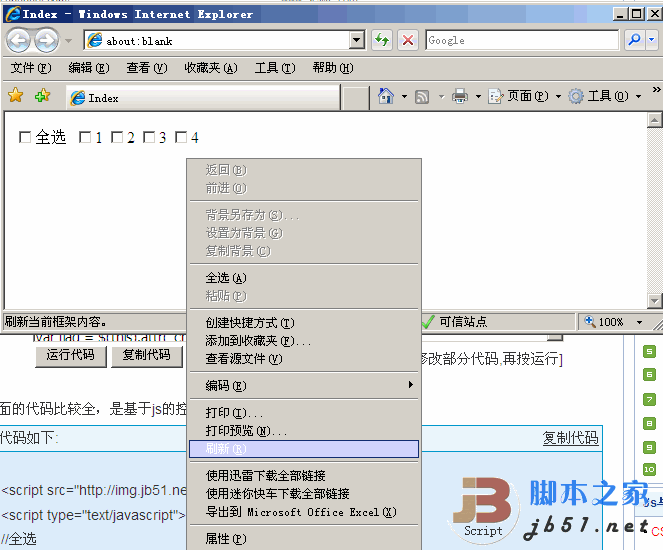
那麼點擊運行代碼後,發現頁面並不能按照說明的那樣執行,其實這裡運行代碼,並沒有加載外部js這裡是jquery,只要簡單的右鍵刷新一下,或按快捷鍵F5即可。

以下是補充說明:
很多朋友看我們的代碼,發現我們的代碼並不像其它的網站上的代碼一樣,能高亮顯示,其實一來批量修改比較麻煩,二來如果那樣可能會讓很多朋友不能正常的復制代碼,如果大家喜歡高亮顯示,可以將代碼拷貝到一些編輯器或帶有格式化代碼的工具來實現。
特在文章的右面為大家整理了一些js或其它語言的格式化工具。

大家可以根據需要選擇。
CSS在線壓縮格式化(中文)
css 格式化整理工具(英文)
CSS整形格式化
JavaScript 格式化整理工具
jsbeautifier Js格式化整理工具(英文)
php 格式化整理工具(英文)
HTML/JS互相轉換工具
javascript pack加密壓縮工具
JS Minifier壓縮
JS混淆工具
在線JS腳本校驗器錯誤
JavaScript 正則表達式在線測試工具
小編推薦
熱門推薦