JavaScript 對話框和狀態欄使用說明
編輯:JavaScript基礎知識
今天為大家簡單介紹一下 JavaScript 對話框和狀態欄。
javascript 與 對話框:
- 三種對話框圖示:
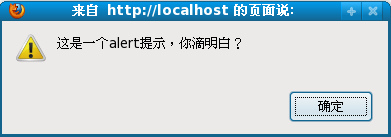
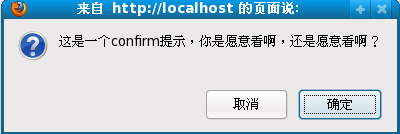
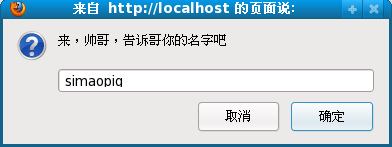
在客戶端浏覽器中,三種常見的Window方法用來彈出簡單對話框,它們分別是 alert(),confirm()和prompt()。alert()用於向用戶顯示消息。confirm()要求用戶點擊確認或取消。prompt()要求用戶輸入一個字符串。下面的三幅圖分別為alert(),confirm()和prompt()。

alert()對話框提示

confirm()對話框提示

prompt()對話框提示
- 三種對話框簡介:
alert()方法彈出的對話框只是顯示提示信息,對用戶起提醒作用。
confirm()方法用於詢問用戶是否確認,展示兩個按鈕——確認和取消。相當於if/else結構,如果點擊確認按鈕,則繼續執行下面的程序,如果點擊取消按鈕,則返回false。
prompt()方法帶有一個輸入框,其返回的內容就是用戶在輸入框中輸入的內容。目的就是獲取用戶的輸入。
- 對話框阻塞進程簡介:
無論是confirm()和prompt()都會產生阻塞,也就是說,在用戶關掉它們所顯示的對話框之前,它們不會返回。同時也就意味著在彈出一個對話框時,代碼會停止運行。如果當前正在裝載文檔,也會停止裝載,直到用戶用要求的輸入進行了響應為止。沒有方法可以防止這些方法產生阻塞,因為它們的返回值是用戶的輸入,所以在返回之前它們必須等待用戶進行輸入。
在大多數浏覽器中,alert()也會產生阻塞,並等待用戶關閉對話框。但是在某些浏覽器中(尤其是UNIX平台上的Netscape3和4),alert()方法並不產生阻塞。不過小小子在fedora11上面做測試,也是會產生阻塞的,當然我沒有用netscape試驗,我用的是Firefox浏覽器測試,同樣阻塞。不過犀牛的作者說:
在實踐中,這點小小的不兼容性很少引起問題。
alert(),confirm()和prompt()的用法:
alert('這是一個alert提示,你滴明白?');
confirm('這是一個confirm提示,你是願意看啊,還是願意看啊?');
prompt('來,帥哥,告訴哥你的名字吧');
javascript 與 狀態欄:
當用戶將鼠標放在一個超鏈接上面的時候,浏覽器會在狀態欄上面顯示出這個超鏈接所指向的url地址。但是有的時候你會發現當你的鼠標放在超鏈接或者圖片上面的時候,狀態欄的上面顯示的是一些文本而不是鏈接地址。
在 javascript 中,浏覽器的狀態欄上面的內容由 Window 對象的兩個屬性控制,即 status 和 defaultStatus。所以通過 javascript 可以改變狀態欄的默認行為,顯示我們所希望顯示給用戶的信息。
屬性status 主要用於存放瞬時消息,即當有觸發事件發生的時候才會改變狀態欄的信息。而defaultStatus屬性指定了顯示在狀態欄中默認的文本。只有當觸發事件發生的時候,狀態欄上面的文本才會被指定的status替換,否則將一直顯示defaultStatus屬性指定的內容。
復制代碼 代碼如下:
<!--
當鼠標放在上面代碼的時候,狀態欄會顯示:鼠標放在這個鏈接上面,狀態欄顯示的內容。
-->
<a href='http://www.jb51.net' target='_blank' onmouseover="window.status='鼠標放在這個鏈接上面,狀態欄顯示的內容。';return true;"></a>
上例中的事件處理程序必須得return true;這就通知了浏覽器當事件發生的時候不應該執行自己的默認的動作,也就是說不應該在狀態欄中顯示鏈接的URL,如果忘記了return true;那麼浏覽器就會用它自己的URL覆蓋處理程序在狀態欄中顯示的所有信息。
再來看一個defaultStatus的例子吧,將頁面狀態欄的默認值設定為:歡迎來到本站,小小子感謝您的到來。
defaultStatus = '歡迎來到本站,小小子感謝您的到來';
window.defaultStatus = defaultStatus;
代碼演示及說明:
也許有的時候,各位無法看到狀態欄上面顯示的信息,下面給出方法,希望可以幫助大家:
in Firefox:
1. Go to Tools > Options
2. Click the Content tab
3. Ensure that the JavaScript option is checked
4. Click Advanced (next to the Enable JavaScript option)
5. Check the Change status bar text option
6. Click OK to save this screen
7. Click OK again
In Internet Explorer:
1. Go to Tools > Internet Options
2. Click the Security tab
3. Ensure that the Internet option is selected/highlighted
4. Click Custom Level… (this launches the security settings for the Internet zone)
5. Scroll down until you see Allow status bar updates via script (under the Scripting option). Click Enable
6. Click OK to save this screen
7. Click OK again
小編推薦
熱門推薦