Math對象
Math對象是在高中數學課就學過的內置對象。它知道解決最復雜的數學問題的所有公式,如果給它要處理的數字,即能計算出結果。
Math對象有幾個屬性,主要是數學界的專用值。下表類出了這些屬性:
屬 性
說 明
E
值e,自然對數的底
LN10
10的自然對數
LN2
2的自然對數
LOG2E
以2為底E的對數
LOG10E
以10為底E的對數
PI
值π
SQRT1_2
1/2的平方根
SQRT2
2的平方根
雖然這些值的意義與用法不在本書討論范圍內,但如果清楚它們是什麼,在需要時,即可使用它們。
Math對象還包括許多專門用於執行簡單的及復雜的數學計算的方法。
方法min()和max()用於判斷一組數中的最大值和最小值。這兩個方法都可接受任意多個參數:
![]()
![]()
![]()
對於數字3、54、32和16,max()返回54,min()返回3。用這些方法,可免去用循環或if語句來判斷一組數中的最大值。
另一個方法abs()返回數字的絕對值。絕對值是負數的正值版本(正數的絕對值就是它自身)。
![]()
這個例子中,abs(-1)返回1,abs(1)也返回1。
下一組方法用於把小數捨入成整數。處理捨入操作的方法有三個,即ceil()、floor()和round(),它們的處理方法不同:
q 方法ceil()表示向上捨入函數,總是把數字向上捨入到最接近的值。
q 方法floor()表示向下捨入函數,總是把數字向下捨入到最接近的值。
q 方法round()表示標准的捨入函數,如果數字與下一個整數的差不超過0.5,則向上捨入,否則向下捨入。這是在初中學過的捨入規則。
為說明每種方法的處理方式,考慮使用值25.5:
![]()
對於ceil()和round(),傳遞25.5,返回的是26,而floor()返回的是25。注意不要交替使用這些方法,因為最後可能得到與預期不符的結果。
另一組方法與指數的用法有關。這些方法包括exp(),用於把Math.E升到指定的冪;log()用於返回特定數字的自然對數;pow()用於把指定的數字升到指定的冪;sqrt()用於返回指定數字的平方根。
方法exp()和log()本質上功能相反,exp()把Math.E升到特定的冪,log()則判斷Math.E的多少次指數才等於指定的值。例如:
![]()
![]()
這裡,首先用exp()把Math.E升到10次冪,然後log()返回10,即等於數字iNum必需的指數。很多人都對此感到迷茫。全世界的高中生和數學系的大學生都被此類問題難倒過。如果你對自然對數一無所知,那麼有可能永遠都不需要為它編寫代碼。
方法pow()用於把數字升到指定的冪,如把2升到10次冪(在數學中表示為210):
![]()
pow()的第一個參數是基數,此例子中是2。第二個參數是要升到的冪,此例子中是10。
不建議把Math.E作為pow()方法的基數。最好使用exp()對Math.E進行升冪運算,因為它是專用運算,計算出的值更精確。
這組方法中的最後一個方法是sqrt(),用於返回指定數字的平方根。它只有一個參數,即要求平方根的數字。要求4的平方根,只需要用一行代碼:
![]()
當然,4的平方根是2,就是這行代碼的輸出。
你也許會問“為什麼平方根必須利用指數”?實際上,數字平方根就是它的1/2次冪。例如,21/2就是2的平方根。
Math對象還有一整套三角函數方法。下表列出了這些方法:
方 法
說 明
acos(x)
返回x的反余弦值
asin(x)
返回x的反正弦值
atan(x)
返回x的反正切值
atan2(y,x)
返回y/x的反余弦值
cos(x)
返回x的余弦值
sin(x)
返回x的正弦值
![]() tan(x)
tan(x)
返回x的正切值
即使這些方法是ECMA-262定義的,結果也是由實現決定的,因為每個值的計算方法都有很多,從而使得不同的實現生成的結果的精度也不同。
Math對象的最後一個方法是random(),該方法返回一個0到1之間的隨機數,不包括0和1。這是在主頁上顯示隨機引述或新聞的站點常用的工具。可用下面的形式調用random()方法,在某個范圍內選擇隨機數:
![]()
這裡使用方法floor(),因為random()返回的都是小數值,也就是說,用它乘以一個數,然後再加上一個數,得到的仍然是小數值。通常你想選擇一個隨機整數值。因此,必須使用floor()方法。如果想選擇一個1到10之間的數,代碼如下:
![]()
可能出現的值有10個(1到10),這些值中的第一個是1。如果想選擇2到10之間的值,代碼如下:
![]()
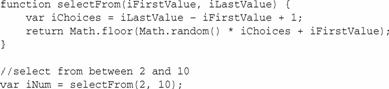
從2到10,只有9個數字,所以選項總數為9,其中第一個值是2。許多時候,使用計算選項總數的函數和第一個可用的值更容易些:

使用函數,可很容易地選擇Array中的隨機項:
![]()
這裡,selectFrom()函數的第二個參數是數組的長度減1,即數組中最後一個元素的位置。