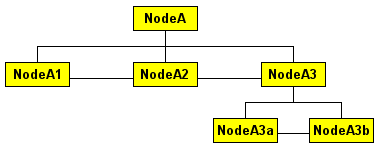
先來看一張簡單的文檔樹
很明顯樹的頂層節點是NodeA節點,接下來可以通過指定的合適節點移動到樹中的任何點,結合以下的代碼你可以更好的了解這棵樹節點間的相互關系:
NodeA.firstChild = NodeA1
NodeA.lastChild = NodeA3
NodeA.childNodes.length = 3
NodeA.childNodes[0] = NodeA1
NodeA.childNodes[1] = NodeA2
NodeA.childNodes[2] = NodeA3
NodeA1.parentNode = NodeA
NodeA1.nextSibling = NodeA2
NodeA3.prevSibling = NodeA2
NodeA3.nextSibling = null
NodeA.lastChild.firstChild = NodeA3a
NodeA3b.parentNode.parentNode = NodeA
DOM定義對操作一個文檔對象的節點結構提供了實用的方法,它提供了像執行對象插入,更新,刪除,克隆等這些常用的方法。
insertBefore()--在參考子節點之前插入一個新的子節點.如果參考的子節點為null,則新的子節點將作為調用節點的最後一個子節點插入。
replaceChild()--在childNodes集合種使用指定的newChild來代替oldChild;如果代替成功,則返回oldChild;如果newChild是null,則只需刪除oldChild即可。
removeChild()--從節點的ChildNodes集合中刪除removeChild指定的節點,如果刪除成功,則返回刪除的子節點。
appendChild()--添加一個新節點到childNodes集合的末尾,如果成功,則返回新節點。
cloneNode()--創建一個新的、復制的節點,並且如果傳入的參數是true時,還將復制子節點,如果節點是一個元素,那麼還將復制相應屬性,返回新的節點。
為了在一棵文檔樹中訪問或者建立一個新的節點,可以用下面這些方法:
getElementById()
getElementsByTagName()
createElement()
createAttribute()
createTextNode()
注意:在一個頁面中只有一個文檔對象,除了getElementsByTagName()外,其它方法均只能通過document.methodName()調用。
再看一下下面這個例子:
<html>
<head>
<title></title>
</head>
<body>
<p>This is a sample paragraph.</p>
<SCRIPT LANGUAGE="JavaScript">
<!--
alert(document.documentElement.lastChild.firstChild.tagName);
//-->
</SCRIPT>
</body>
</html>
結果將會顯示"P",下面是一些解釋
document.documentElement - gives the page's HTML tag.
lastChild - gives the BODY tag.
firstChild - gives the first element in the BODY.
tagName - gives that element's tag name, "P" in this case.
另一個:
<html>
<head>
<title></title>
</head>
<body>
<p>This is a sample paragraph.</p>
<SCRIPT LANGUAGE="JavaScript">
<!--
alert(document.documentElement.lastChild.firstChild.tagName);
//-->
</SCRIPT>
</body>
</html>
這個例子和上面並沒有什麼大的區別,僅僅是多了一個空行,但是在NS中,會自動為空行加上一個節點所以返回值是"undefined",而在IE中將跳過空行仍然指向P標簽。
更常用的方法:
<p id="myParagraph">This is a sample paragraph.</p>
...
alert(document.getElementById("myParagraph").tagName);
這種方法你不用關心節點在文檔樹的哪一個地方,而只要保證在頁面中它的ID號是唯一的就可以了。
接下來一種訪問元素節點的方法是document.getElementsByTagName(),它的返回值是一個數組,例如你可以通過下面的例子改變整個頁面的連接:
var nodeList = document.getElementsByTagName("A");
for (var i = 0; i < nodeList.length; i )
nodeList[i].style.color = "#ff0000";
attribute和attributes
attribute對象和元素相關,但是卻沒有被認為是文檔樹的一部分,因此屬性不能作為子節點集合的一部分來使用。
有三種方法可以為元素建立新的屬性
1.
var attr = document.createAttribute("myAttribute");
attr.value = "myValue";
var el = document.getElementById("myParagraph");
el.setAttributeNode(attr);
2.
var el = document.getElementById("myParagraph");
el.setAttribute("myAttribute", "myValue");
3.
var el = document.getElementById("myParagraph");
el.myAttribute = "myValue";
你可以在html標簽種定義自己的屬性:
<p id="myParagraph" myAttribute="myValue">This is a sample paragraph.</p>
...
alert(document.getElementById("myParagraph").getAttribute("myAttribute"));
返回值將是"myValue".但是請注意這裡必須使用getAttribute,而不是AttributeName,因為有一些浏覽器並不支持自定義屬性。
attributes也可以被輕易的從一個元素中刪除,你可以使用removeAttribute()或者將element.attributeName指向一個null值。
通過attributes我們就可以產生一些動態效果:
<p id="sample1" align="left">Text in a paragraph element.</p>
... code for the links ...
document.getElementById('sample1').setAttribute('align', 'left');
document.getElementById('sample1').setAttribute('align', 'right');
另一種:
<p id="sample2" style="text-align:left;">Text in a paragraph
element.</p>
... code for the links ...
document.getElementById('sample2').style.textAlign = 'left';
document.getElementById('sample2').style.textAlign = 'right';
跟上面的例子一樣,展示了可用通過元素修改style中的屬性,甚至是class中的.唯一要提到的是textAlign是從style中的text-align中演變而來的,有一條基本規律,就是style中的屬性如果出現-則在dom中將會被去掉並且隨後的一個字母將改為大寫,還有一點就是如果即使元素中沒有style屬性,上述例子同樣可以使用。
text nodes:
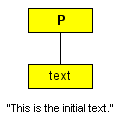
先看一下例子:
<p id="sample1">This is the initial text.</p>
... code for the links ...
document.getElementById('sample1').firstChild.nodeValue =
'Once upon a time...';
document.getElementById('sample1').firstChild.nodeValue =
'...in a galaxy far, far away';
首先text nodes並沒有像elements那樣具有id屬性,所有它並不能直接通過document.getElementById()或者document.getElementsByTagName()訪問
看一下下面的結構也許會更明白一些:
可以看出通過document.getElementById('sample1').firstChild.nodeValue就可以讀取或者設置text nodes的值了。
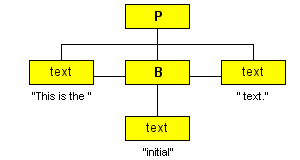
另一個更加復雜一點的例子:
<p id="sample2">This is the <b>initial</b> text.</p>
它的文檔結構
在這裡通過document.getElementById('sample1').firstChild.nodeValue講僅僅改變"This is the"
而initial text.將不會改變.在這裡大家應該看到了它和innerHTML的不同了.當然你也可以這樣用:
document.getElementById('sample3').firstChild.nodeValue =
'<b>Once</b> upon a time...';
document.getElementById('sample3').firstChild.nodeValue =
'...in a galaxy <i>far, far</i> away';
其中的html代碼將不會被解釋,浏覽器將把他們當成普通的文本來顯示。
創建和刪除text nodes:
var myTextNode = document.createTextNode("my text");
通過上面的代碼你可以創建一個新的text node,但是它並不是文檔樹的一部分,要讓它顯示在頁面上就必須讓它成為文檔樹中某一個節點的child,因為
text nodes不能有兒子,所以你不能將它加入到一個text nodes中,attribute也不屬於文檔樹的一部分,這條路也不行,現在只剩下elements nodes
了,以下的例子展示了如何添加和刪除一個text node:
<p id="sample1">Initial text within a paragraph element.</p>
... code to add a text node ...
var text = document.createTextNode(" new text " ( counter1));
var el = document.getElementById("sample1");
el.appendChild(text);
... code to remove the last child node ...
var el = document.getElementById("sample1");
if (el.hasChildNodes())
el.removeChild(el.lastChild);
增加文本是很容易的,上面的代碼建立了一個新的text node並且通過appendChild()方法將其加入到childNodes數組的末尾,並設置了一個counter1的全局變量,利於觀察
hasChildNodes()的返回值是true or false;用來判斷當前節點是否還有child,以阻止當其沒有child的時候調用removeChild()產生的錯誤。
創建element nodes
有了上面的基礎,應該更容易理解了,先看一下下面的代碼
<div id="sample1">This text is in a DIV element.</div>
... code for the link ...
var paraEl, boldEl;
paraEl = document.createElement("p");
boldEl = document.createElement("b");
paraEl.appendChild(document.createTextNode("This is a new paragraph with "));
boldEl.appendChild(document.createTextNode("bold"));
paraEl.appendChild(boldEl);
paraEl.appendChild(document.createTextNode(" text added to the DIV"));
document.getElementById("sample1").appendChild(paraEl);
你還可以直接為新加的element nodes設置attribute,以下兩種都可以:
boldEl.style.color = "#ffff00";
paraEl.appendChild(boldEl);
或者:
paraEl.appendChild(boldEl);
boldEl.style.color = "#ffff00";
- 上一頁:splice slice區別
- 下一頁:Array對象方法參考
相關文章
- padding-bottom css下內邊距 下內補白
- jQuery DOM 操作(基本操作、內部插入、外部插入、包裹操作)
- DOM中事件處理概覽與原理的全面解析
- 用Promise解決多個異步Ajax請求導致的代碼嵌套問題(完美解決方案)
- 淺析JS中的 map, filter, some, every, forEach, for in, for of 用法總結
- Javascript 詳解封裝from表單數據為json串進行ajax提交
- JavaScript實現父子dom同時綁定兩個點擊事件,一個用捕獲,一個用冒泡時執行順序的方法
- ES6 Promise對象概念與用法分析
- JavaScript 輸出顯示內容(document.write、alert、innerHTML、console.log)
- 原生的強大DOM選擇器querySelector介紹