最近在學習AJAX異步交互,有一個生活中很常見的例子。很多網頁都有登錄注冊頁面,在很久以前,傳統的數據驗證是需要等用戶把要填的每一項都填好之後,點擊提交按鈕,數據傳輸到後台。如果你的運氣很不好,那麼不好意思,頁面給你提示數據格式有誤。之前花費很多時間填寫的數據在頁面刷新之後都給你清空了,那麼你就需要重新一步一步的來填寫數據。很明顯,這種用戶體驗非常不好。因此就誕生了一個異步交互的理念,用戶每填寫一項數據就自動向後台進行驗證,同時要注意的是當前頁面並沒有刷新,只是會局部刷新。
先來了解下AJAX的定義:AJAX 全稱為 Asynchronous Javascript And XML。它不是一門的新的語言,而是對現有技術的綜合利用。本質是在HTTP協議的基礎上以異步的方式與服務器進行通信。異步是指某段程序執行時不會阻塞其它程序執行,其表現形式為程序的執行順序不依賴程序本身的書寫順序,相反則為同步。其優勢在於不阻塞程序的執行,從而提升整體執行效率。要實現異步交互的目的,我們需要借助異步對象XMLHttpRequest來實現。XMLHttpRequest是浏覽器內建對象,用於在後台與服務器通信(交換數據) ,由此我們便可實現對網頁的部分更新,而不是刷新整個頁面。
簡單的理解前後台的交互,說白了就是六個字,請求、處理、響應。浏覽器與服務器之間的通信是需要遵守一定的規則的,也就是通信協議。常見的通信協議有:
a) HTTP、HTTPS 超文本傳輸協議
b) FTP 文件傳輸協議
c) SMTP 簡單郵件傳輸協議
通信協議不是這裡的重點,我們需要了解的是HTTP 協議。HTTP 協議即超文本傳輸協議,網站是基於HTTP協議的,例如網站的圖片、CSS、JS等都是基於HTTP協議進行傳輸的。HTTP協議是由從客戶機到服務器的請求(Request)和從服務器到客戶機的響應(Response)進行了約束和規范。HTTP 協議中常見的兩種請求方式是POST、GET,還有幾個不常見的比如PUT、DELETE。
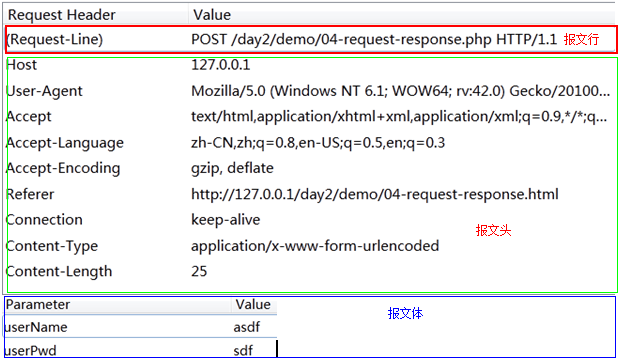
客戶端給服務器發送請求,也就是請求報文。請求報文的規范格式為請求行、請求頭、請求主體。如:

請求報文行由請求方式,請求的URL和協議版本組成,如上面第一個標記處。
請求報文頭包括:
-
-
- Host:localhost請求的主機
- Cache-Control:max-age=0控制緩存(no-cache| no-store)
- Accept:*/* 接受的文檔MIME類型
- User-Agent:向訪問網站提供你所使用的浏覽器類型、操作系統及版本、CPU 類型、浏覽器渲染引擎、浏覽器語言、浏覽器插件等信息的標識. 浏覽器UA 字串的標准格式為: 浏覽器標識 (操作系統標識; 加密等級標識; 浏覽器語言) 渲染引擎標識 版本信息
- Referer:從哪個URL跳轉過來的
- Accept-Encoding:可接受的壓縮格式
-
請求報文體即傳遞給服務端的數據。
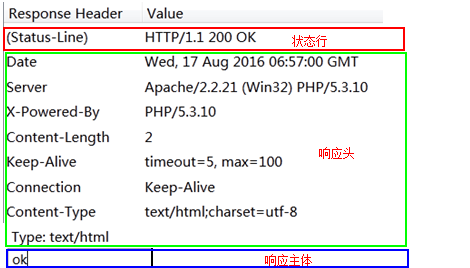
相應的,服務器響應也有響應報文。其規范格式為:狀態行、響應頭、響應主體。

狀態行由協議版本號、狀態碼和狀態信息構成。
響應頭包括:
-
- Date:響應時間
- Server:服務器信息
- Content-Length:響應主體長度
- Content-Type:響應資源的MIME類型
響應主體:即服務端返回給客戶端的內容。
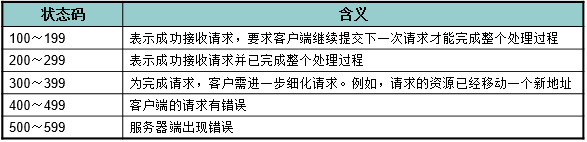
常見的服務器響應狀態碼有:200代表成功、304文檔未修改、403沒有權限、404未找到,500 服務器錯誤

客戶端與服務器在進行數據傳輸的時候都是以字節形式進行的,可以理解成是以文本形式傳輸,這時浏覽器就需要明確知道該怎麼樣來解析這些文本形式的數據,MIME(Content-Type)就是明確告知浏覽器該如何來處理。
在了解了客戶端與服務器的通信協議之後,我們就可以著手我們的異步數據交互實現了。要去和後台進行數據驗證,我們可以指揮XMLHttpRequest這個異步對象去幫助我們來實現。
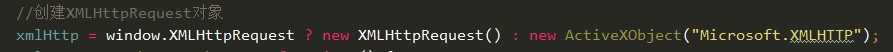
1、首先是創建異步對象。
在高版本的浏覽器中,可以通過new XMLHttpRequest()來創建,但是在IE低版本(5、6)中則要通過 new ActiveXObject("Microsoft.XMLHTTP") 來創建。兼容性的寫法為:

2、異步對象成功創建之後,就是請求的發送。
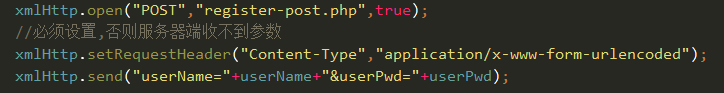
請求發送需要設置三部分內容,有設置請求行、設置請求頭、設置請求主體這三個部分。首先是請求行的設置,前面已經提到過了,設置請求行主要是設置請求的方式(默認為get請求),請求的url,還有async(是同步還是異步,默認值為true也就是異步方式);請求頭的設置需要判斷請求方式是什麼,如果請求方式是get,那麼不需要設置請求頭,如果請求方式為post,那麼需要設置請求頭;請求主體設置就是需要傳遞的參數,在get方式中參數傳遞是加在請求行的url中的,post方式才寫在請求主體中。下面是一個post方式的請求發送過程:

3、下一步就是監測服務器的響應狀態以及異步對象的狀態。
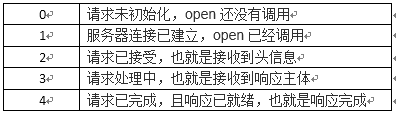
我們可以借助onreadystatechange,onreadystatechange是Javascript的事件的一種,其意義在於監聽XMLHttpRequest的狀態。在這裡,readyState是指響應狀態,返回XMLHTTP請求的當前狀態,當取值為4時表示請求成功。

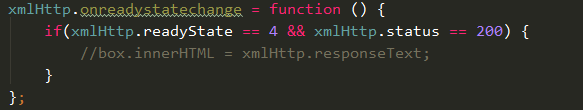
監測服務器的的狀態是通過status,取值為200表示服務器響應成功。過程如下:

4、在獲取到服務器的響應數據之後,不同的數據通過不同的方式來解析,常見的有xml和json。
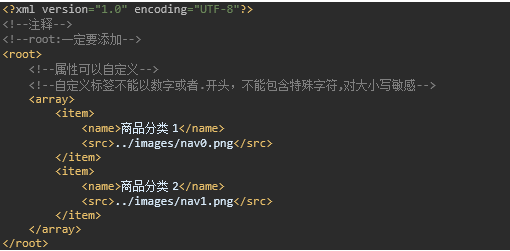
我們先來了解一下xml。XML是一種標記語言,很類似HTML,其宗旨是用來傳輸數據,具有自我描述性(固定的格式的數據),如:

xml的語法規則為:
a) 必須有一個根元素
b) 不可有空格、不可以數字或.開頭、大小寫敏感
c) 不可交叉嵌套
d) 屬性雙引號(浏覽器自動修正成雙引號了)
e) 特殊符號要使用實體
f) 注釋和HTML一樣
g) 雖然可以描述和傳輸復雜數據,但是其解析過於復雜並且體積較大,所以實現開發已經很少使用了。
JSON:即 JavaScript Object Notation,另一種輕量級的文本數據交換格式,獨立於語言。語法規則:
a) 數據在 名稱/值 對 中
b) 數據由逗號分隔(最後一個健/值對不能帶逗號)
c) 花括號保存對象,方括號保存數組
d) 名稱和值都需要使用雙引號包含
JSON的解析:JSON數據在不同語言進行傳輸時,類型為字符串,不同的語言各自也都對應有解析方法,需要解析完成後才能讀取。
a) Javascript 解析方法
JSON.parse():從字符串解析出json對象
JSON.stringify():從json對象解析出字符串
JSON兼容處理json2.js
b) PHP解析方法
json_encode():對變量進行 JSON 編碼,返回 value 值的 JSON 形式
json_decode():對 JSON 格式的字符串進行編碼 ,它接受一個 JSON 格式的字符串並且把它轉換為 PHP 變量
總結:JSON體積小、解析方便且高效,在實際開發成為首選。
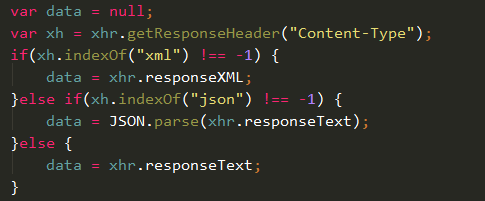
了解了這兩中數據傳輸的方式之後,我們就可以以不同的方式來解析從數據庫中獲取的數據了。需要根據響應報文中的響應頭中的Content-type屬性來確定采用哪種方式,實現如下:

getResponseHeader方法是獲取響應報文中指定屬性的值,在數據進行相應處理之後前台再來決定如何渲染出結果。這種處理大部分都是字符串的拼接,這種過程很繁瑣,我們可以借助模板引擎來幫我們做這種事情。
前面提了這麼多,其實在jQuery中已經幫我們考慮好了上面這些問題,jQuery封裝了一個ajax方法。介紹如下:
a) $.ajax({}) 可配置方式發起Ajax請求
b) $.get() 以GET方式發起Ajax請求
c) $.post() 以POST方式發起Ajax請求
d) $('form').serialize() 序列化表單(即格式化key=val&key=val)
e) 參數說明:
-
-
- url :接口地址
- type :請求方式(get/post)
- timeout : 要求為Number類型的參數,設置請求超時時間(毫秒)
- dataType: 服務器返回格式
- data: 發送請求數據
- beforeSend: 要求為Function類型的參數,發送請求前可以修改XMLHttpRequest對象的函數,例如添加自定義HTTP頭。在beforeSend中如果返回false可以取消本次ajax請求.
- success: 成功響應後調用
- error: 錯誤響應時調用
- complete: 響應完成時調用(包括成功和失敗)
-