原生js實現tooltip提示框的效果
編輯:JavaScript基礎知識
在js的世界裡面,每一個小的特效都那麼微不足道,卻又那麼的令人向往與好奇。前端工程師的任務特別高大上,因為他們的一個小小的設計就會激發別人的求知欲。比如說我,只是隨機一瞟,便看到了這個tooltip的特效,就有一種想要征服它的願望。
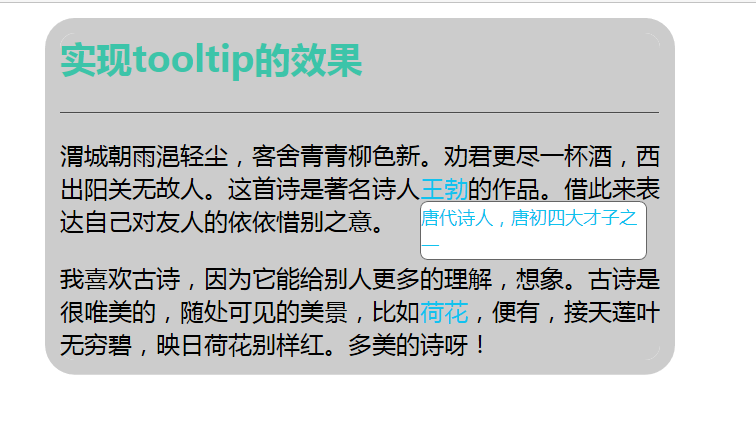
比如這個tooltip的效果展示:


這個便是tooltip提示框的效果。
在Hbulider上的代碼展示:
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <title>ToolTip</title>
6 <style type="text/css">
7 .body{
8 width: 500px;
9 height: 600px;
10 font-size: 14px;
11 background-color: #eee;
12 }
13 #demo{
14 width: 400px;
15
16 margin: auto;
17 position: relative;
18 border-radius: 10px;
19 background-color: #ccc;
20 box-shadow: 0 0 0 10px rgba(0, 0, 0, 0.2);
21 }
22 #demo a{
23 color: #11C2EE;
24 }
25 #demo h2{
26 color: #3CC4A9;
27 }
28 #demo tooltip{
29 color: #3CC4A9;
30 cursor: help;
31 }
32 .tooltip-box{
33 display: block;
34 line-height: 1.6;
35 background-color: #fff;
36 border: 1px solid #666;
37 font-size: 12px;
38 border-radius: 5px;
39 overflow: auto;
40 }
41 </style>
42 </head>
43 <body>
44 <div id="demo">
45 <h2>實現tooltip的效果</h2>
46 <hr />
47 <p>
48 渭城朝雨浥輕塵,客捨青青柳色新。勸君更盡一杯酒,西出陽關無故人。這首詩是著名詩人<a class="tooltip" id="tooltip1">王勃</a>的作品。借此來表達自己對友人的依依惜別之意。
49 </p>
50
51 <p>
52 我喜歡古詩,因為它能給別人更多的理解,想象。古詩是很唯美的,隨處可見的美景,比如<a class="tooltip" id="tooltip2">荷花</a>,便有,接天蓮葉無窮碧,映日荷花別樣紅。多美的詩呀!
53 </p>
54 </div>
55 <script>
56 var className = 'tooltip-box';
57
58 var isIE = navigator.userAgent.indexOf('MSIE') > -1;
59
60 function showTooltip(obj, id, html, width, height) {
61 if (document.getElementById(id) == null) {
62
63 var tooltipBox;
64 tooltipBox = document.createElement('div');
65 tooltipBox.className = className;
66 tooltipBox.id = id;
67 tooltipBox.innerHTML = html;
68
69 obj.appendChild(tooltipBox);
70
71 tooltipBox.style.width = width ? width + 'px' : 'auto';
72 tooltipBox.style.height = height ? height + 'px' : 'auto';
73
74 if (!width && isIE) {
75 tooltipBox.style.width = tooltipBox.offsetWidth;
76 }
77
78 tooltipBox.style.position = "absolute";
79 tooltipBox.style.display = "block";
80
81 var left = obj.offsetLeft;
82 var top = obj.offsetTop + 20;
83
84 if (left + tooltipBox.offsetWidth > document.body.clientWidth) {
85 var demoLeft = document.getElementById("demo").offsetLeft;
86 left = document.body.clientWidth - tooltipBox.offsetWidth - demoLeft;
87 if (left < 0) left = 0;
88 }
89
90 tooltipBox.style.left = left + 'px';
91 tooltipBox.style.top = top + 'px';
92
93 obj.onmouseleave = function () {
94 setTimeout(function () {
95 document.getElementById(id).style.display = "none";
96 }, 100);
97 };
98
99 } else {
100 document.getElementById(id).style.display = "block";
101 }
102 }
103
104
105 var t1 =document.getElementById("tooltip1");
106 t1.onmouseenter = function(){
107 showTooltip(this,"t1","唐代詩人,唐初四大才子之一",150);
108 }
109
110 var t2 =document.getElementById("tooltip2");
111 t2.onmouseenter = function(){
112 showTooltip(this, "t4", '<img src="img/1.jpg" width="400" /> ', 400);
113 }
114
115 </script>
116 </body>
117 </html>
現在開始來解析代碼:
html部分和css比較簡單和基礎,看看就明白了。重點來看js部分的代碼:
showTooltip這個函數就是讓它顯示的

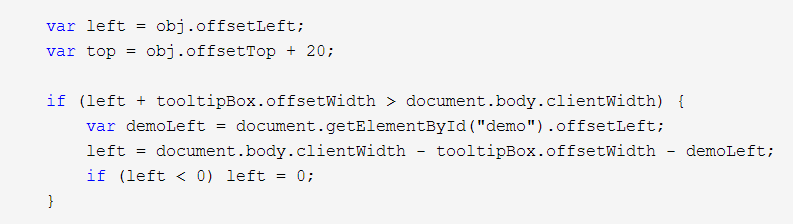
這一段代碼的作用就是,當將頁面變小的時候,判斷tooltip的提示框的寬度,如果寬度太大,但是屏幕太小,那就隨著整個屏幕的大小進行變化。
var top = obj.offsetTop +20,之所以要加上20,是因為需要出現在提示對象的下方,如果沒有這個20,那麼提示框便會將其覆蓋。

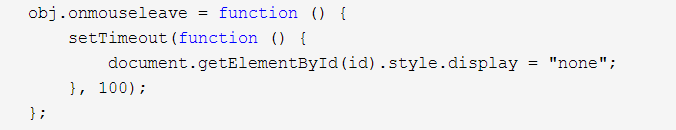
mouseleave,鼠標離開時,要執行的函數——延遲消失。
setTimeout(function,延遲的時間),時間的單位是毫秒。setTimeout函數在關於動畫這一方面用的比較多,常用於動畫的延遲等,與之對應的函數還有clearTimeout函數,它的作用是除去setTimeout的效果,用法:
var t1 = setTimeout(function, 3000);
clearTimeout(t1);
上面的代碼主要是講以一個圖片和一些解釋性文字組成的tooltip框,其他的以此類推。
雖然這個特效比較小,但是還是很奇妙的。
- 上一頁:js函數中參數的傳遞
- 下一頁:JS 中的事件綁定、事件監聽、事件委托
小編推薦
熱門推薦