JavaScript - reduce方法 (Array)
編輯:JavaScript基礎知識
JavaScript - reduce方法 (Array)
解釋:reduce() 方法接收一個函數作為累加器(accumulator),數組
中的每個值(從左到右)開始合並,最終為一個值。
語法:arr.reduce(callback,[initialValue])
參數:
callback:執行數組中每個值的函數,包含四個參數
previousValue:上一次調用回調返回的值,或者是提供的初始值(initialValue)
currentValue:數組中當前被處理的元素
index:當前元素在數組中的索引
array:調用 reduce 的數組
initialValue:作為第一次調用 callback 的第一個參數。
注意:如果不傳入initialValue參數,那麼當回調函數第一次執行時,previousValue是arr的第一個元素。如果傳入
initialValue參數,那麼當回調函數第一次執行時,previousValue取iniaialValue。initialValue的作用就是對這個
數組操作前指定一個初始值。
舉個栗子:
1 var arr = [1,2,3,4];
2 var add = function(pre,cur){
3 return pre + cur;//debug
4 }
5 var egreduce = arr.reduce(add);
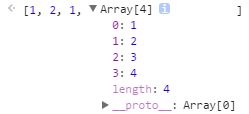
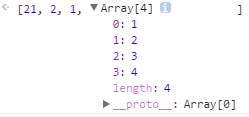
我們看傳入的arguments
第一次:

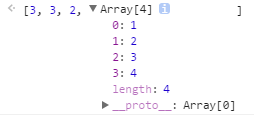
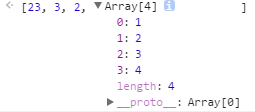
第二次:

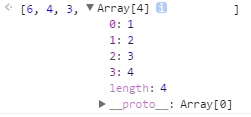
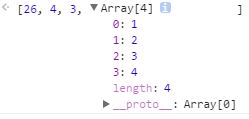
第三次:

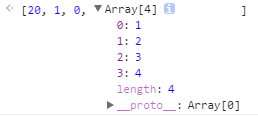
我們傳入initialValue參數:
1 var arr = [1,2,3,4];
2 var add = function(pre,cur){
3 return pre + cur;
4 }
5 var egreduce = arr.reduce(add,20);
第一次:

第二次:

第三次:

第四次:

可以看到傳遞了initialValue參數函數會多執行一次就是為了將initialValue參數這個初始值加到數組中。
reduce方法的用處
求數組中的最大值:
1 var arr = [2,34,45,23,12];
2 var egMax = arr.reduce(function(pre,cur){
3 return pre>cur? pre:cur;
4 });//45
數組扁平化:
1 var arr = [
2 [1,2,3],
3 [4,5,6],
4 [7,8,9]
5 ];
6 var egLink = arr.reduce(function(pre,cur){
7 return pre.concat(cur);
8 })//[1, 2, 3, 4, 5, 6, 7, 8, 9]
小編推薦
熱門推薦