使用計時器實現圖片的准確縮放
編輯:JavaScript基礎知識
使用計時器實現圖片的准確縮放
如果在網上我們發現圖片太小,看不清該怎麼辦?當然是放大啊,放大有很多種方式,這裡介紹其中比較簡單的一種。
我們可以通過點擊按鈕放大和縮小圖片,每次都會按照相同的倍數,並且不會無限放大和縮小,如果達到了最值,會由相應的提示。先看以下代碼:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>使用計時器實現圖片的准確縮放_何問起</title>
<meta charset="utf-8" />
<style>
#wrapper {
width: 500px;
margin: 0 ;
position: relative;
}
#input {
position: absolute;
top: 0px;
}
input {
color: green;
background: white;
}
</style>
</head>
<body>
<div id="wrapper">
<div id="input">
<input type="button" value="放大" id="enlarge"><input type="button" value="縮小" id="narrow">
</div>
<img src="http://hovertree.com/hvtimg/bjafjd/wmt3mxd7.png" alt="this is a picture" id="myImage">
</div>
<script>
window.onload=function(){
var image=document.getElementById("myImage");
var largeButton=document.getElementById("enlarge");
largeButton.onclick=function(){
larger();
}
var maxWidth=image.width*2.5;
var maxHeight=image.height*2.5;
function larger(){
var endHeight=image.height*1.3;
var endWidth=image.width*1.3;
var largeTimer=setInterval(function(){
if(image.width<endWidth){
if(image.width<maxWidth){
image.width=image.width*1.03;
image.height=image.height*1.03;
}else{
alert("此圖片已經放到了最大。");
clearInterval(largeTimer);
}
}else{
clearInterval(largeTimer);
}
},80);
}
var smallButton=document.getElementById("narrow");
smallButton.onclick=function(){
smaller();
}
var minWidth=image.width*0.5;
var minHeight=image.height*0.5;
function smaller(){
var endWidth=image.width*0.7;
var endHeight=image.height*0.7;
var smallTimer=setInterval(function(){
if(image.width>endWidth){
if(image.width>minWidth){
image.width=image.width*0.95;
image.height=image.height*0.95;
}else{
alert("此圖片已經縮到了最小");
clearInterval(smallTimer);
}
}else{
clearInterval(smallTimer);
}
},130);
}
}
</script>
</body>
</html>
代碼運行效果:
http://hovertree.com/texiao/js/33/
這裡的JavaScript代碼最需要理解的有以下幾點:
- 使用window.onload是因為雖然我們已經把script標簽放到了內容的最下面,即html頁面下載完成之後在執行腳本代碼,但是圖片有可能未加載完全,使用window.onload()更加保險。
- 在頁面加載完成之後會從上到下地執行script中的代碼,對於聲明變量則會得到固定的值,比如maxWidth maxHeight minWidth minHeight這些變量的值自始至終都是固定的,因為這些語句只執行了一遍,而函數聲明內的變量在調用函數之前是不會被賦值的。
- 對於計時器setInterval我們必須將它賦值給一個變量,這是為了在達到我們的要求之後可以用clearInterval將計時器停止。
- 剛剛說到,maxWidth maxHeight minWidth minHeight這些變量的值都是固定的,因為它們所在的聲明語句只被執行一遍。而對於endWidth endHeight卻是動態變化的,這個需要格外注意。
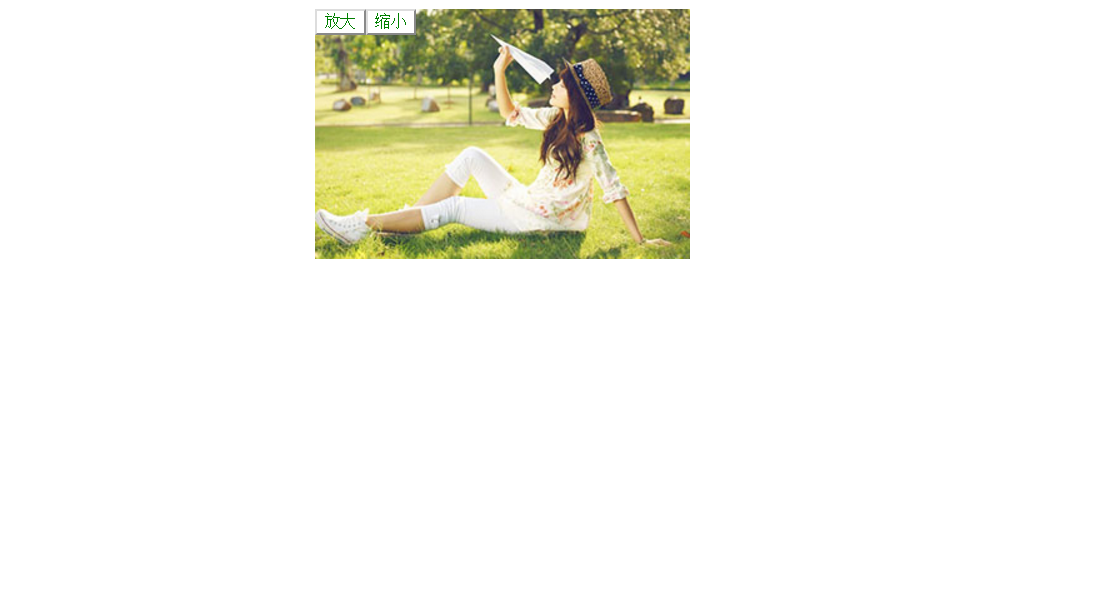
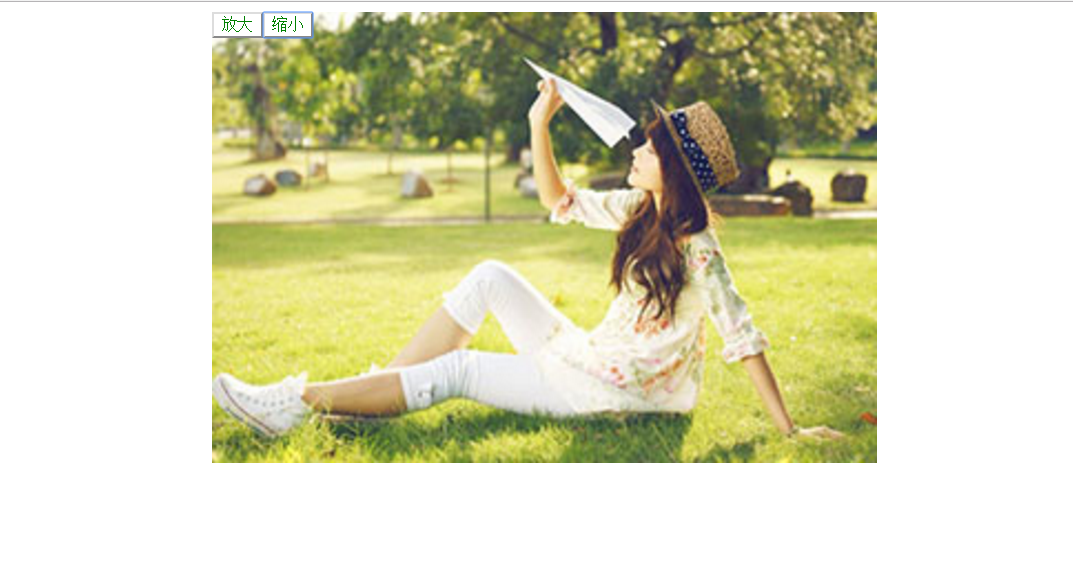
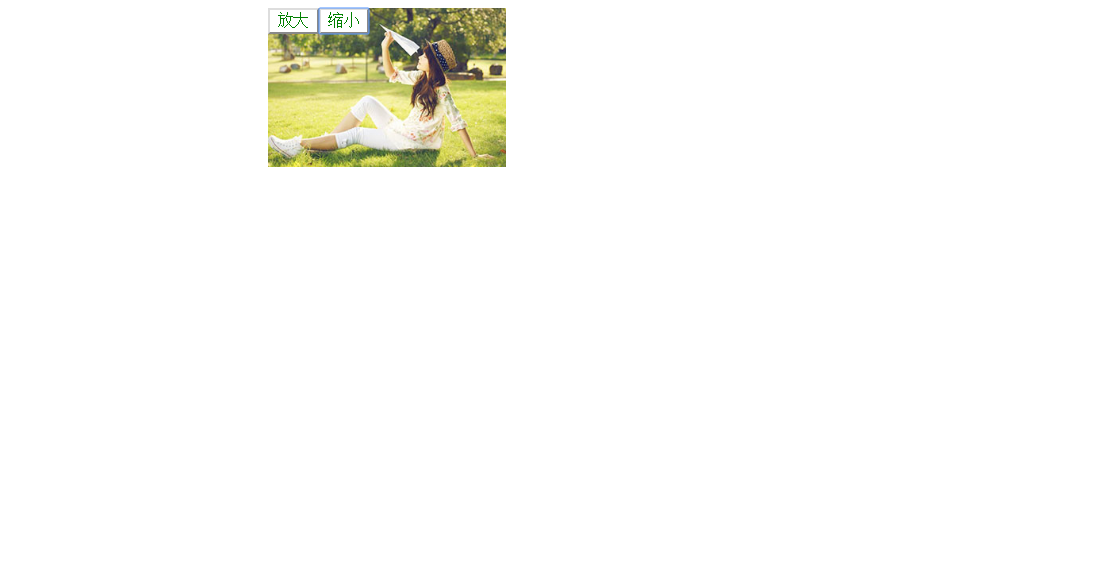
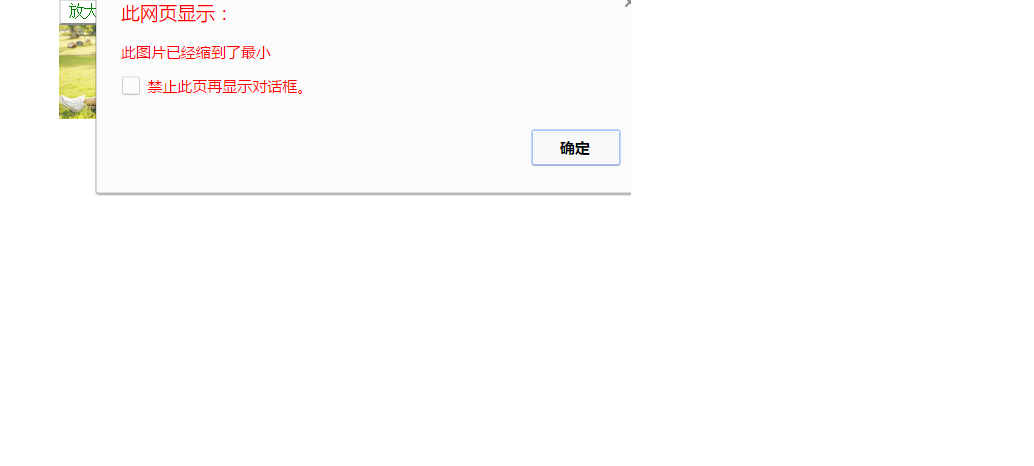
最終效果如下:
A原始大小圖片

B放大圖片

C.放大到不能繼續

D.縮小圖片

E.縮小到不能再小圖片

- 上一頁:JavaScript函數之美
- 下一頁:正則表達式識別字符串中的URL
小編推薦
熱門推薦