
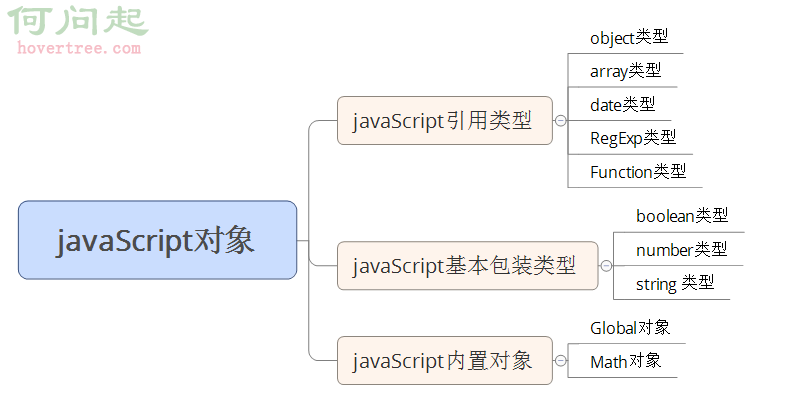
本人按書上的內容大致地把javaScript對象劃分成“引用類型”、“基本包裝類型”和“內置對象”三塊內容。
我們這篇先了解下基本包裝類型的詳細用法吧!
一、我們先解下相關概念:
1、引用類型的值(對象)是一個引用類型的一個實例。
在ECMAScript中,引用類型是一種數據結構,用於將數據和功能組織在一起。它也通常稱為類。
盡管ECMASript中,從技術上講是一門面向對象的語言,但它不具備傳統的面向對象語言所支持的類和接口等基本結構。引用類型有時候也被稱為對象定義,因為它們描述是一類對象所具有的屬性和方法。
為了便於操作基本數據類型,ECMAScript還提供了3個特殊的引用數據類型:Boolean、Number和String。
在實際中我們每讀取一個基本數據值的時候,後台就會創建一個對應的基本包裝類型對象,從而讓我們能夠調用一些方法操作這些數據。
如以下示例:
var s1 = "some text";
var s2 = s1.substring(2);
猜猜後台會做什麼樣的事情,走,我們一起來看看:
1、String類型的一個實例;
2、在實例中調用指定的方法;
3、銷毀這個實例。
可以將以上三個步驟想像成是執行以下ECMAStript代碼。
var s1 = new String("some text");
var s2 = s1.substring(2);
s1 = null;
引用類型與基本包裝類型的區別:
它們的對象生命周期不同:
-
- 引用類型:使用new創建引用類型的實例,在執行數據流離開當前作用域時會一直存儲在內存中。
- 基本包裝類型:自動創建基本包裝類型的對象,只執行一行代碼的瞬間之後就會立即銷毀。
這意味著在運行時為基本包裝類型值添加屬性和方法是無效的。
二、走起,一起學習下基本包裝類型的詳細用法。
1、boolean 布爾對象類型
boolean對象用於轉換一個不是Boolean類型的值轉換為Boolean類型值(true或者false)。
1.1 創建Boolean對象
boolean對象代表兩個值:“true”或者"false"
下面的代碼定義了一個名為myBoolean的布爾對象
var myBoolean = new Boolean ();
如果布爾對象無初始值或者其值為:
-
-
- 0
- -0
- null
- ""
- false
- undefined
- NaN
-
那麼對象的值為false.否則,其值為true(即使當自變量為字符串"false"時)!
1.2 boolean對象屬性
1.2.1 constructor屬性
語法:
boolean.constructor
定義和用法:
constructor屬性返回創建布爾對象的函數原型(即返回創建此對象的boolean函數的引用)。
相關示例:
返回通過myvar對象的原型創建的函數:
var myvar = new boolean(1);
myvar.constructor;
結果輸出:
function Boolean (){ [native code]}
1.2.2 boolean prototype構造器
語法:
Boolean.prototype.name=value;
定義和用法:
prototypen屬性使您有能力向對象添加屬性和方法。
當構造一個原型,所有的布爾對象默認都添加屬性或方法。
注意:Boolean.prototype不是引用布爾值,但Boolean()對象是。
注意: Prototype是一個全局屬性,這對於幾乎全部的javaScript對象。
相關示例:
Boolean.prototype.myColor=function ()
{
if (this.valueof()==true)
{
this.color="green";
} else
{
this.color="red";
}
}
創建一個Boolean對象,並添加myColor方法:
var a = new Boolean(1);
a.,yColor();
var b=a.color;
結果輸出:
green
1.3 boolean對象方法
1.3.1 toString()方法
語法:
boolean.toString()
定義和用法:
toString() 方法可把一個邏輯值轉換為字符串,並返回結果(true或false)。
注意:當需要把boolean對象轉換成字符串的情況,javaScript會自動調用此方法。
1.3.2 valueOf()方法
語法:
boolean.valueOf()
定義和用法:
valueOf()方法可返回Boolean對象的原始值(true 或 false)。
相關示例:
返回Boolean 對象的原始值:
var bool = new Boolean (0).
var myvar = bool.valueOf();
myvar輸出結果:
false
2、number 數字對象類型
Number對象是原始數值的包裝對象。
Number創建方式 new Number().
語法:
var num = new Number(value);
2.1 number對象屬性
2.1.1 constructor屬性
語法:
number.constructor;
定義和用法:
constructor屬性返回創建此對象的boolean函數的引用.
相關示例:
返回對創建此對象的number函數的引用:
num.constructor;
輸出結果:
function Number () {[native code]}
2.1.2 MAX_VALUE屬性
語法:
Number.MAX_VALUE;
定義和用法
MAX_VALUE屬性是javaScript中可表示的最大的的數。
它的近似值為1.7976931348623157 x 10308。
注意:大於MAX_VALUE的數表示無窮大。
相關示例:
示例1
返回javaScript中的最大的數:
Number.MAX_VALUE;
返回值:
1.7976931348623157e+308
由於MAX_VALUE為Number對象的屬性,所以可以使用Number.MAX_VALUE調用。
使用自己創建的xNumber對象(x.MAX_VALUE)將無法獲取。
示例2
MAX_VALUE是javaScript Number對象的靜態屬性,只能通過Number.MAX_VALUE調用。
使用自定義的Numberx(x.MAX_VALUE)將無法獲取MAX_VALUE屬性;
var x = 100;
x.MAX_VALUE;
x輸出結果:
undefined
3、string 字符串對象類型
- 上一頁:js創建對象的方式 三種
- 下一頁:面向對象編程之:封裝、繼承、多態