原文章地址

在詳細介紹圖1中的每個部分前,我們來復習一下JS中關於類型的知識:
-
JS中的值有兩種類型:基本類型、對象類型。
-
基本類型包括:Undefined、Null、Boolean、Number和String等五種類型。
-
Undefined類型和Null類型的都只有一個值,即undefined和null;Boolean類型有兩個值:true和false;Number類型的值有很多很多;String類型的值有無數個值(理論上)。
-
所有對象都有valueOf()和toString()方法,它們繼承自Object,當然也可能被子類重寫。
現在考慮表達式:
x == y
其中x和y是六種類型中某一種類型的值。
當x和y的類型相同時,x == y可以轉化為x === y,而後者是很簡單的(唯一需要注意的可能是NaN),所以下面我們只考慮x和y的類型不同的情況。
一. 有和無
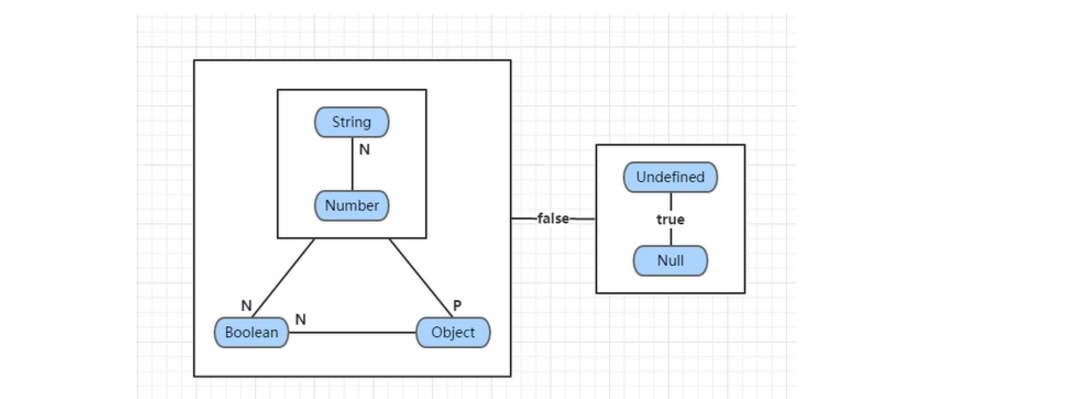
在圖1中,JavaScript值的六種類型用藍底色的矩形表示。首先它們被分成了兩組:
-
String、Number、Boolean和Object (對應左側的大矩形框)
-
Undefined和Null (對應右側的矩形框)
分組的依據是什麼?我們來看一下,右側的Undefined和Null是用來表示不確定、無或者空的,而右側的四種類型都是確定的、有和非空。我們可以這樣說:
左側是一個存在的世界,右側是一個空的世界。
所以,左右兩個世界中的任意值做==比較的結果都是false是很合理的。(即圖1中連接兩個矩形的水平線上標的false)
二. 空和空
JavaScript中的undefined和null是另一個經常讓我們崩潰的地方。通常它被認為是一個設計缺陷,這一點我們不去深究。不過我曾聽說,JavaScript的作者最初是這樣想的:
假如你打算把一個變量賦予對象類型的值,但是現在還沒有賦值,那麼你可以用null表示此時的狀態(證據之一就是typeof null 的結果是'object');相反,假如你打算把一個變量賦予原始類型的值,但是現在還沒有賦值,那麼你可以用undefined表示此時的狀態。
不管這個傳聞是否可信,它們兩者做==比較的結果是true也是很合理的。(即圖1中右側垂直線上標的true)
在進行下一步之前,我們先來說一下圖1中的兩個符號:大寫字母N和P。這兩個符號不是PN節中正和負的意思。而是:
-
N表示ToNumber操作,即將操作數轉為數字。它是ES規范中的抽象操作,但我們可以用JS中的Number()函數來等價替代。
-
P表示ToPrimitive操作,即將操作數轉為原始類型的值。它也是ES規范中的抽象操作,它也可以翻譯成等價的JS代碼。不過稍微復雜一些,簡單說來,對於一個對象obj:
ToPrimitive(obj)等價於:先計算obj.valueOf(),如果結果為原始值,則返回此結果;否則,計算obj.toString(),如果結果是原始值,則返回此結果;否則,拋出異常。
注:此處有個例外,即Date類型的對象,它會先調用toString()方法.
在圖1中,標有N或P的線表示,當它連接的兩種類型的數據做==運算時,標有N或P的那一邊的操作數要先執行ToNumber或ToPrimitive變換。
三. 真與假
從圖1可以看出,當布爾值與其他類型的值作比較時,布爾值會轉化為數字,具體來說
true -> 1
false -> 0
這一點也不需浪費過多口舌。想一下在C語言中,根本沒有布爾類型,通常用來表示邏輯真假的正是整數1和0。
四. 字符的序列
在圖1中,我們把String和Number分成了一組。為什麼呢?在六種類型中,String和Number都是字符的序列(至少在字面上如此)。字符串是所有合法的字符的序列,而數字可以看成是符合特定條件的字符的序列。所以,數字可以看成字符串的一個子集。
根據圖1,在字符串和數字做==運算時,需要使用ToNumber操作,把字符串轉化為數字。假設x是字符串,y是數字,那麼:
x == y -> Number(x) == y
那麼字符串轉化為數字的規則是怎樣的呢?規范中描述得很復雜,但是大體來說,就是把字符串兩邊的引號去掉,然後看看它能否組成一個合法的數字。如果是,轉化結果就是這個數字;否則,結果是NaN。例如:
Number('123') // 結果123
Number('1.2e3') // 結果1200
Number('123abc') // 結果NaN
當然也有例外,比如空字符串轉化為數字的結果是0。即
Number('') // 結果0
五. 單純與復雜
原始類型是一種單純的類型,它們直接了當、容易理解。然而缺點是表達能力有限,難以擴展,所以就有了對象。對象是屬性的集合,而屬性本身又可以是對象。所以對象可以被構造得任意復雜,足以表示各種各樣的事物。
但是,有時候事情復雜了也不是好事。比如一篇長長的論文,並不是每個人都有時間、有耐心或有必要從頭到尾讀一遍,通常只了解其中心思想就夠了。於是論文就有了關鍵字、概述。JavaScript中的對象也一樣,我們需要有一種手段了解它的主要特征,於是對象就有了toString()和valueOf()方法。
toString()方法用來得到對象的一段文字描述;而valueOf()方法用來得到對象的特征值。
當然,這只是我自己的理解。另外,顧名思義,toString()方法傾向於返回一個字符串。valueOf()方法呢?根據規范中的描述,它傾向於返回一個數字——盡管內置類型中,valueOf()方法返回數字的只有Number和Date。
根據圖1,當一個對象與一個非對象比較時,需要將對象轉化為原始類型(雖然與布爾類型比較時,需要先將布爾類型變成數字類型,但是接下來還是要將對象類型變成原始類型)。這也是合理的,畢竟==是不嚴格的相等比較,我們只需要取出對象的主要特征來參與運算,次要特征放在一邊就行了。
六. 萬物皆數
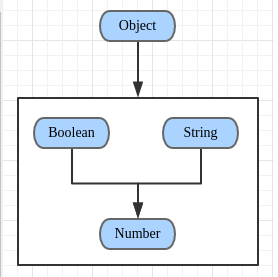
我們回過頭來看一下圖1。裡面標有N或P的那幾條連線是沒有方向的。假如我們在這些線上標上箭頭,是連線從標有N或P的那一端指向另一端,那麼會得到(不考慮undefined和null):

圖2 == 運算過程中類型轉化的趨勢
發現什麼了嗎?對,在運算過程中,所有類型的值都有一種向數字類型轉化的趨勢。畢竟曾經有名人說過:
萬物皆數。
七. 勉強舉個栗子
前面廢話太多了,這裡還是舉個例子,來證明圖1確實是方便有效可以指導實踐的。
例,計算下面:
[''] == false
首先,兩個操作數分別是對象類型和布爾類型。根據圖1,需要將布爾類型轉為數字類型,而false轉為數字的結果是0,所以表達式變為:
[''] == 0
兩個操作數變成了對象類型和數字類型。根據圖1,需要將對象類型轉為原始類型:
-
首先調用[].valueOf(),由於數組的valueOf()方法返回自身,所以結果不是原始類型,繼續調用[].toString()。
-
對於數組來說,toString()方法的算法,是將每個元素都轉為字符串類型,然後用','依次連接起來,所以最終結果是空字符串'',它是一個原始類型的值。
此時,表達式變為:
'' == 0
兩個操作數變成了字符串類型和數字類型,根據圖1,需要將字符串類型轉為數字類型,前面說了空字符串變成數字是0。於是表達式變為:
0 == 0
到此為止,兩個操作數的類型終於相同了,結果明顯是true。
從這個例子可以看出,要想掌握==運算的規則,除了牢記圖1外,還需要記住那些內置對象的toString()和valueOf()方法的規則。包括Object、Array、Date、Number、String、Boolean等。
八. 總結一下
前面說得很亂,在這裡再總結一下圖1中表達的==運算的規則:
-
undefined == null的結果是true。它倆與其他所有值比較的結果都是false。
-
字符串 == 數字時,字符串轉為數字。
-
布爾值 == 其他類型時,布爾值轉為數字。
-
對象 == 數字/字符串時,對象轉為基本類型。
- 上一頁:JS的三種彈框
- 下一頁:JS 事件冒泡整理 浏覽器的事件流