JS 事件冒泡整理 浏覽器的事件流
編輯:JavaScript基礎知識
JavaScript與HTML的交互通過事件來實現。而浏覽器的事件流是一個非常重要的概念。不去討論那些古老的浏覽器有事件捕獲與事件冒泡的爭議,
只需要知道在DOM2中規定的事件流包括了三個部分,事件捕獲階段、處於目標階段、事件冒泡階段。
1.事件捕獲
事件捕獲,是從document元素開始,越高級的父級元素越早接收到事件,因此這是一個從上而下的過程。
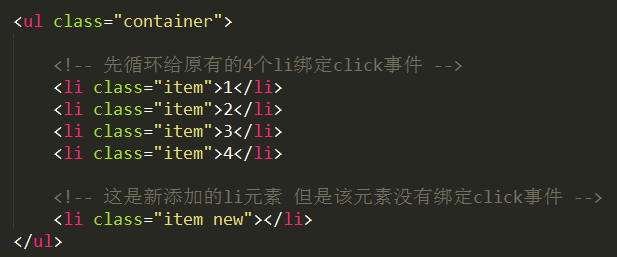
A): 坑一:新插入的子元素沒有綁定點擊事件
一個ul元素中初始的狀態有4個li元素,我們可以循環給li元素添加click事件,執行我們想要的動作。這個例子的坑就在於,新添加的li元素不會有我們綁定的click事件。

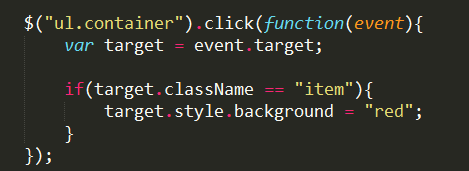
我們可以使用事件捕獲處理這個問題

在上面的解決方案中,我並不是直接給li綁定事件,而是給所有li的父級ul綁定事件。根據事件捕獲的原理,事件會自上而下傳遞給li,我們只需要通過一些簡單的條件判斷來確定我們的目標元素即可,如上例中的判斷li的className。
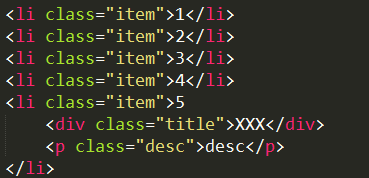
2.如果目標元素有子元素 那麼怎麼辦
當我們在使用className判斷目標元素時,會遇到這樣的情況。

當我們試圖使用事件委托希望給所有的li添加元素時,在利用className判斷的過程中發現,目標event.target元素居然是li.item的子元素,這個時候就沒辦法准確的將事件綁定到li上了,這個時候我們應該怎麼辦?這個時候我們就要阻止事件的捕獲傳遞。那麼怎麼去阻止呢?
所知道的一種方式就是 利用css 給li所有的子元素添加css屬性
小編推薦
熱門推薦