代碼高亮插件SyntaxHighlighter
現在版本syntaxhighlighter_2.1.364
-
第一
解壓壓縮包,scripts文件夾中包含了各種語言的JS文件,在styles文件夾中是各種顯示高亮的主題
-
第二
如何使用?首先要引入其核心javascript文件shCore.js和核心CSS文件shCore.css,這兩個是必選要引入的。其次引入你要高亮的語言JS,比如我想高亮顯示的是C#,那麼必須引入在scripts文件夾中的shBrushCSharp.js,最後引入高亮顯示的主題CSS,默認的為shThemeDefault.css
-
第三
下面以高亮顯示JavaScript代碼為例講解。
引入JS和CSS文件之後還要在頁面上寫相關代碼。
JavaScript代碼:
<script type="text/javascript">
SyntaxHighlighter.config.clipboardSwf = 'scripts/clipboard.swf';
SyntaxHighlighter.all();
</script>
HTML代碼:
<pre class="brush: javascript;">
var myCustomFn = function ShowFn() {
Ext.Msg.alert('消息框', "你調用了客戶端的JavaScript函數");
}
</pre>
注意:HTML代碼顯示在標簽為<pre></pre>中,syntaxhighlighter默認會自動查找<pre />標簽,其中標簽可自定義,可以是<div>,<ul >,<ol >等等,只需要加上如下配置代碼:
SyntaxHighlighter.config.tagName = 'div';
同時根椐class類名選擇不同的格式刷,由於以javascript為實例,因此格式刷配置為javascript,如上:class="brush: javascript;"
-
第五
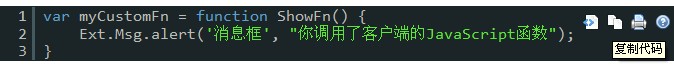
鼠標移動到代碼區域時會顯示一個工具條,分別是顯示代碼,復制代碼,打印代碼和幫助四個功能,默認為英文,改中文設置如下:
<script type="text/javascript">
SyntaxHighlighter.config.clipboardSwf = 'scripts/clipboard.swf';
SyntaxHighlighter.config.strings = {
expandSource : '展開代碼',
viewSource : '查看代碼',
copyToClipboard : '復制代碼',
copyToClipboardConfirmation : '代碼復制成功',
print : '打印',
help: '?',
alert: '語法高亮\n\n',
noBrush: '不能找到刷子: ',
brushNotHtmlScript: '刷子沒有配置html-script選項',
aboutDialog: '<div></div>'
};
SyntaxHighlighter.all();
</script>
看下最終效果展示:

最後該插件下載地址: 代碼高亮插件syntaxhighlighter_2.1.364.zip
2009-11-23